摘要:微信搜索【三桥君】
使用软件:Axure RP 9软件
说明:实现方式不唯一,这里给出三桥君制作的一种方式。
一、问题
三桥君在制作泉州师范学院官网带有弹出效果的搜索框时,属实让我犯难了。[泉州师范学院官网]

连续几天,网上找了很多资料,绞尽脑汁还是没有做出一模一样的效果。即使问了老师,还是没有切确答案,但是给我提供了整个页面也可以添加交互方法,这给了我一个解决这个问题的思路。今天三桥君尝试了一早上,总算解决出来了!几乎一模一样的交互效果!

内心很是激动,决定写下教程,记录下方法,并给后来者提供参考。
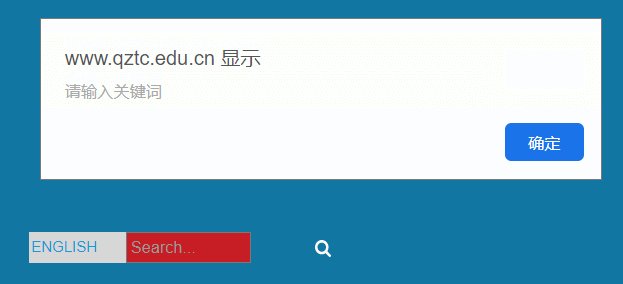
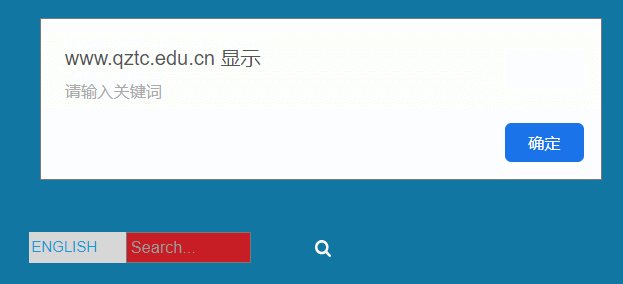
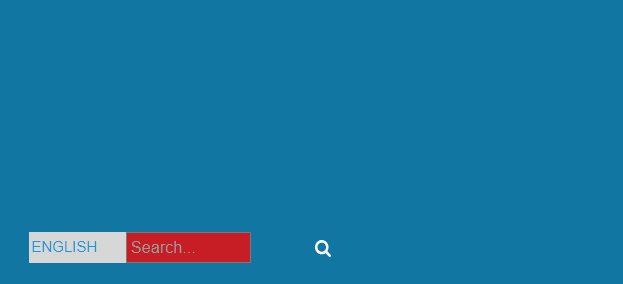
该搜索框效果是这样的:
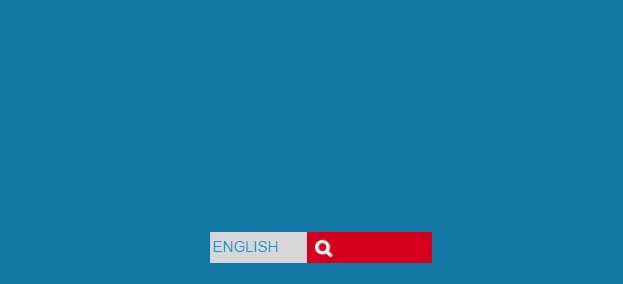
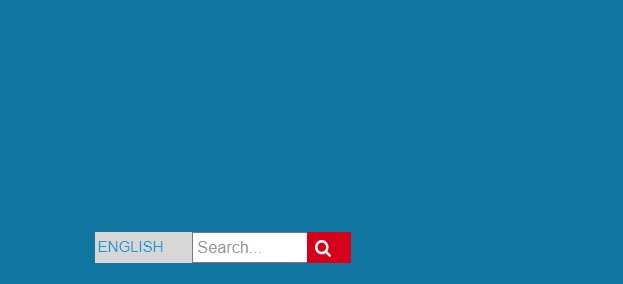
1.单击搜索按钮时,搜索框会向左侧弹出来;
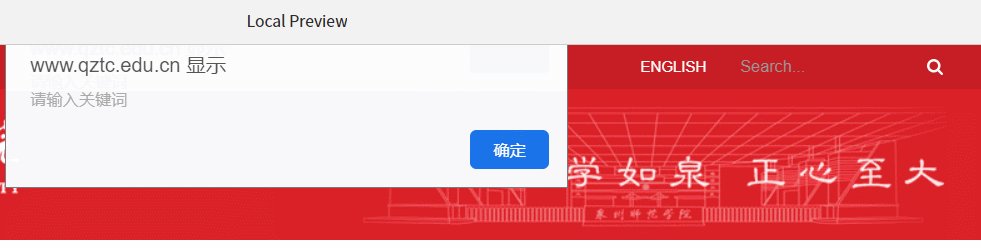
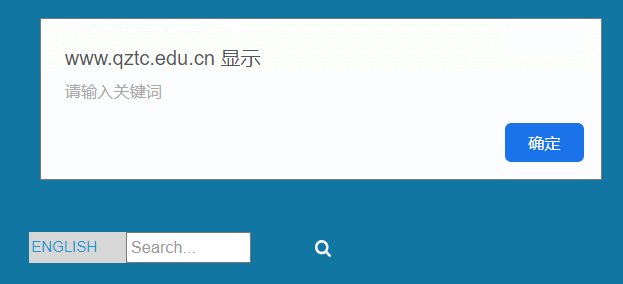
2.如果搜索框没有输入内容,那再点击搜索按钮则会出现提示框,提醒输入内容。
3.出现提示框后,除了点击确定按钮取消提示框以外,其他地方点击都没反应。
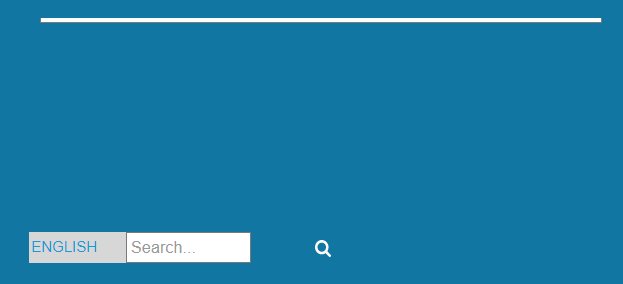
4.只有搜索框弹出来的情况时,点击当前页面没有交互的其他区域,会弹回搜索框。
5.(小细节)那个搜索按钮会在单击弹出搜索框时,变细一些,弹回搜索框时,变粗。
二、解决过程
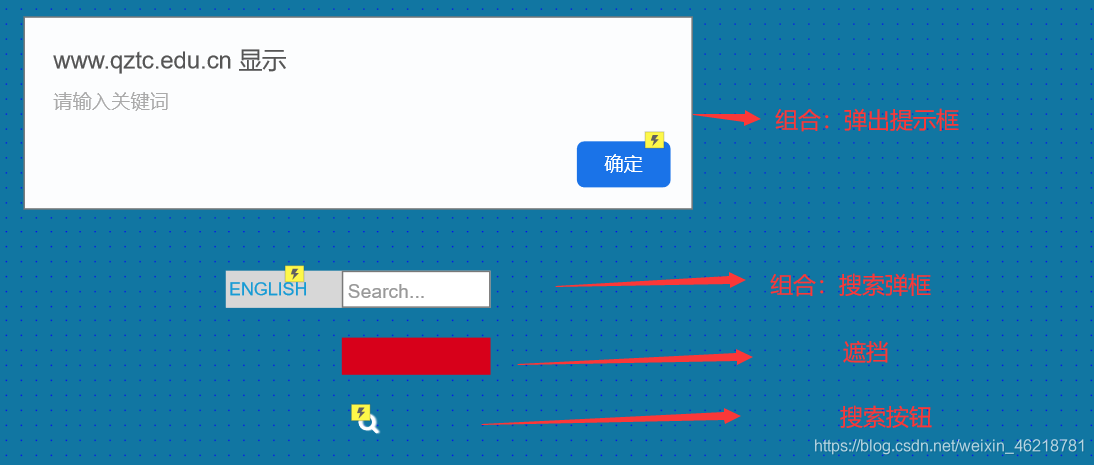
先介绍下关于这次实验相关元件的命名,还有把元件和背景色区分下,方便大家对教程内容的理解。

1、单击搜索按钮时,如何搜索框会向左侧弹出来?如果搜索框没有输入内容,那再打击搜索按钮则会出现提示框,提醒输入内容?
这个地方其实很关键,如果用错了交互效果,那么后面的方法思路可能都会错误,做不出来。
三桥君用过弹出、推动、动态面板等等方式,后面都没成功。
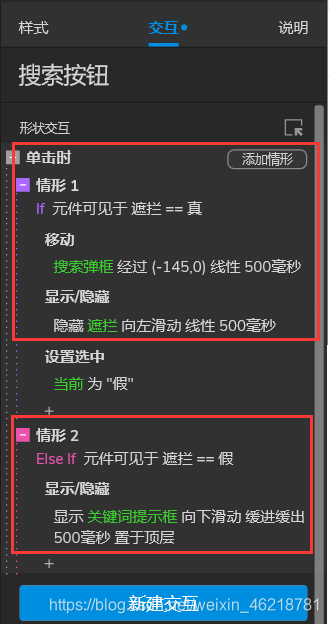
能成功的是用移动的交互效果。
遮挡的作用就是为了让Search部分看不到,还有就是充当单击交互的几种情形下判断的介质,他们都是根据遮挡矩形的显示和隐藏情况来执行对应交互的。
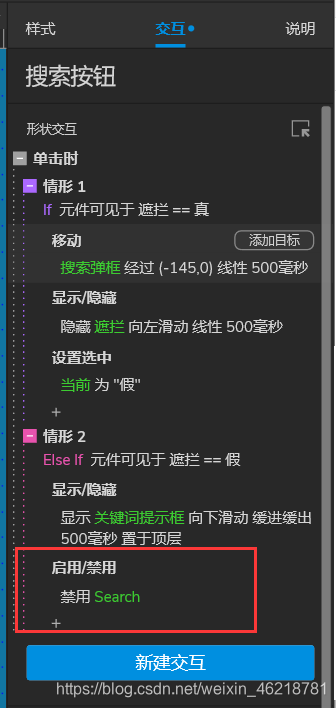
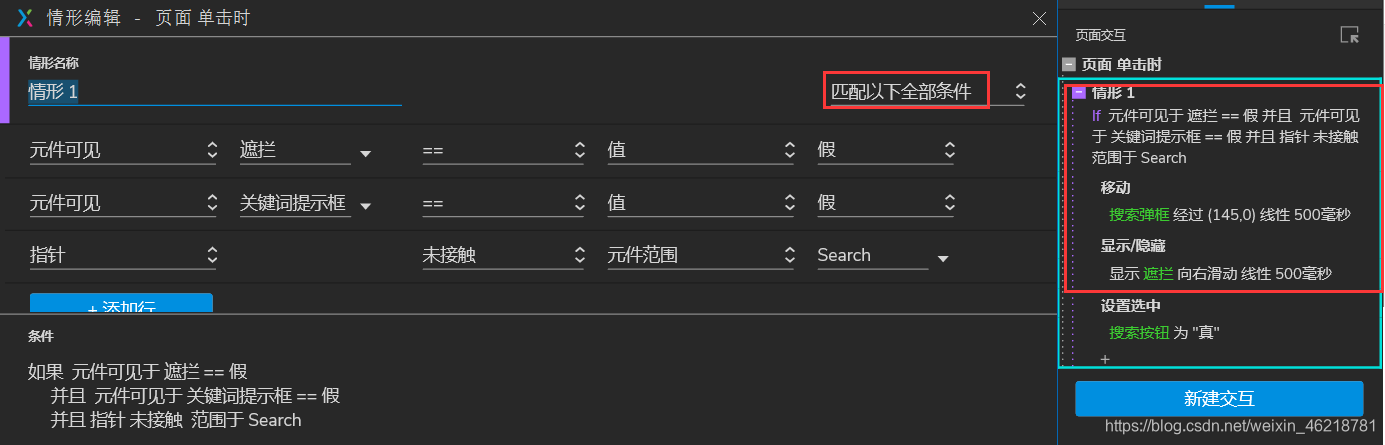
那么,单击搜索按钮的交互是怎样实现的?



2、出现提示框后,除了点击确定按钮取消提示框以外,其他地方点击都没反应。

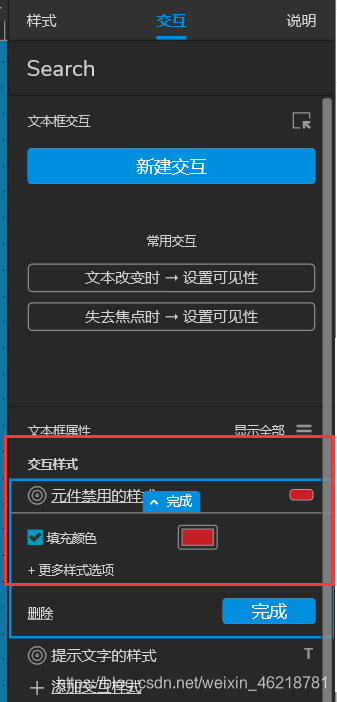
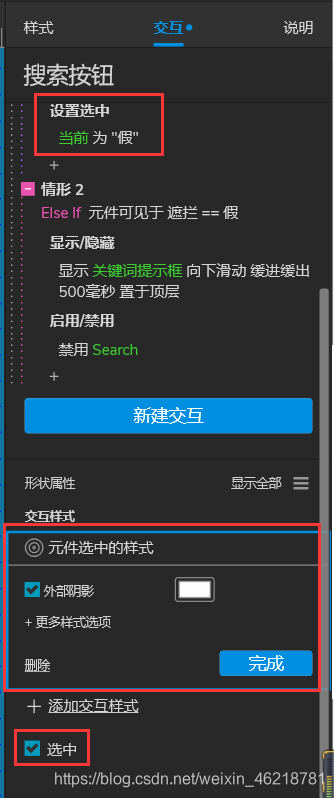
添加这个禁用效果就行了。至于其他几个元件为什么点击没反应?因为他们反应的交互条件没有出现。


3、只有搜索框弹出来的情况时,如何点击当前页面没有交互的其他区域,会弹回搜索框?

要单击页面弹回搜索框,需要同时满足两个条件即可。
一个是遮拦看不到时,另一个是关键词提示框看不到。
但是,只有这两个条件是会出现一个问题,就是点击Search框时也会弹回搜索框。
这个是不应该的,因为我们还要在Search框中输入文字内容呢。
所以增加第三个条件,指针不能进入Search框范围内点击才行。
注意:是要同时满足这三个条件,设置是匹配以下全部条件。

4、(小细节)那个搜索按钮会在单击弹出搜索框时,变细一些,弹回搜索框时,变粗。

这个地方三桥君可是研究了好久,研究出这个比较合适的方法。
就是把搜索按钮设置选中的样式效果,这里用外部阴影。
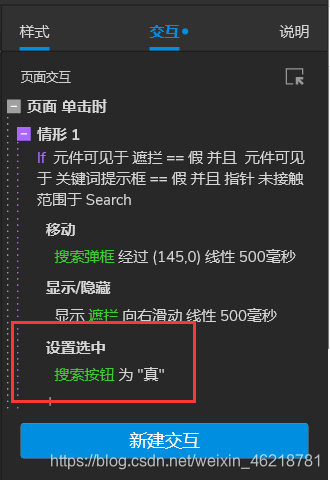
然后设置为默认选中状态,这样就变粗了。当单击时让他选中状态为假,那么就变回原来样子,就变细了。当搜索弹框回去时,再选中为真就变粗了。


文章整理不易,如有帮助请点赞关注支持,谢谢!微信搜索【三桥君】,回复【关注】有我准备的一份资源大礼包。后续持续更新~~~