翻译 | 《JavaScript Everywhere》第21章 使用React Native创建移动应用程序
写在最前面
大家好呀,我是毛小悠,是一位前端开发工程师。正在翻译一本英文技术书籍。
为了提高大家的阅读体验,对语句的结构和内容略有调整。如果发现本文中有存在瑕疵的地方,或者你有任何意见或者建议,可以在评论区留言,或者加我的微信:code_maomao,欢迎相互沟通交流学习。
(σ゚∀゚)σ…:*☆哎哟不错哦
第21章 使用React Native创建移动应用程序
在1980年代后期的某一天,当我正和父母一起购物,发现了一台小型便携式电视,这是一个由电池供电的方盒,带有天线、小扬声器和一个小巧的黑白屏幕。
在周六早上的院子里,我被看到的卡通片震惊到了。
尽管我可能永远不会拥有一个这样的电视,但是只要知道存在这样一种设备,我就会觉得自己生活在科幻小说的未来世界中。
我完全不知道我成年后会在口袋里携带一个设备,使我不仅可以观看宇宙大师,还可以访问无限的信息,听音乐,玩游戏,做笔记,拍照。 叫汽车,买东西,检查天气并完成无数的其他任务。
2007年,史蒂夫·乔布斯(Steve Jobs)推出了iPhone,他说:“每隔一段时间,就会出现革命性产品,它改变了一切。当然,智能手机是在2007年之前存在的,但是直到iPhone的兴起(以及随后的Android的兴起),它们才真正变得智能。在过去的几年中,智能手机应用程序已经超越了最初的“一切皆有”淘金热阶段,已成为用户要求质量并寄予厚望的事物。
当今的应用程序具有高标准的功能、交互和设计。
更糟的是,现代移动应用程序开发分散在Apple iOS和Android平台上,每种平台使用不同的编程语言和工具链。

你可能已经猜到了(它就在书名),但JavaScript使我们的开发人员可以编写跨平台的移动应用程序。
在本章中,我将介绍跨平台的库:React Native以及Expo工具链。
我们还将克隆示例项目代码,这将在接下来的几章中进行构建。
我们正在构建什么
在接下来的几章中,我们将为Notedly社交笔记应用程序构建一个移动客户端版本。目标是使用JavaScript和Web技术来开发用户可以在其移动设备上安装的应用程序。我们将实现功能的一部分,以避免在Web应用程序章节中过多重复。具体来说,我们的应用程序将:
-
在
iOS和Android操作系统上均可使用 -
从我们的
GraphQL API加载笔记摘要和单个用户笔记 -
使用
CSS和样式化的组件进行样式化 -
执行标准和动态的路由
这些功能将全面概述使用React Native开发移动应用程序的核心概念。在开始之前,让我们仔细看一下将要使用的技术。
我们将如何构建它
React Native是我们将用于开发应用程序的核心技术。React Native允许我们在JavaScript中使用React编写应用程序,并为本地移动平台呈现它们。对于用户而言,这意味着React Native应用程序与以平台的编程语言编写的应用程序之间没有明显的区别。这是React Native相对于其他流行的基于Web技术的移动框架的主要优势,该框架通常将Web视图包装在应用程序shell中。Facebook,Instagram,彭博,特斯拉,Skype,沃尔玛,Pinterest和许多其他公司已使用React Native来开发应用程序。
我们的应用程序开发工作流程的第二个关键部分是Expo,这套工具和服务通过真正有用的功能简化了React Native开发,例如设备上预览,应用程序构建和扩展核心React Native库。在开始我们的开发之前,建议你执行以下操作:
-
访问
expo.io并创建一个Expo帐户。 -
通过在终端应用程序中键入
npm install expo-cli --global来安装Expo命令行工具 。 -
通过在终端应用程序中键入
expo login本地登录你的Expo帐户 。 -
为你的移动设备安装
Expo Client应用程序。可以在expo.io/tools中找到指向Expo Client iOS和Android应用程序的链接。 -
在
Expo Client应用程序中登录你的帐户。
最后,我们将再次使用 Apollo Client与GraphQL API中的数据进行交互。Apollo Client包含用于使用GraphQL的一系列开源工具。
入门
在开始开发之前,你需要将项目启动程序文件复制到你的计算机上。该项目的源代码包含所有脚本和对第三方库的引用,这些第三方库是我们开发应用程序所需的。
要将代码克隆到本地计算机,请打开终端,导航到保存项目的目录,然后 git clone项目存储库。
如果你已经浏览了API,Web和desktop章节,则可能已经创建了一个 notedly目录来保持项目代码的条理性:
$ cd Projects
$ # type the `mkdir notedly` command if you don't yet have a notedly directory
$ cd notedly
$ git clone git@github.com:javascripteverywhere/mobile.git
$ cd mobile
$ npm install
安装第三方依赖项
通过制作本书的入门代码的副本并在目录中运行 npm install,你无需为任何第三方依赖项再次运行 npm install。
该代码的结构如下:
-
/
src这是你随书一起进行开发的目录。
-
/
solutions该目录包含每章的解决方案。
如果你卡住了,这些可以供你参考。 -
/
final该目录包含最终的工作项目。
其余文件和项目设置都适配了expo-cli React Native生成器的标准输出,你可以通过在终端中键入expo init来运行该输出 。
App.js?
由于Expo的构建链的工作模式,项目目录根目录中的App.js文件通常是应用程序的入口点。在本书的其余部分中,为了规范我们的移动项目的代码,将 App.js文件只是作为一个 /src/Main.js参考文件。
现在,我们已经在本地计算机上安装了代码并安装了依赖项,让我们运行该应用程序。要启动该应用程序,在终端应用程序中,键入以下内容:
$ npm start
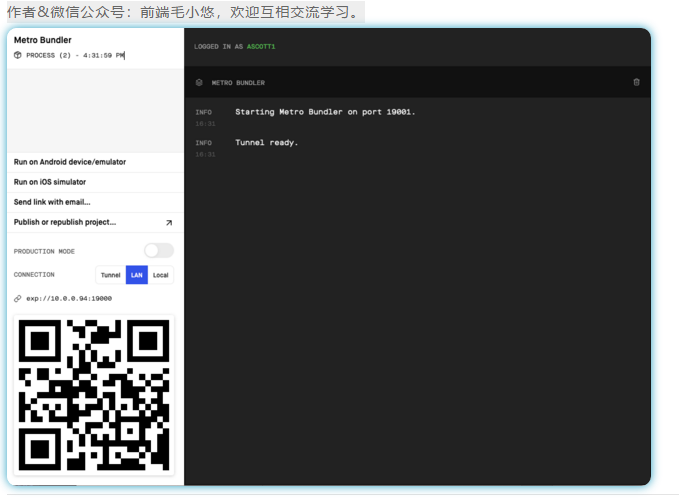
这将在浏览器的本地端口上打开Expo的“ Metro Bundler” Web应用程序。在这里,你可以通过单击“运行于…”链接之一来启动本地设备模拟器。你还可以通过扫描在Expo Client上的二维码启动应用程序(图21-1)。

图21-1。启动我们的应用程序后,Expo的Metro Bundler
安装设备模拟器
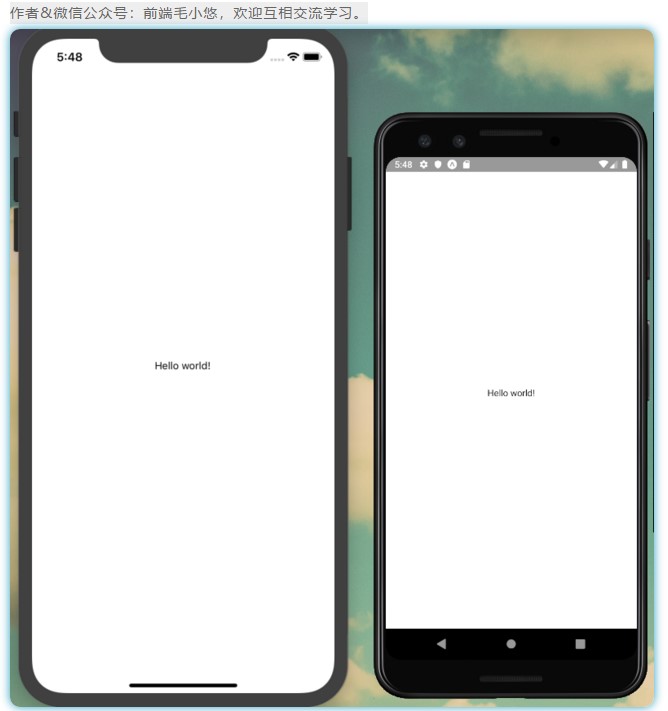
要运行iOS设备模拟器,你将需要下载并安装 Xcode(仅限macOS)。对于Android,请下载 Android Studio, 然后按照 Expo的指南设置设备模拟器。(请参见图21-2进行比较。)但是,如果你刚刚开始移动应用程序开发,建议你从自己的手机开始。

图21-2。我们的应用程序在iOS和Android设备模拟器上并排运行
如果你已经从计算机的终端应用程序以及移动设备上的Expo Client应用程序中登录到Expo,则只需打开Expo Client应用程序并单击Projects选项卡即可打开该应用程序(图21-3)。

图21-3。借助Expo Client,我们可以在手机上预览我们的应用程序
借助将代码克隆到本地计算机并能够使用Expo Client预览应用程序的功能,你就可以开发移动应用程序。
结论
本章介绍了React Native和Expo。我们克隆了示例项目代码,在本地运行,并在手机或模拟器上进行了预览。React Native使Web和JavaScript开发人员能够使用他们熟悉的技能和工具来构建功能全面的本机移动应用程序。Expo简化了工具链,并降低了本机移动开发的入门门槛。使用这两个工具,新手可以轻松地开始进行移动开发,并且精通网络的团队可以快速介绍移动应用程序开发技能。在下一章中,我们将仔细研究React Native的功能,并为我们的应用程序介绍路由和样式。
如果有理解不到位的地方,欢迎大家纠错。如果觉得还可以,麻烦您点赞收藏或者分享一下,希望可以帮到更多人。