前后端交互的时候对于数据传输是必须的,form表单传输数据是经常使用的一种方式
下面总结一些最近遇到的问题
form表单外的按钮怎么提交form表单
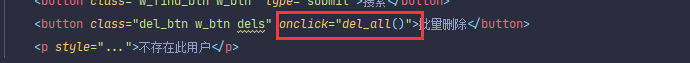
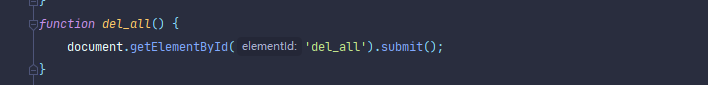
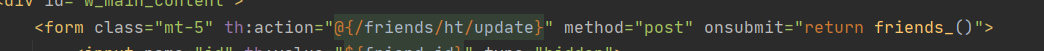
在前端布局的时候,我们有时候需要将提交按钮放置在form表单外,这个时候怎么去提交指定的表单呢? 话不多说,上代码


像这样给表单外的按钮绑定一个函数,使得它点击时就会执行函数就可以了。
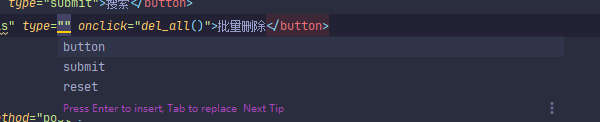
按钮不在表单里没有指定submit却还会提交某个表单
这是因为按钮的默认的type就是submit,如果出现了上述问题,只需要将不是提交按钮的type属性改成button即可

form表单前端想验证完再提交
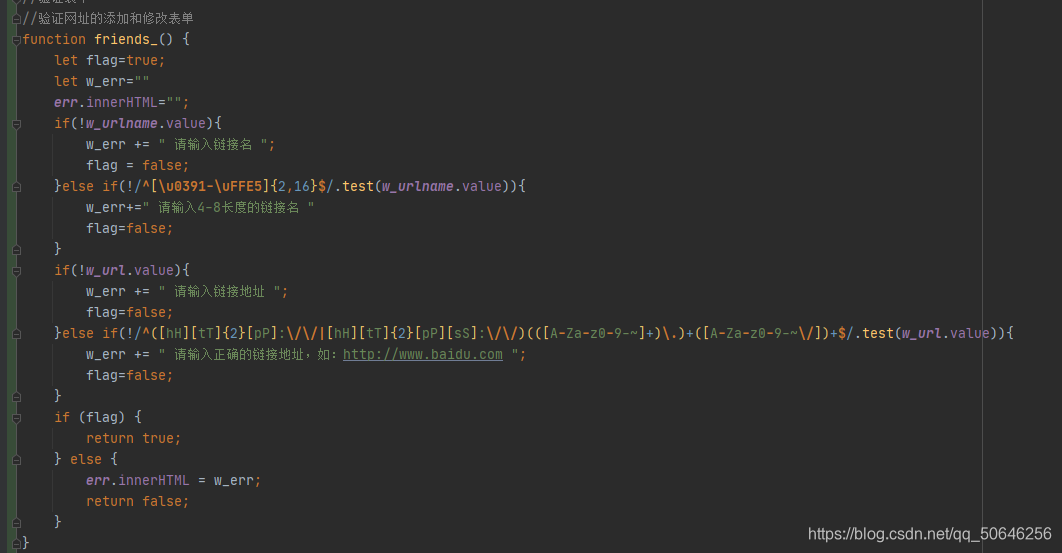
对于一个form表单,即使定义了按钮点击时触发验证表单内容的函数,但是在点击提交按钮的时候,还是会触发表单提交。这个时候要知道表单的onsubmit属性,这个属性在表单提交事件发生时触发,可以让这个属性的值为一个函数,这样就可以验证表单了。说的简单,怎么验证? 看代码:


首先要注意到onsubmit后面的return,这个很重要,如果没有的话,即使后面直接是一个false,也丝毫不会影响到表单的提交。想要它不提交就return一个false就可以啦,这样就完成了一个简单的表单验证。
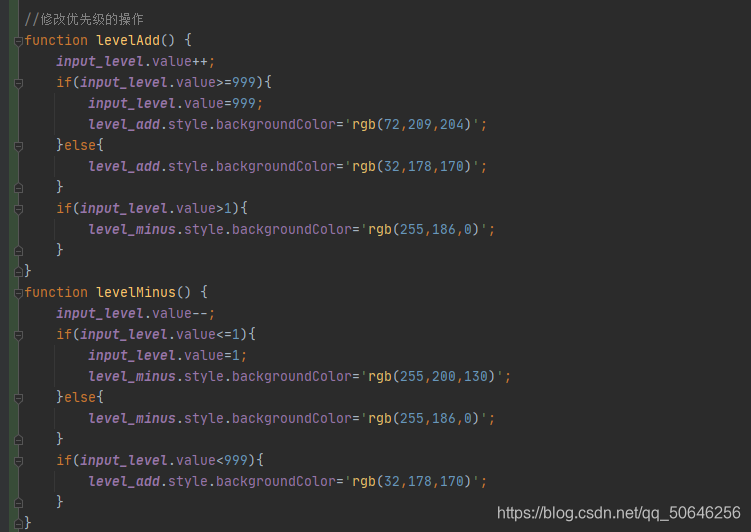
让input不能输入的操作
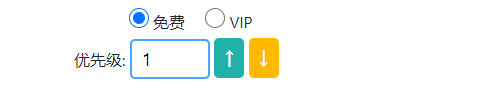
这里的 input的不能输入是指只读属性,但是可以通过其他方式来改变input的值。比如这样:

虽然不能直接通过键盘来输入,但是可以通过按钮来进行操作