
前段时间国庆中秋那会儿学校放八天假
几乎所有人都选择回家或者是出去玩儿
而我选择留在学校这边儿
找一个晚七到早七的兼职去警醒一下浑浑噩噩的自己
整栋宿舍楼就剩下我和我的一个舍友
虽不过十月深秋
却让人直觉午夜寒风凌厉
疲于工作劳累
来街头只为寻得一碗尚还冒着热气儿的人间烟火
方才记起老人口中所谓粒粒皆辛苦
羞于自己不过一年时间已落得如此光景
我始终坚信一点
会变好的
3.1_字体样式属性
3.1.1 font-size:字号大小
CSS长度单位
| 相对长度单位 | 说明 |
|---|---|
| em | 相对于当前对象内文本的字体尺寸 |
| px | 像素,最常用,推荐使用 |
| 绝对长度单位 | 说明 |
|---|---|
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
p {
font-size: 12px;
}
3.1.2 font-family:字体样式
body {
font-family: "华文彩云", "宋体", "黑体";
}
应用字体样式时,会首选华文彩云,如果用户笔记本中没有安装该字体,则选择宋体,如果用户笔记本中没有安装该字体,则选择黑体,如果用户笔记本中没有安装该字体,则选择浏览器默认字体。
中文字体要加英文引号,英文字体不需要加引号且在设置英文字体时,英文字体名必须位于中文字体名之前:
body {
font-family: Arial, "华文彩云", "宋体", "黑体";
}/*正确的书写方式*/
body {
font-family: "华文彩云", "宋体", "黑体", Arial;
}/*错误的书写方式*/
如果字体名中包含空格、#、¥等符号,则该字体必须加英文状态下的单引号或双引号
如:
{
font-family: "Times New Roman";
}
3.1.3 font-weight:字体粗细
_
font-weight 可用属性值:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符 |
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符 |
| lighter | 定义更细的字符 |
| 100~900(100的整数倍) | 定义由细到粗的字符。其中400等同于normal,700等同于bold,值越大字体越粗 |
实际中常用的 font-weight 的属性值为 normal 和 bold,用来定义正常或加粗显示的字体。
3.1.4 font-style:字体风格
_
该属性用于定义字体风格,如设置斜体、倾斜或正常字体。
-
normal:默认值,浏览器会显示标准的字体样式。
-
italic:浏览器会显示斜体的字体样式。
-
oblique:浏览器会显示倾斜的字体样式。
italic 和 oblique 都用于定义斜体,两者在显示效果上并没有本质区别,但实际工作中常使用 italic 。
3.1.5 font:综合设置字体样式
_
其基本语法格式:
选择器{
font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性,必须按上面语法格式中的顺序书写,各个属性以空格隔开。其中 line-height 指的是行高。
_
例如:
p{
font-family: Arial, "宋体";
font-size: 30px;
font-style: italic;
font-weight: bold;
font-variant: small-caps;
line-height: 40px;
}
等价于
p{
font: italic small-caps bold 30px/40px Arial, "宋体";
}
其中不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>font属性</title>
<style type="text/css">
.one{
font: italic 18px/30px "隶书";
}
/*该font内有font-size和font-family,故class="one"的属性应用该css样式*/
.two{
font: italic 18px/30px;
}
/*这个font里有font-size没有font-family,故该css样式不会被应用*/
</style>
</head>
<body>
<p class="one">我是阿ken</p>
<p class="two">不懂的可以私聊我</p>
</body>
</html>
3.1.6 @font-face属性
_
@font-face属性是CSS3的新增属性,用于定义服务器字体。
通过@font-face属性,开发者可以在用户计算机未安装字体时,使用任何喜欢的字体。
_
在下面的语法中,font-family 用于指定该服务器字体的名称,该名称可以随意定义; src 属性用于指定该字体文件的路径。
_
font-face 属性基本语法:
@font-face{
font-family: 字体名称;
src: 字体路径;
}
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@font-face 属性</title>
<style type="text/css">
@font-face {
font-family: jianzhi; /*服务器字体名称*/
src: url(font/FZJZJW.TTF); /*服务器字体名称*/
}
p {
font-family: jianzhi;
font-size: 32px;
}
</style>
</head>
<body>
<p>十年寒窗无人问</p>
<p>一夜扬名人皆知</p>
</body>
</html>

3.1.7 word-wrap 属性
_
word-wrap 属性用于实现长单词和 URL 地址的自动换行,其基本语法:
选择器 {
word-wrap: 属性值;
}
word-wrap属性值:
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或URL地址内部进行换行 |
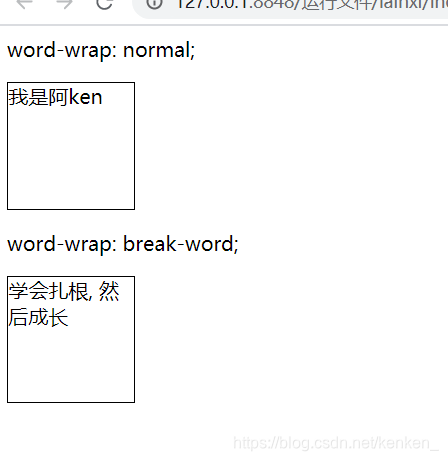
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>word-wrap 属性</title>
<style type="text/css">
p {
width: 100px;
height: 100px;
border: 1px solid #000;
}
.break_word {
word-wrap: break-word;
} /*网址在段落内部换行*/
</style>
</head>
<body>
<span>word-wrap: normal;</span>
<p>我是阿ken</P>
<span>word-wrap: break-word;</span>
<p class="break_word">
学会扎根, 然后成长
</p>
</body>
</html>

3.2_文本外观属性
3.2.1 color:文本颜色
_
color 属性用于定义文本的颜色
-
预定义的颜色值,如 red、green、blue等。
-
十六进制,如 #FF0000,#FF6600等。实际工作中,十六进制是最常用的定义颜色的方式。
-
RGB代码,如红色可以表示为 rgb(255,0,0) 或 rgb(100%,0%,0%)。
注意:如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%
3.2.2 letter-spacing:字间距
_
letter-spacing 属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为 normal 。
3.2.3 word-spacing:单词间距
_
word-spacing 属性用于定义英文单词之间的间距,对中文字符无效。和 letter-spacing 一样,其属性值可为不同单位的数值,允许使用负值,默认为 normal。
_
word-spacing 和 letter-spacing 均可对英文进行设置。不同的是 letter-spacing 定义的为字母之间的间距,而 word-sapcing 定义的为英文单词之间的差距。
_
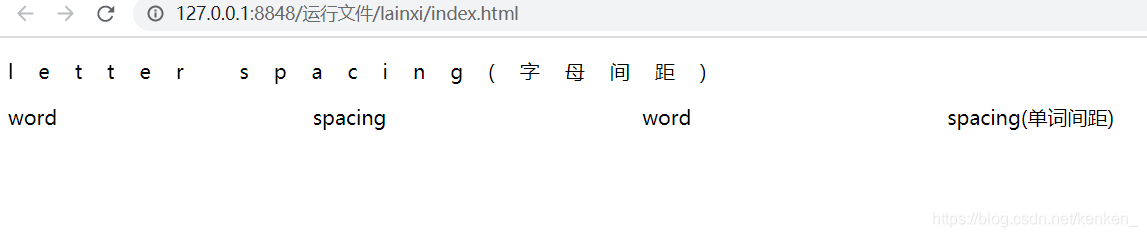
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>word-spacing和letter-spacing</title>
<style type="text/css">
.letter {
letter-spacing: 20px;
}
.word {
word-spacing: 20px;
}
</style>
</head>
<body>
<p class="letter">letter spacing(字母间距)</p>
<p class="word">word spacing word spacing(单词间距)</p>
</body>
</html>

3.2.4 line-height:行间距
_
line-height 属性用于设置行间距,一般称为行高。
line-height 常用的属性单位有3种,分别为像素px,相对值em 和百分比 %,实际工作中使用最多的是像素 px 。
3.2.5 text-transform:文本转换
_
text-transform 属性用于控制英文字符的大小写,其可用属性值:
| 属性值 | 解释 |
|---|---|
| none | 不转换(默认值) |
| capitalize | 首字母大写 |
| uppercase | 全部字符转换为大写 |
| lowercase | 全部字符转换为小写 |
3.2.6 text-decoration:文本装饰
_
text-decoration 属性用于设置文本的下划线、上划线、删除线等装饰效果,其可用属性值:
| 属性值 | 解释 |
|---|---|
| none | 没有装饰(默认值) |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
text-decoration 后可以赋多个值,用于给文本添加多种显示效果。
例如希望文字同时有下划线和删除线效果,就可以将 underline 和 line-through 同时赋给 text-decoration
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文本装饰 text-decoration</title>
<style type="text/css">
.one {
text-decoration: underline;
}
.two {
text-decoration: overline;
}
.three {
text-decoration: line-through;
}
.four {
text-decoration: underline line-through;
}
</style>
</head>
<body>
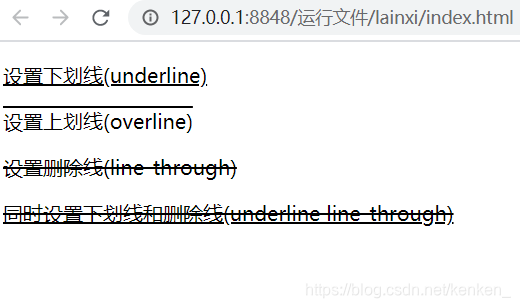
<p class="one">设置下划线(underline)</p>
<p class="two">设置上划线(overline)</p>
<p class="three">设置删除线(line-through)</p>
<p class="four">同时设置下划线和删除线(underline line-through)</p>
</body>
</html>

3.2.7 text-align:水平对齐方式
_
text-align 属性用于设置文本内容的水平对齐,相对于 html 中的 align 对齐属性,其可用属性值:
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
例子:
h2{
text-align: center;
}
注意:
1.text-align 属性仅适用于块级元素,对行内元素无效
2.如果需要对图像设置水平对齐,可以对图像添加一个父标记如< p>或< div>,然后对父标记应用 text-align 属性,即可实现图像的水平对齐。
3.2.8 text-indent:首行缩进
_
text-indent 属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数,或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。
_
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>首行缩进 text-indent</title>
<style type="text/css">
p {
font-size: 14px;
}
.one {
text-indent: 2em;
}
.two {
text-indent: 50px;
}
</style>
</head>
<body>
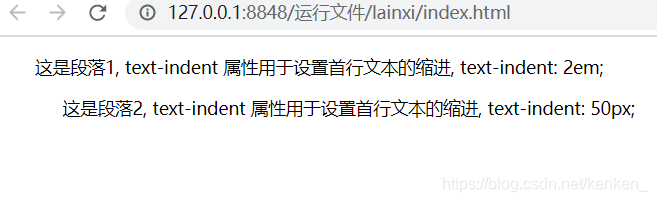
<p class="one">这是段落1, text-indent 属性用于设置首行文本的缩进, text-indent: 2em;</p>
<p class="two">这是段落2, text-indent 属性用于设置首行文本的缩进, text-indent: 50px;</p>
</body>

注意:
text-indent 属性仅使用于块级元素,对行内元素无效。
3.2.9 white-space:空白符处理
_
使用 html 制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白。
在 CSS 中,使用 white-space 属性可设置空白符的处理方式,其属性值如下:
| 属性值 | 解释 |
|---|---|
| normal | (默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行 |
| pre | 预格式化,按文档的书写格式保留空格、空行原样显示 |
| nowrap | 空格空行无效,强制文本不能换行,除非遇到换行标记< br/>。内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条 |
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>while-space 空白符处理</title>
<style type="text/css">
.one {
white-space: normal;
}
.two {
white-space: pre;
}
.three {
white-space: nowrap;
}
</style>
</head>
<body>
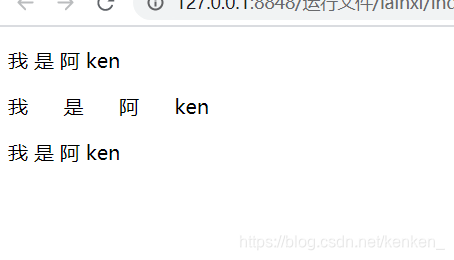
<p class="one">我 是 阿 ken</p>
<p class="two">我 是 阿 ken</p>
<p class="three">我 是 阿 ken</p>
</body>
</html>

3.2.10 text-shadow:阴影效果
_
使用 text-shadow 属性可以为页面中的文本添加阴影效果,其基本语法为:
选择器 {
text-shadow: h-shadow v-shadow blur color;
}
h-shadow 用于设置水平阴影的距离,v-shadow 用于设置垂直阴影的距离
blur 用于设置模糊半径,color 用于设置阴影颜色
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow 属性</title>
<style type="text/css">
p {
font-size: 50px;
text-shadow: 10px 10px 10px red;/*设置文字阴影的距离、模糊半径和颜色*/
}
</style>
</head>
<body>
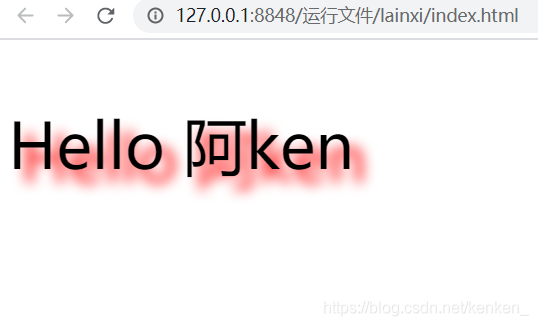
<p>Hello 阿ken</p>
</body>
</html>

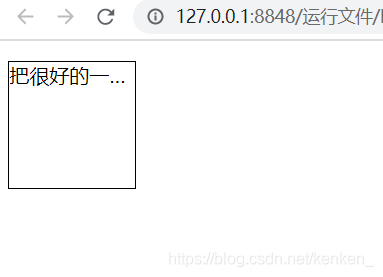
3.2.11 text-overflow:标示对象内溢出文本
_
text-overflow 属性用于标示对象内溢出的文本,其基本语法为:
选择器 {
text-overflow: 属性值;
}
属性值如下:
| 属性值 | 解释 |
|---|---|
| clip | 修剪溢出文本,不显示省略标记 “…” |
| ellipsis | 用省略标记 “…”标示被修剪文本,省略标记插入的位置是最后一个字符 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow 属性</title>
<style type="text/css">
p {
width: 100px;
height: 100px;
border: 1px solid #000;
white-space: nowrap; /*强制文本不能换行*/
overflow: hidden; /*修剪溢出文本*/
text-overflow: ellipsis;/*用省略标记标示被修剪的文本*/
}
</style>
</head>
<body>
<p>把很好的一段文本中溢出的内容隐藏,出现省略号</p>
</body>
</html>

实现省略号标示溢出文本的效果需要以下三行代码且缺一不可:
/*首先要为包含文本的对象定义宽度*/
/*例如:
p{
width: 100px;
height: 100px;
}*/
white-space: nowrap; /*强制文本不能换行*/
overflow: hidden; /*修剪溢出文本*/
text-overflow: ellipsis;/*用省略标记标示被修剪的文本*/

希望你能够让自己热爱自己做的事情并把它做的很好
这是这个年纪你要努力也是应当学会的