
一:JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 |
|---|---|
| alert(msg) | 浏览器弹出警示框 |
| console.log(msg) | 浏览器控制台打印输出信息 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 |
- 注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
二:变量
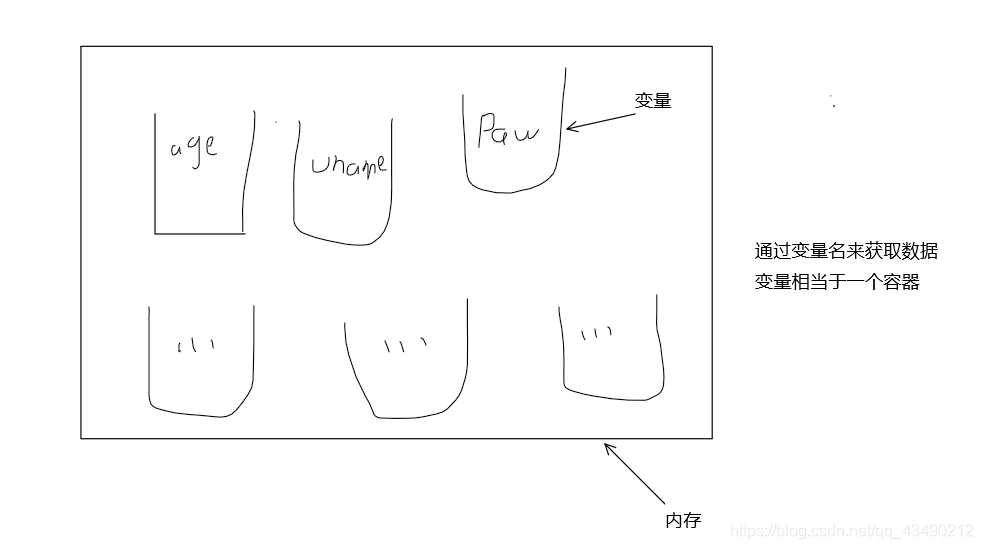
1:变量的基本概念
【叨叨草图】

2: 变量的使用
2.1:声明变量
// 声明变量
var age; // 声明一个名称为age的变量
-
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
-
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.2:赋值
age = 10; // 给 age 这个变量赋值为 10
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
2.3:输出结果
console.log(age);//输出的结果可以在控制台看到
3:变量的初始化
var age = 18; // 声明变量同时赋值为 18
- 数字不用加 “ ” ;
- 其他类型加 “ ” ;
var uname ="zhao";
4:变量语法拓展
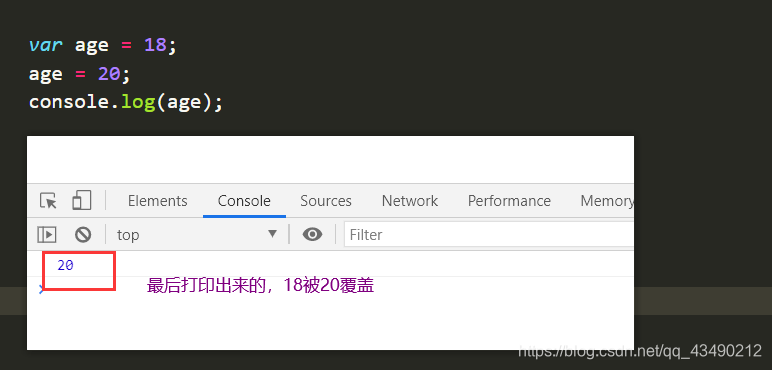
4.1:更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。

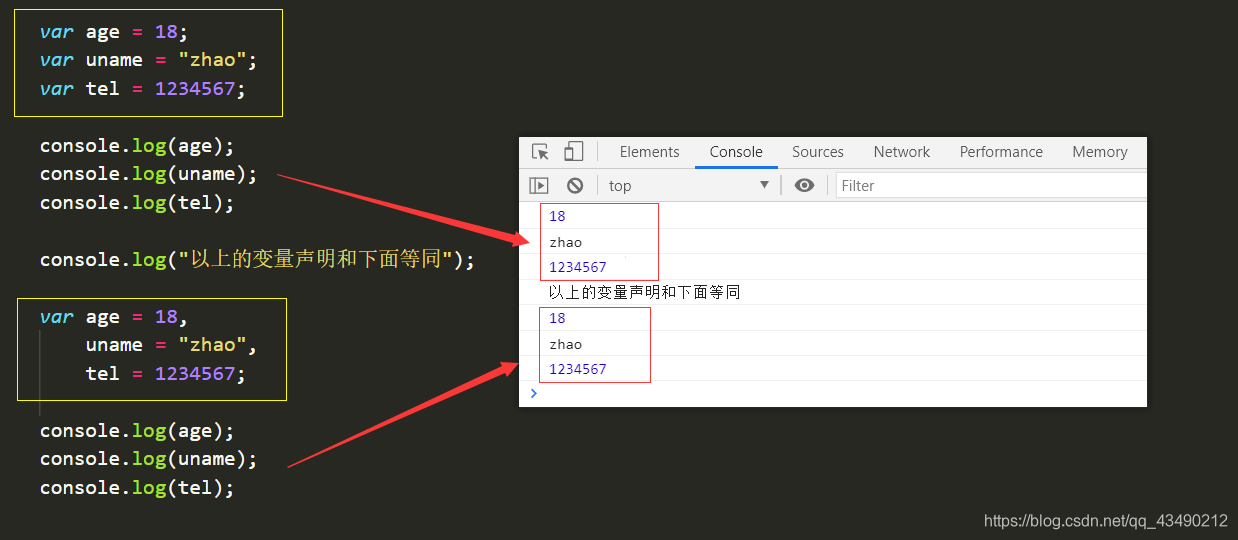
4.2:同时声明多个变量

4.3:声明变量的特殊情况
| 描述 | 原因 | 输出结果 |
|---|---|---|
| 只声明,不赋值 | 未定义 | undefined |
| 不声明,不赋值 ,直接使用 | 报错 | not undefined |
| 不声明,只赋值 | 可以使用,但不推荐 |
5:变量的命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成
- 严格区分大小写
- 不能以数字开头
- 不能是关键字、保留字
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName

【叨叨】
补充:
标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。 标识符不能是关键字或保留字。
关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。关键字用于表示控制语句的开始或者结束,或者用于执行特定操作
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
例题:sum1=10;sum2=20,交换两个变量的值
//交换两个的值
var sum1 = 10, sum2 = 20, sum3;//sum3 为临时变量
sum3 = sum2;
sum2 = sum1;
sum1 = sum3;
console.log(sum1, sum2);