最近,需要做两个小功能:
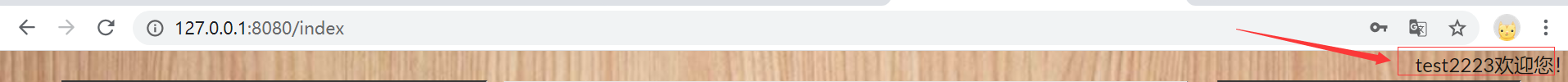
需求1:在指定页面index.html,判断用户是否登录。若未登录,则先调用登录接口登录,登录成功后,将用户名显示在页面右上角。
需求2:在index.html页面调用接口将给定数据写入数据库
我的解决方法是:使用js中的Ajax调用api。
对于需求1:
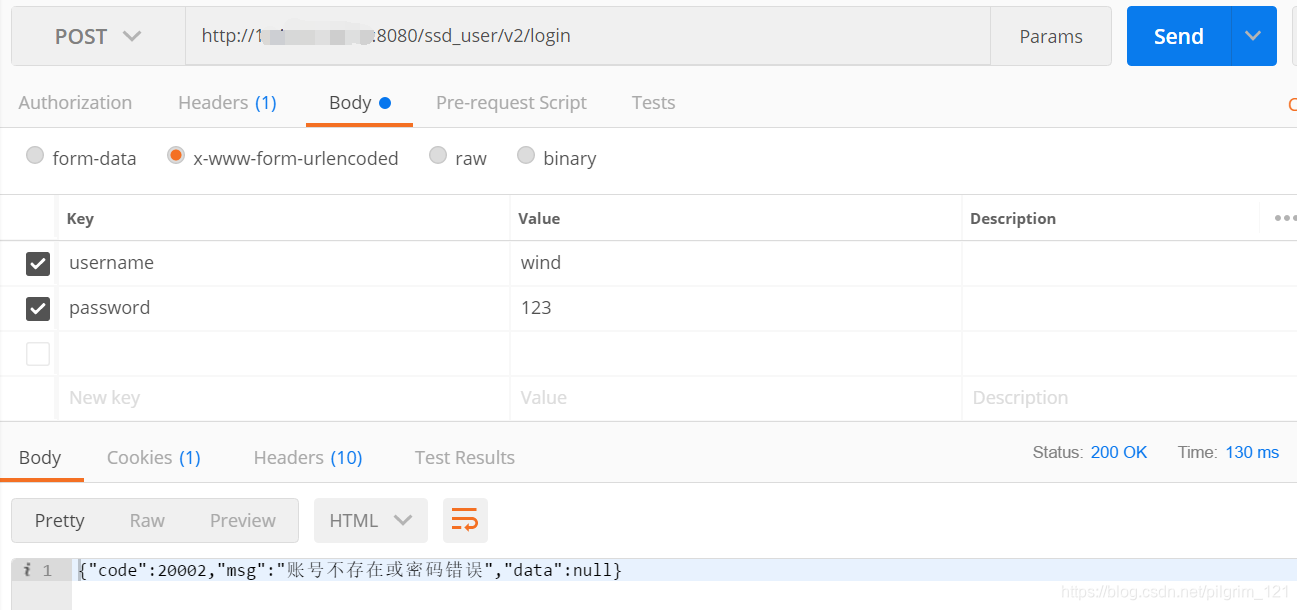
给定登录接口,测试结果如下


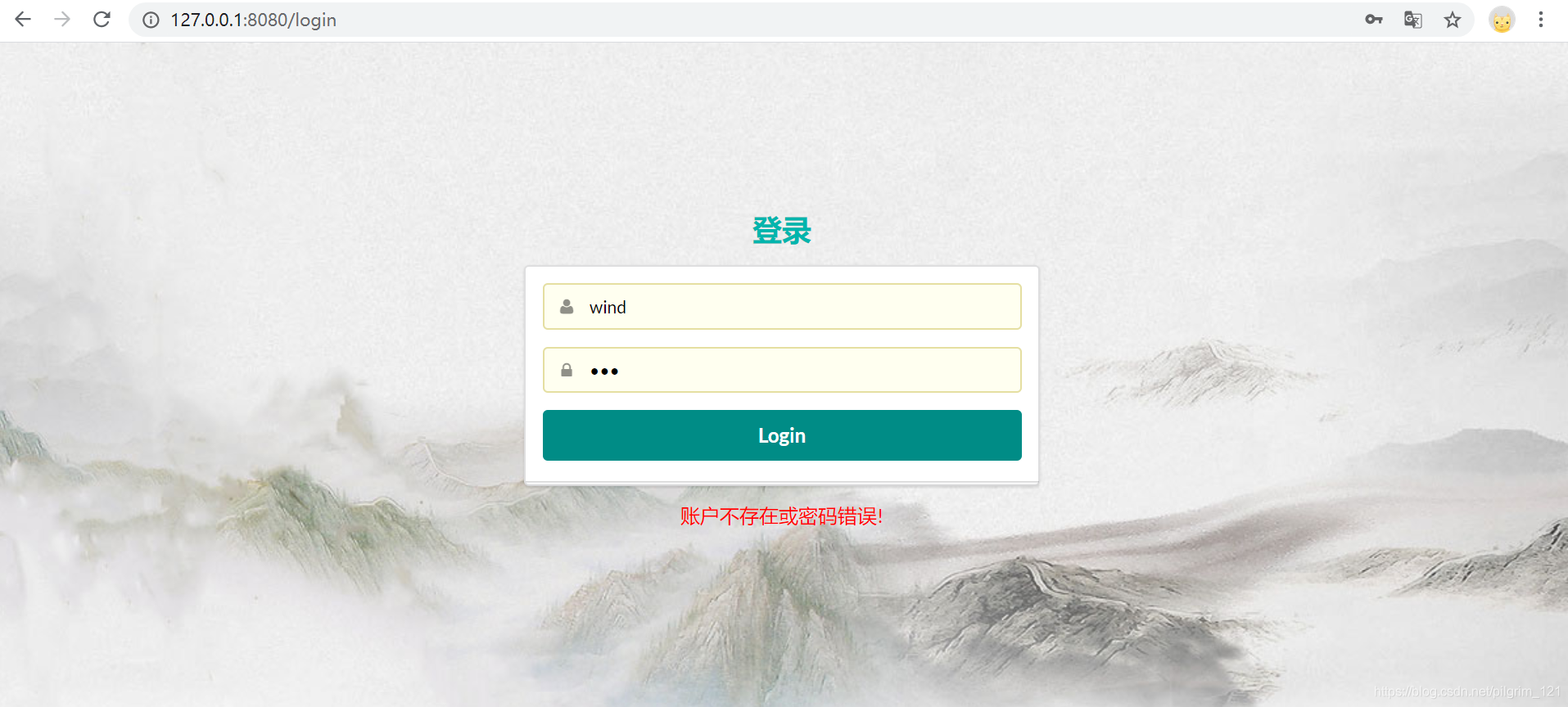
新建login.html
<form class="ui large form" method="post" action="#" th:action="@{/login}">
<div class="ui stacked segment">
<div class="field">
<div class="ui left icon input">
<i class="user icon"></i>
<input type="text" name="username" id="username" placeholder="用户名" >
</div>
</div>
<div class="field">
<div class="ui left icon input">
<i class="lock icon"></i>
<input type="password" name="password" id="password" placeholder="密码" >
</div>
</div>
<button type="button" class="ui fluid large teal button" id="login-btn">Login</button>
</div>
<!-- 表单验证提示的错误信息提示 -->
<div class="ui error mini message"></div>
<!-- api测试结果:-->
<span id="tip" style="color: red !important;"></span>
</form>
document.getElementById("login-btn").onclick = read;
function read(){
var username=document.getElementById('username').value;
var password=document.getElementById('password').value;
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4 && (xmlhttp.status==200||xmlhttp.status==0))
{
var tip = document.getElementById('tip');//获取html的tip节点,主要用于输出登录结果
var text = xmlhttp.responseText;//使用接口返回内容,响应内容
//alert(text);
var resultJson = eval("("+text+")");//把响应内容对象转成javascript对象
var data = resultJson.data;//获取json中的data键对应的值
var code = resultJson.code;//获取json中的code键对应的值
if (code==20002 && (username.length!=0) && (password.length!=0)) {//登录失败
tip.innerHTML = "账户不存在或密码错误!"
}else if(code==10000 && (username.length!=0) && (password.length!=0)){ //登录成功
//tip.innerHTML = "success!"
$.cookie("name",username);//将用户名和token值放到cookie里
$.cookie("token",data);
window.location.href="index";//跳转到index页面
}
}
}
xmlhttp.open("POST","http://0.0.0.0:8080/ssd_user/v2/login",true);//以POST方式请求该接口,这里0.0.0.0填你要请求的接口ip地址
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");//添加Content-type
xmlhttp.send("username="+username+"&password="+password);//发送请求参数间用&分割
}
测试结果:


对于需求2:只需在index页面,调用接口(将登录时的token拿到,发送请求即可)
index.html中的js处理:
$(function(){
//token与username的判断
var token = $.cookie("token");
if(token==null){
window.location.href="login";//如果token为空,先跳转到登录界面先登录
}else{
var name = $.cookie("name");
//alert(name);
$("#user").html(name);//将用户名显示在页面上
}
//存游戏积分(需要写入的三个字段内容)
var score=5;
var type=4;
var description="本次获得积分";
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4 && (xmlhttp.status==200||xmlhttp.status==0))
{
var text = xmlhttp.responseText;//使用接口返回内容,响应内容
//alert(text);
}
}
xmlhttp.open("POST","http://0.0.0.0:8080/ssd_user/v2/score",true);//以POST方式请求该接口,0.0.0.0为请求的接口ip地址
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");//添加Content-type
xmlhttp.setRequestHeader("authorization",token);//验证token
xmlhttp.send("score="+score+"&type="+type+"&description="+description);//发送请求参数间用&分割
});