背景:在做某系统的审批中心时,新增了审批消息一键已读和删除功能,用iview的表单组件-Table实现消息列表展示,效果如下图所示:

在实现一键已读或一键删除时需要获取当前消息列表中所有选中项,通过与服务端API交互来改变消息状态或删除消息。iview官方文档仅提供单选、全选或者选中项发生变化时的监听,并没有提供获取选中项的方法。通过查看官方demo和源码,发现可以通过this.$refs.table组件ref值.getSelection()的方式获取table选中项,下面在官方demo的基础上修改下,简单记录,方便自己和后来者:
<template>
<div>
<Button @click="handleSelectAll(true)">Set all selected</Button>
<Button @click="handleSelectAll(false)">Cancel all selected</Button>
<Button @click="getSelect">Get selected</Button>
<Table border ref="selection" :columns="columns4" :data="data1"></Table>
</div>
</template>
<script>
export default {
data () {
return {
columns4: [
{
type: 'selection',
width: 60,
align: 'center'
},
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data1: [
{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
date: '2016-10-03'
},
{
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park',
date: '2016-10-01'
},
{
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park',
date: '2016-10-02'
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park',
date: '2016-10-04'
}
]
}
},
methods: {
handleSelectAll (status) {
this.$refs.selection.selectAll(status);
},
getSelect(){
// 通过getSelection方法获取table所有选中行数据
let selectedList = this.$refs.selection.getSelection();
if(selectedList.length == 0){
this.$Message.info('当前选中了' + selectedList.length + '行');
return;
}
let selectedNames = '';
for(var i = 0; i < selectedList.length; i++){
selectedNames += ',' + selectedList[i].name;
}
this.$Message.info('当前选中了[' + selectedNames.substring(1) + ']行');
}
}
}
</script>
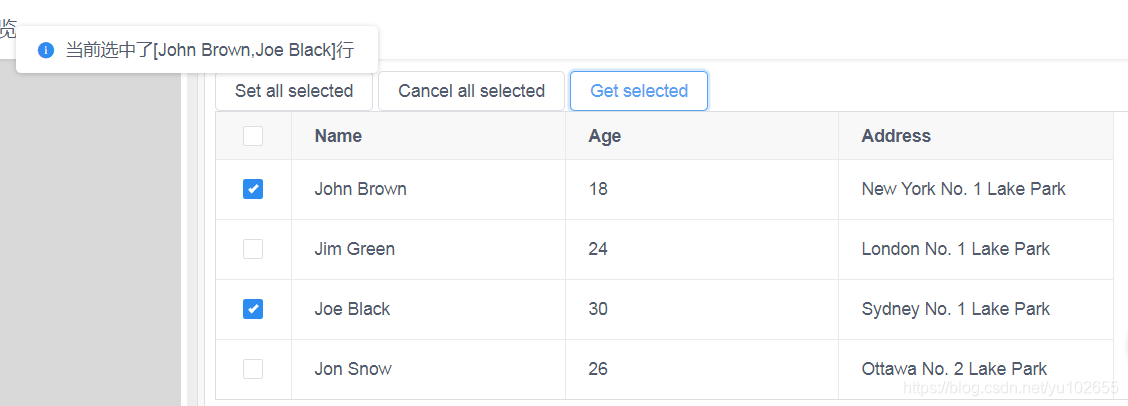
注意: this.$refs.selection.getSelection()中的selection指的是Table组件中ref的值,选中效果如下,大家可以在获取选中行后执行后续逻辑:

以上,完了!