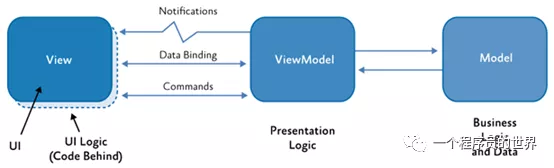
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。在MVVM模式中,View封装UI和UI逻辑,ViewModel封装presentation逻辑,Model封装业务逻辑和数据。
View类
View的责任是定义屏幕上的结构和外观,在完美的情况下,View的code behind只包含一个调用InitializeComponent的构造函数,但是通常情况下,code behind会包含XAML标签难以表达的UI逻辑代码,所谓UI逻辑代码是指跟显示行为相关而不包含任何其它逻辑的代码,例如:复杂动画或者直接操纵View中可视化元素的代码。
View通过数据绑定与它的数据上下文交互,在MVVM模式中,View的数据上下文被置于ViewModel中,ViewModel实现了View数据绑定所需要的properties和commands,同时通过change notification events通知视图其状态的变化。View跟ViewModel的典型关系是一对一和多对一。
- 总结一下,View具有以下特性:
View是一个可视化元素,例如window、page、usercontrol、view定义了包含在其中的控件以及这些控件的布局和样式。
View通过DataContext属性引用它的ViewModel,View中的控件绑定到ViewModel中的property和command。
View可以定制和ViewModel绑定的行为,例如,View可以使用converter格式化显示在UI上的数据,也可以使用validation rules对用户的输入进行验证。
View可以定义和处理UI可视化的行为,例如由ViewModel中状态变化或者用户交互引起的动画或者变换。
View的codebehind可以定义UI逻辑来实现XAML难以表达的可视化行为或者直接操纵View中可视化元素的行为。
ViewModel类
ViewModel定义presentation logic和View所需要的数据,它不引用View而且对View的实现一无所知,ViewModel实现View用于绑定的properties和commands,并且使用change notification events通知视图其状态的变化,properties和commands定义了UI所需的功能,而View决定了如何展现这些功能。
ViewModel的责任是协调View和所需Model的交互,通常情况下,ViewModel和Model是1对n的关系,ViewModel可以选择将Model类直接暴露给View类,使得View中的控件能直接绑定到Model,在这种情况下,Model类需要被设计成支持数据绑定和相应的通知机制。
- 总结一下,ViewModel具有以下特性:
ViewModel封装presentation logic来支持应用所需的use case。
ViewModel不直接引用View,它实现View用于绑定的properties和commands,并且使用change notification events通知视图其状态的变化.
ViewModel协调View和Model的交互。
ViewModel可以定义View呈现所需的逻辑状态。
Model类
Model封装业务逻辑和数据。它代表应用程序的领域模型在客户端的表现,既包括客户端领域实体也包括客户端领域逻辑,因此是一个非常广泛的概念。
- 总结一下,Model具有以下特性:
Model封装业务逻辑和数据,它负责管理应用程序数据和封装业务逻辑和验证逻辑保证数据的一致性。
Model不直接引用View和ViewModel。
Model类通常提供属性或者集合change notification events,方便和View的绑定。
Model类通常使用IDataErrorInfo接口和INotifyDataErrorInfo接口提供数据验证和错误报告。
- 新手学习,请多指教