vscode
1 如何设置目录分开出来


2 常用插件
1 Auto Close Tag # 自动补全没打完的半边标签,比如<div> 就变成
`<div></div>`
2 Auto Rename Tag # 自动完成另一侧标签的同步修改
3 Chinese # vscode中文化
3 code runner出现乱码问题
在code runner中的setting.json文件中添加"code-runner.runInTerminal": true

4 vscode集成bash
1 打开vscode
2 文件->首选项->设置,打开设置
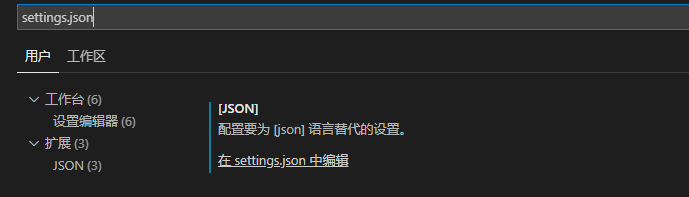
3 搜索terminal.integrated.shell.windows,打开settings.json编辑
4 在里面输入你的bash路径
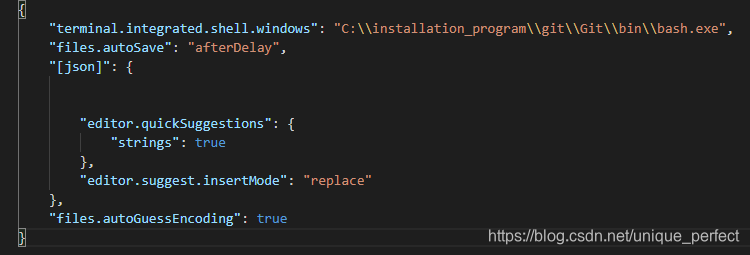
如:“terminal.integrated.shell.windows”:“D:\app\Git\bin\bash.exe”
5 保存重启vscode,按ctrl+~键打开终端,看是否生效
6 实现cmd跟bash之间的切换
输入cmd切换成cmd,输入bash切换成bash

5 解决乱码问题
1 针对单个文件
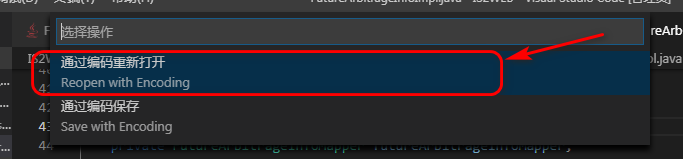
点击右下角的编码按钮(图中为UTF-8),然后选择操作,通过编码重新打开(Reopen with Encoding)
之后选择一种编码进行文件打开并保存。


2 全局设置
文件->首选项->设置->输入settings.json
->在setting.json中加入files.autoGuessEncoding": true,并保存
->重新查看乱码文件看看是否设置成功。