七夕将至,我用代码写了一个表白神器!

七夕节马上就要到了,又到了各位单身汪报复社会的时间了。今年的七夕节,各位单身汪们你们准备好了吗?把电影院的单号座位都订完?晚上去宾馆敲门?用针扎TT?这些老掉牙的整蛊已经落伍啦!那么如何在今年的七夕玩出花样呢?俗话说以牙还牙,对于秀恩爱的人最好的反击方式就是秀回去。作为技术流程序员的我们,当然要用我们自己的方式来装一下A+1,没准你的女神就被你的诗意和才华迷住了喔~
先上效果图



总体来说有以下几个特点:
- 好看的加载界面;
- 全屏花雨+BGM;
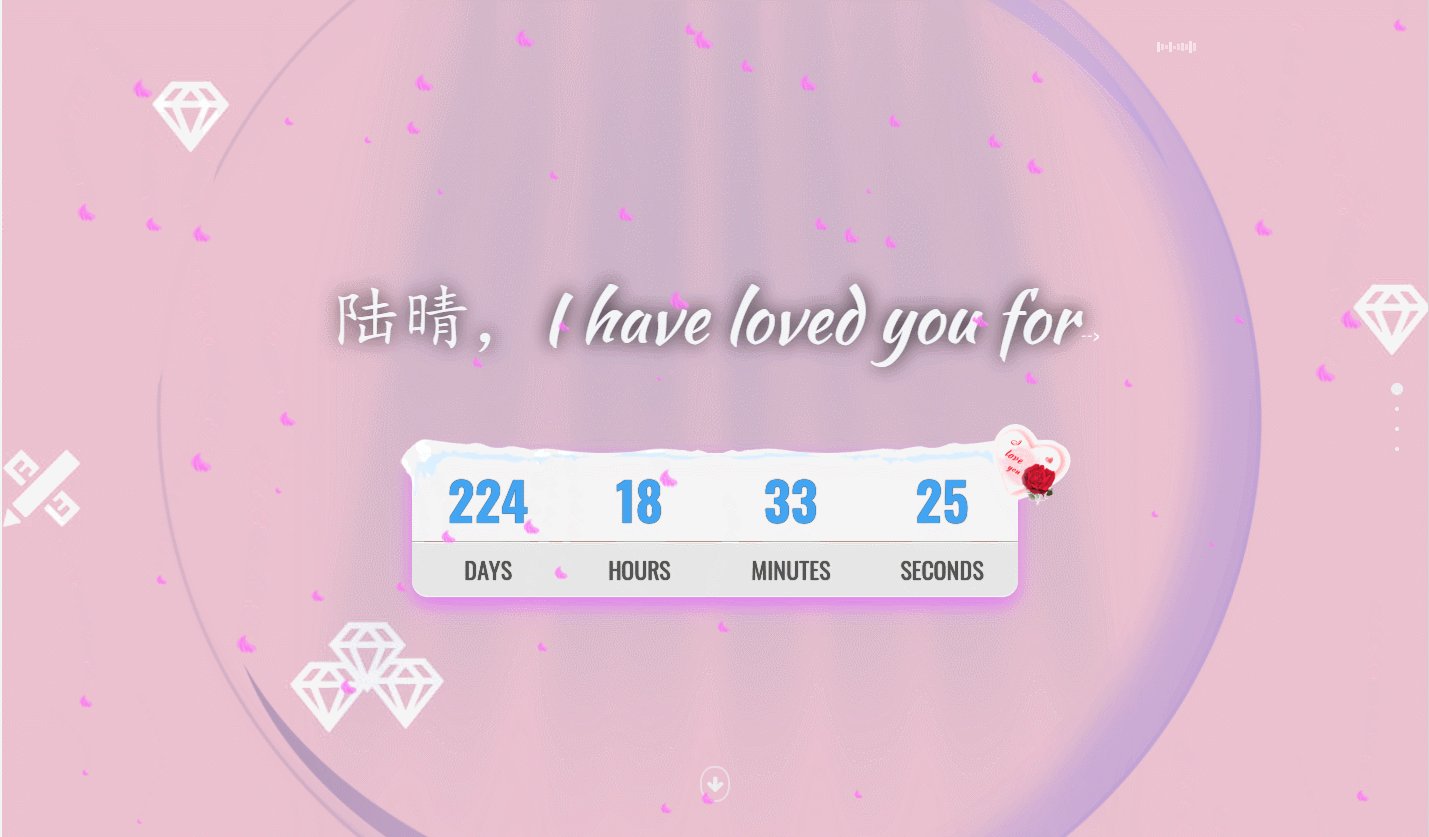
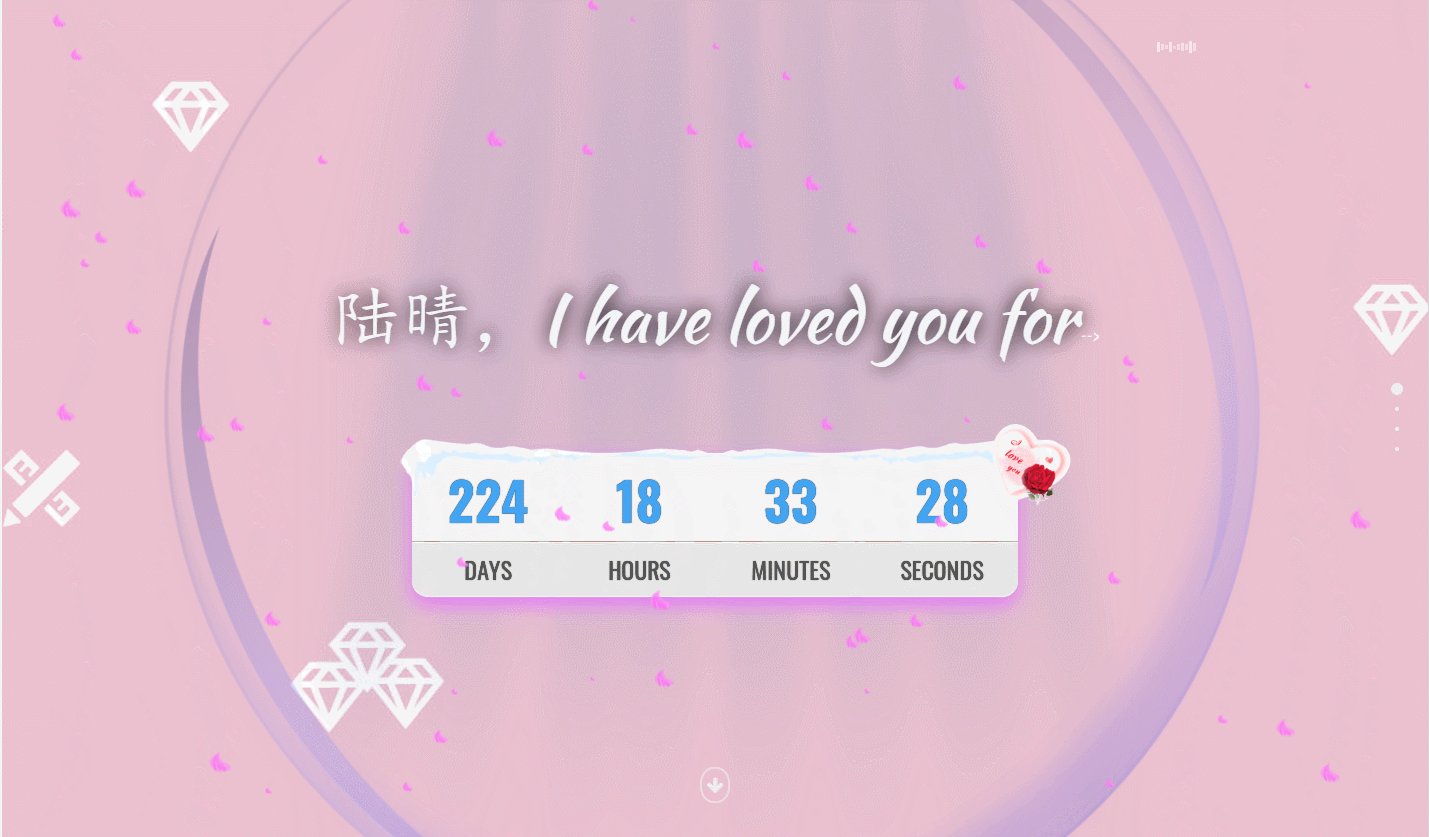
- I have loved you for 时间流逝(就是你喜欢上人家多长时间了);
- 3D旋转画廊;
- 打字机效果;
- 当然背景和轮廓也很好看啦 ~
具体配置
女神照片画廊的配置:首页 index.html 80 行开始:
<div id="perspective">
<div id='wrap'>
<img src="./images/lq1.jpg" />
<img src="./images/lq2.jpg" />
<img src="./images/lq3.jpg" />
<img src="./images/lq4.jpg" />
<img src="./images/lq5.jpg" />
<img src="./images/lq6.jpg" />
<img src="./images/lq7.jpg" />
<img src="./images/lq8.jpg" />
<img src="./images/lq9.jpg" />
<img src="./images/lq10.jpg" />
</div>
</div>
加载动画插件配置:index.html 第 133 行:
$(".fakeloader").fakeLoader({
timeToHide:4000, //动画加载时间,单位毫秒
bgColor:"#34495e", //背景颜色
spinner:"spinner3" //加载动画类型
});
打字机内容配置:romantic.js 配置文件第8行开始:
$("#curs").click(function(){
var str = '「陆晴」,我喜欢你\n';
str += '我知道我不会甜言蜜语\n';
str += '但是我会用行动证明一切\n';
str += '我相信,陪伴是最好的誓言\n';
str += '往后余生里,风雪是你\n';
str += '春华是你,秋黄是你\n';
str += '四季冷暖是你\n';
str += '目光所至\n';
str += '都是\n';
str += '你';
Printer.init(str, {
//speed: 90, //文字速度
selector: 'canvas',
//lnStr: 'root@demo ~/ # ',
//"curSpeed" : 50,
"speed" : 400, //文字速度
// "selector" : 'canvas', //选择器
// "startIndex" : 0, //从第几个字符开始打印
// "endIndex" : 0, //打印到第几个字符结束
"hasCur" : true, //是否显示光标
// "curId" : 'cur', //光标的ID
// "curStr" : '_', //光标字符
// "curStyle" : 'font-weight: bold;', //光标的样式(CSS样式)
"curSpeed" : 800, //光标速度(ms)
// "lnStr": "" //行首字符
}).print();
$("#curs").attr("disabled","disabled");
$(".contact").css('display','none');
});
时间流逝的起始时间配置,然后就自动计算你暗恋人家多长时间了哦~:romantic.js 配置文件 51 行开始:
//timer
function SetTime(){
var oDay = document.getElementById("t_d");
var oHours = document.getElementById("t_h");
var oMinutes = document.getElementById("t_m");
var oSeconds = document.getElementById("t_s");
var date1=new Date("Tus Dec 25 2018 00:00:00 GMT+0800"); //开始时间
var date2=new Date(); //结束时间
console.log(date2);
var date3=date2.getTime()-date1.getTime() ;//时间差的毫秒数
//计算出相差天数
var days=Math.floor(date3/(24*3600*1000));
//计算出小时数
var leave1=date3%(24*3600*1000); //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000));
//计算相差分钟数
var leave2=leave1%(3600*1000); //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000));
//计算相差秒数
var leave3=leave2%(60*1000); //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000);
//alert(" 相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");
var LoveDay = new Date();
var ms=0;
var sec=seconds;
var min=minutes;
var hour=hours;
var day = days;
timer=setInterval(function(){
oDay.innerHTML = day;
oHours.innerHTML = hour;
oMinutes.innerHTML = min;
oSeconds.innerHTML = sec;
//oDiv.innerHTML=time;
ms=ms+50;
if(ms>999){
ms=0;
sec++;
}
if(sec>59){
sec=0;
min++;
}
if(min>59){
min=0;
hour++;
}
if(hour>23){
hour=0;
day++;
}
},50)
};
网页源码
码云:https://gitee.com/geekadpt/express

公众号
LAMPer 技术栈
