需求提出
去年七夕的时候,学长突然向我求助:女朋友一直说程序员不懂浪漫,到底该送什么礼物?拿到一个问题首先要分析用户需求:你女朋友有没有透露过她想要什么?
市场调研
学长尴尬一阵,说他女友觉得鲜花虽然美但保存不长久,钻石虽然长久但少了点知识内涵,书籍虽然有内涵却不够浪漫。要综合长久,有知识感和浪漫,看来只有一种方法了:做一个网页版的情书!
网页可以分布式存储,信息几乎永远不会遗失;用程序写情书,技术功底和知识素养可见一斑;再加上人机交互,还能呈现恋爱中的点点滴滴,不要太浪漫。
学长觉得言之有理,但是他没时间再去搭服务器建数据库,而且这个月的工资都花在了 Dota2 里,已经没钱再租云服务器。出于快捷和廉价的考虑,免费的 GitHub Pages 是不二之选。
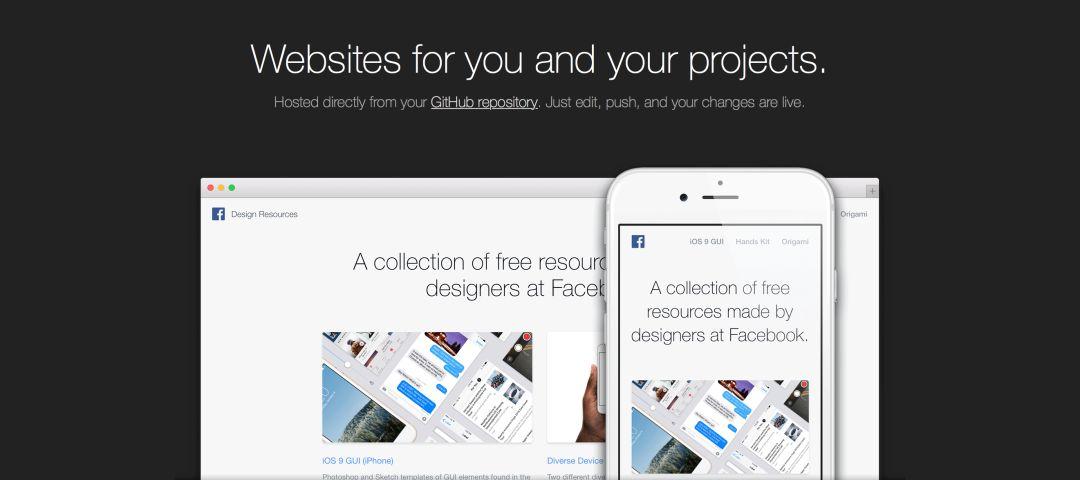
使用 GitHub Pages

GitHub Pages 是一个把 GitHub 仓库转换成网站的服务。简便,快捷,且访问量不大的情况下,国内可以畅通无阻的访问。只需要在 GitHub 创建一个名为 {{你的用户名}}.github.io 的仓库,比如你的用户名是 allen_zhang,那么仓库名就是 allen_zhang.github.io。
以仓库的主目录为根目录,主目录下的 index.html 文件会被自动识别为网站首页。当然你不需直接把首页作为情书,创建相应的子目录并调正访问链接即可。
竞品分析
在 GitHub 搜索关键词 valentine,有 1k 个仓库,语言是 JavaScript,HTML,CSS 的共有 600 个。常用的秀恩爱方式包括打字机特效,时间轴,和一些应用 WebGL 的 2D 或 3D 显示效果。虽然技术水平不错,但是整体而言缺乏设计感,不一定满足文艺的学长女友的期待。为了不让学长跪在键盘上摩擦,我给他推荐了两个世界顶级的设计参考。
设计参考

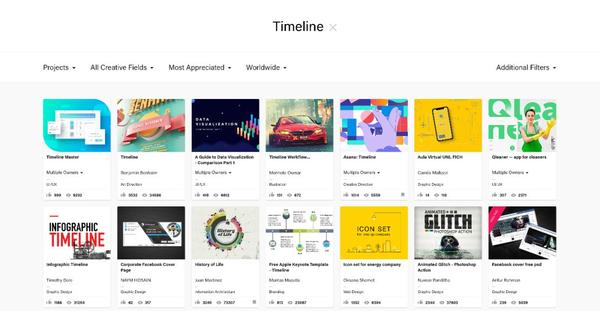
http://Behance.net 和 http://Dribbble.com 是两个全球公认的顶级设计师作品分享网站,检索对应的关键词和艺术领域就能找到非常好的参考。以时间轴情书为例,搜索 timeline 并选择网页设计领域,寻找合适的元素,配色,和排版即可。

作为情书,元素应该柔和,以圆角为主;配色情感上避免冷酷,但也不要用饱和度过高的颜色,根据设计领域的流行趋势,渐变色是一个很好的选择;排版上要保证关键信息(比如纪念日等等)突出,鲜明。

学长获益匪浅的点点头,然后问我:「有没有什么现成的代码可以 Copy?」
技术选型
Typed.js 打字机效果:
Typed.js 的使用非常简单,可以通过 NPM,Yarn 等等资源管理器安装
# With NPM
npm install typed.js
# With Yarn
yarn add typed.js
# With Bower
bower install typed.js
使用范例如下
var options = {
strings: ["<i>First</i> sentence.", "& a second sentence."],
typeSpeed: 40, //打字速度
backSpeed: 50 //回退速度
}
var typed = new Typed(".element", options);
HTML Canvas:
使用 HTML5 的 Canvas API 进行绘图,2D 图形可以使用 Paper.js,3D 图形渲染(WebGL)则可以使用著名的 Three.js。
时间轴:
除了 Timeline.js 之类的 JS 库以外,CodePen 上面有诸多通过 HTML 和 CSS 实现的时间轴效果。作为情书的参考已经非常够用。
交付:
经过一段时间的努力,学长的情书完成了。可是一个网页版的情书真的适合作为七夕礼物吗?如果把情书夹在女朋友心仪已久的 LV 包里会产生什么效果?为了 Testing,学长用二维码生成器把网页 URL 转换成了二维码,打印出来放在包里。

结局
学长的女友收到礼物后非常满意,学长也焕发出青春的光彩,夸奖我出了个好主意。我却陷入了沉思:学长的女友究竟是因为 LV 满意还是因为电子情书满意?无论如何,这个问题已经不可考,最保险的方法还是两个都送。