目录
CSS基础
CSS是艺术
笔记2记录主要理解的几个重要概念
- 文档流
- 块,内联,内联块
- 两盒模型
- margin合并
1.文档流
文档流英文名叫做normal flow
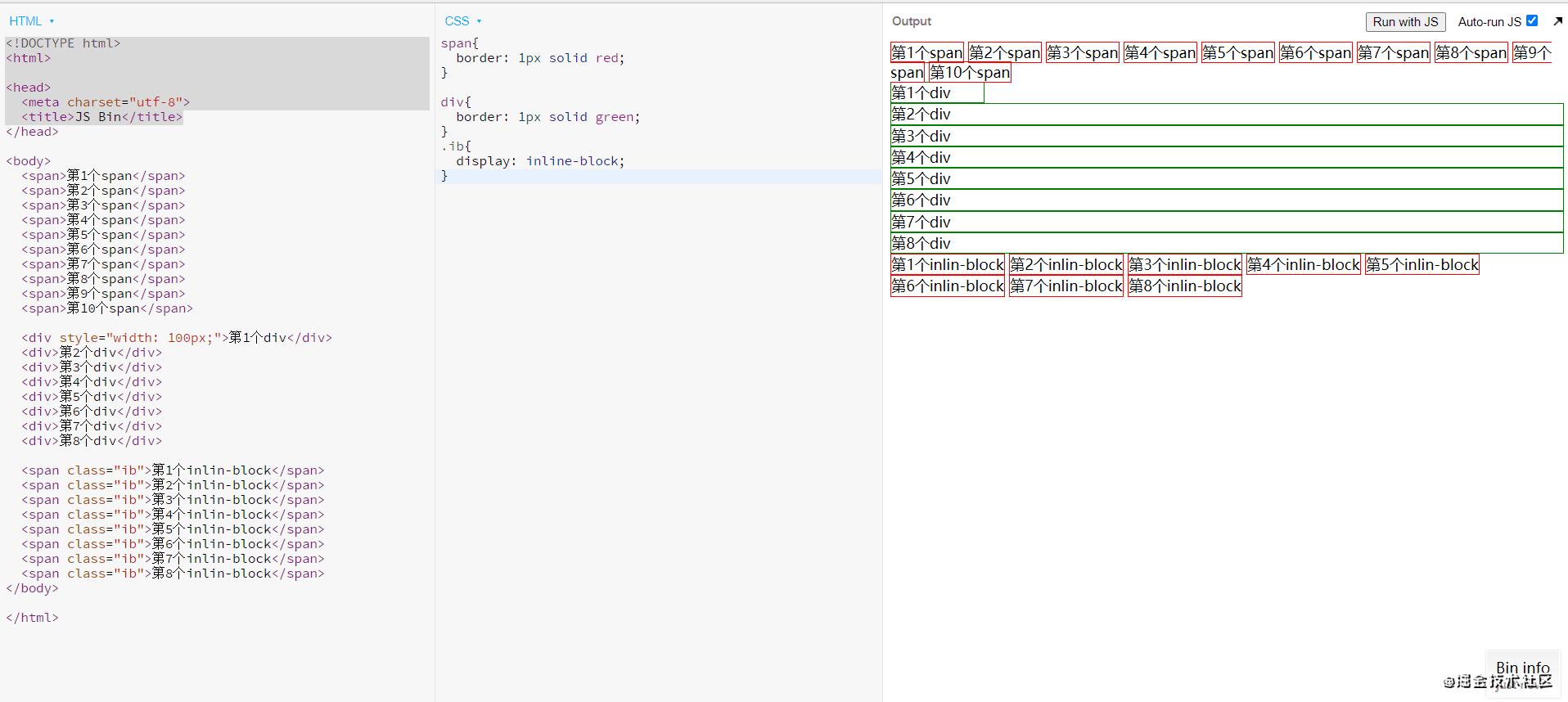
1.1流动方向:
inline元素从左到右,到达最右边才会换行
block元素从上到下,每一个都是另起一行
inline-block也是从左到右,但是也是块,不会一个块拆开分两行写
1.2宽度:
inline宽度为内部inline元素的和,不能用width指定
block默认自动计算宽度,可用width指定
inline-block结合两者特点,可用width
1.3高度:
inline高度由line-height间接确定,跟height,padding(可视化大了,实际大小不变)无关。
block高度由内部文档流元素决定,可以设height
inline-block跟block类似,可以设置height
大概是这样

1.4 overflow溢出
文档内容超出了给设置的宽度,溢出来了
overflow: visible; 超出不管,能看见超出部分
: hidden; 超出不管,藏起来不给看
: scroll;超出部分给用户看-就算内容不溢出也会出现两个滚动条
: auto;没超出不显示滚动条,超出才显示滚动条
1.5 脱离文档流
所在容器高度就不会把脱离的算在里面,block高度由内部文档流元素决定,可以设height
哪些元素能脱离文档流呢?
写两个div1,div2,用div1包裹div2,此时div1高度由div2决定,div2里面没有内容,高度为0,给div1,2加border可以看得清,
div2里加入"你好"两字,此时高度是"你好"行高,默认normal,要想让你好脱离文档流,给"你好"加span设置样式。
span {
position: absolute/fixed;
/*浮出*/
}
/*
floa: left;
跳到左边
*/
设置定位,浮动都可以脱离文档流
2.块(block),内联(inline),内联块(inline-block)
-
不要在inline元素里写block元素,span元素(inline元素)不支持宽度,是由里面的内容撑开
-
div(block元素)里默认宽度是auto,自动计算,能有多宽占宽,而不是100%(加了border就多了两个border像素),可以指定
-
inline-block宽度包裹内容,可以设置宽度。在高度方面inline-block就是block
span,div类高度是由文档流里的文档流所有元素决定
所有元素都可以内联外联,用display来写
3.两盒模型
两盒模型分别是content-box和border-box。
box-sizing: content-box;
width: 100px;
/*此时宽是只是内容的宽度100px*/
/*
box-sizing: border-box;
width: 100px;
此时宽度是到border的宽度为100px。
*/
如果宽度指定的是内容区,那么这盒模型就叫做
content-box(内容盒模型,宽度只包含内容)如果宽度包含border,就是birder-box(border盒模型,宽度包含到border),一搬用
border-box
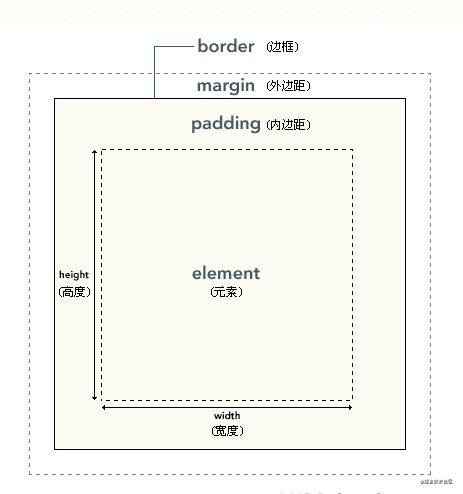
下图是一个边框css模型图的

宽度是margin-border-padding-content-padding-border-margin
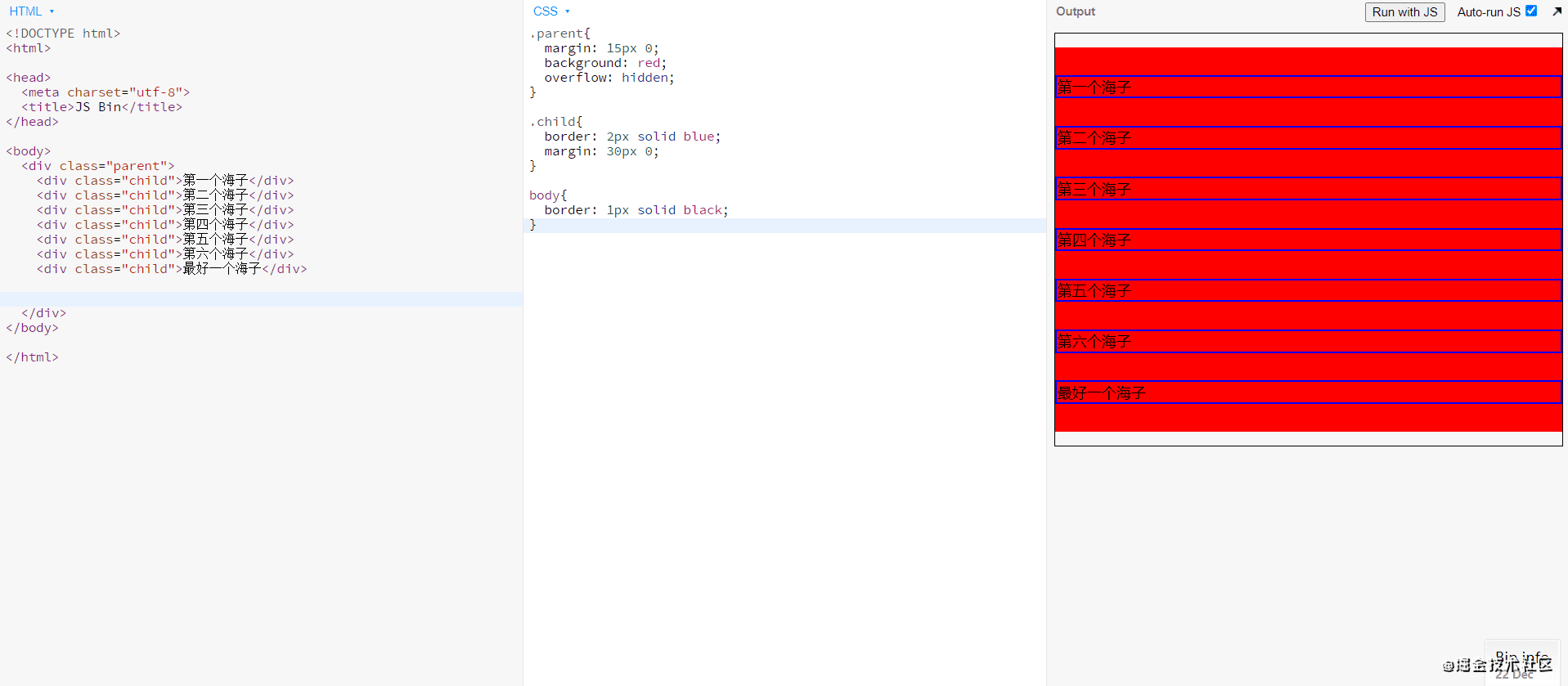
4.margin合并
margin合并只会上下重叠,左右不会。
maging合并是孩子和孩子之间外边距合并,
也可以是第一个孩子和最后一个孩子可以和父亲的margin合并,可以用display: inline-block
4.1.什么情况会合并?
- 父子margin合并
- 兄弟margin合并
4.2.如何阻止合并?
父子合并用
- 加padding/border
- overflow: hidden;

- dixplay: flex;
兄弟合并是符合预期的,可用inline-block消除
continue…
感谢您的浏览
