*** 个人主题网站动态***
自己做的一个有关自己类似于博客网站的web页面,里面很多按钮都是可以与鼠标互动发光,但是图片展现不了。
这个网站敲了我48天,用心良苦!早就想做一个个人的主题网站了,希望网友们多多支持,我可以承包很多包括大学作业这样的网站哦,私聊,价钱会很便宜因为我自己也是大学生~~~个人特别喜欢做很好看的网站,每一张图片都是精挑细选!!很累,趴下睡几天!今天竣工表示十分开心,以后我将陆续公布我的曾经开发的网站代码,每一个都很好看哦!







下面是HTML全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Mobile Specific Metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS
================================================== -->
<!-- Bootstrap -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/prettyPhoto.css">
<link rel="stylesheet" href="css/style.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body data-spy="scroll" data-target=".main-nav">
<section id="section-banner">
<div class="container">
<div class="row">
<div class="banner-content wow fadeInRight">
<h2 class="title">
你好,<br/>
<span>
我是卡拉肖克-轮, <br/>
我是一个星空爱好者
我来自宇宙. </span>
</h2>
<a href="#" class="btn btn-default">了解更多</a>
</div>
</div>
</div>
</section>
<!-- section menu start -->
<section class="section-menu">
<div class="navbar navbar-default main-nav" role="navigation" >
<div class="container" >
<div class="navbar-header">
<button class="navbar-toggle collapsed" data-target="#bs-example-navbar-collapse-1" data-toggle="collapse">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">我是 卡拉肖克-轮</a>
</div> <!-- navbar-header end -->
<!-- main nav -->
<div class="collapse navbar-collapse navigation" id="bs-example-navbar-collapse-1" role="navigation">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#section-banner">主页</a></li>
<li><a href="#section-profile">关于我</a></li>
<li><a href="#section-skill">能力 </a></li>
<li><a href="#section-resume">心灵 </a></li>
<li><a href="#section-testimonial">日记 </a></li>
<li><a href="#section-portfolio">生活 </a></li>
<li><a href="#section-contact">联系我 </a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</div>
</section>
<!-- section menu end -->
<section id="section-overview" class="section-padding">
<div class="container">
<div class="row">
<div class="service-wrapper">
<div class="service-inner wow fadeInRight" data-wow-delay=".2s">
<i class="fa fa-users"></i>
<div class="service-box">
<h3>我的故事</h3>
<p>我是卡拉肖克-伦,山西的一名大学生,刚刚步入了大学生活,曾经的生活糟糕透了,希望来到大学可以变好,然而现在的生活也糟糕透了</p>
</div>
</div> <!-- service -inner -->
<div class="service-inner wow fadeInRight" data-wow-delay=".5s">
<i class="fa fa-bank"></i>
<div class="service-box">
<h3>我的性格</h3>
<p>我性格很独特,我喜欢交朋友但是我又有时候厌恶合群,我想要十分广阔的社交但是有时候却害怕失去自己独立的空间。我想要孤独的生活在喧嚣的世界中。</p>
</div>
</div> <!-- service -inner -->
<div class="service-inner wow fadeInRight" data-wow-delay=".8s">
<i class="fa fa-pencil"></i>
<div class="service-box">
<h3>我的特长</h3>
<p>我跑步很好,由于喜欢踢足球的缘故,我可以跑的很快,同时耐力也很不错,我同时喜欢音乐,自己学过很长时间的钢琴。喜欢在深夜沉静在纯音乐中。</p>
</div>
</div> <!-- service -inner -->
<div class="service-inner wow fadeInRight" data-wow-delay="1.1s">
<i class="fa fa-globe"></i>
<div class="service-box">
<h3>我喜欢的人</h3>
<p>我喜欢一个姓邓的女孩子,她是我的梦中情人,我一生的挚爱,我这辈子都不会离开她的。我相信我们可以永远在一起</p>
</div>
</div> <!-- service -inner -->
</div>
</div><!-- row end -->
</div>
</section>
<!-- section overview end -->
<!-- section profile start -->
<section id="section-profile" class="section-padding">
<div class="profile-bg visible-md visible-lg"></div>
<div class="container">
<div class="row">
<div class="col-md-7 col-sm-12 pull-right">
<div class="profile-desc wow fadeInRight">
<h2 class="section-title uppercase">Hello, My Name 卡拉肖克-伦.</h2>
<br/>
<p>
你好,我亲爱的朋友,欢迎你来到我的网站,一个独特的网站,感谢您可以从百忙之中抽出时间来认识我了解我,我对此表示十分欣慰,哦,抱歉朋友,我没有时间细细介绍我自己了,朋友,请观看下面的内容吧。
</p>
<br/>
<p class="text-grey animated bounceInUp" style="opacity: 1;">
亲爱的朋友,你看到了这里的话,十分惊讶你没有气急败坏的关掉这个网站,真不错,我是一个喜欢讲废话的人,我希望您不要介意,当然如果您介意的话可以告诉我,反正我也不会改对吧?亲爱的朋友,哦,你应该已经恼怒了,但是我很喜欢这样。
</p>
<br/>
<p class="text-grey animated bounceInUp" style="opacity: 1;">
好了这里是最后一段话了,我就不说废话了,如果你不喜欢我,请赶快关掉这个页面,好吗?我的好朋友,哦,真好,看来你还想继续看下去,那么就请你继续观看吧,下面也许是正题了,不过可能还是废话,看你自己的耐心了朋友~~
</p>
</div>
</div>
</div> <!-- row end -->
</div><!-- container end -->
</section>
<!-- section profile end -->
<!-- section skill start -->
<section id="section-skill" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12">
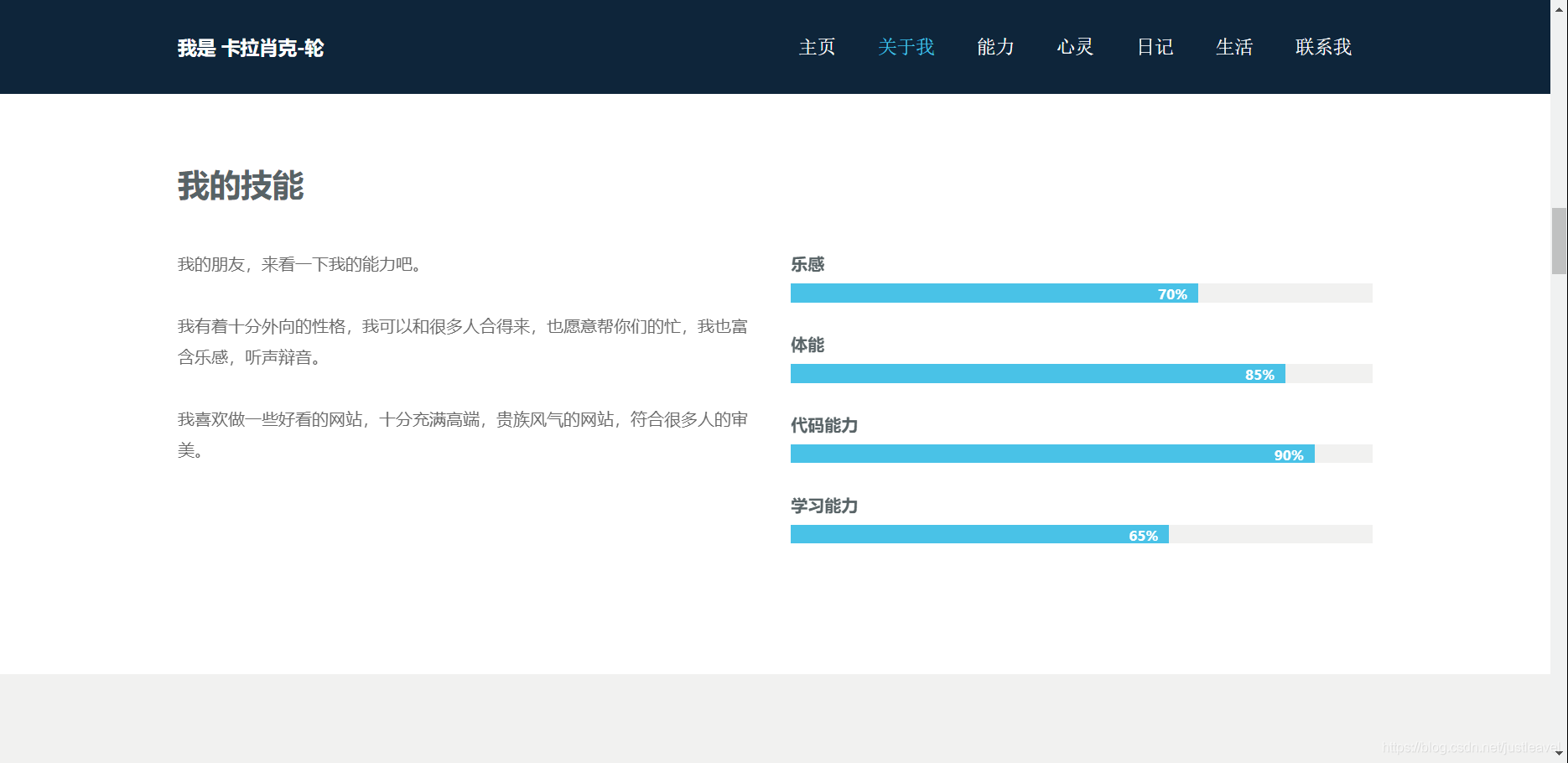
<h2 class="heading-title">我的技能</h2>
</div>
<div class="col-md-6 col-sm-6 wow fadeInLeft">
<div class="skill-desc">
<p>我的朋友,来看一下我的能力吧。
<br>
<br>
我有着十分外向的性格,我可以和很多人合得来,也愿意帮你们的忙,我也富含乐感,听声辩音。
<br>
<br>
我喜欢做一些好看的网站,十分充满高端,贵族风气的网站,符合很多人的审美。</p>
</div>
</div>
<div class="col-md-6 col-sm-6 wow fadeInRight" >
<div class="skill-box wow fadeInDown" data-wow-delay=".2s">
<label> 乐感</label>
<div class="progress">
<div class="progress-bar" role="progress-bar" aria-valuemin="0" aria-valuenow="70" aria-valuemax="100" style="width: 70%;" >
70%
</div>
</div>
</div>
<div class="skill-box wow fadeInDown" data-wow-delay=".4s">
<label> 体能</label>
<div class="progress">
<div class="progress-bar" role="progress-bar" aria-valuemin="0" aria-valuenow="85" aria-valuemax="100" style="width: 85%;" >
85%
</div>
</div>
</div>
<div class="skill-box wow fadeInDown" data-wow-delay=".6s">
<label> 代码能力</label>
<div class="progress">
<div class="progress-bar" role="progress-bar" aria-valuemin="0" aria-valuenow="90" aria-valuemax="100" style="width: 90%;" >
90%
</div>
</div>
</div>
<div class="skill-box wow fadeInDown" data-wow-delay=".8s">
<label> 学习能力</label>
<div class="progress">
<div class="progress-bar" role="progress-bar" aria-valuemin="0" aria-valuenow="65" aria-valuemax="100" style="width: 65%;" >
65%
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- section skill End -->
<div class="tlinks">Collect from <a href="http://www.cssmoban.com/" title="网站">网站</a></div>
<!-- Resume start -->
<section id="section-resume" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12 text-center wow fadeInUp">
<h2 class="heading-title">心灵</h2>
<p>和人世间那些热气腾腾的朋友在一起吧。是她们把你生活搞如闹市,奋力把你从不敢求助的孤独里拽出来,拥着你往前走去,她们让你在日常的冷寂里感觉到年节的暖,你不敢说谢谢,但你知道人生花团锦簇,某一刻终于和自己有关.</p>
</div>
</div>
</div>
</section>
<section id="resume-details" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12 wow fadeInLeft">
<div class="resume-inner">
<h2 class="heading-title">我喜欢的金句</h2>
<p>新年的钟声响彻九州,疾病与灾难都会成为岁月的尘埃。总会有一天,这里没有歇斯底里的哭喊,没有绝望与黑暗,春风会吹开这里的樱花,一树又一树尽连成蔽日的云朵,而这里,疾病肆虐过的冰冷土地下,是即将破土而出的春天
<br>
别再熬夜了,你不会一直孤独。夜晚的月亮,微风和萤火,温柔的世间万物,都会陪着你,对你说晚安。 .</p>
</div>
</div>
</div>
<div class="row">
<div class="timeline-centered">
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-success">
<i class="entypo-feather"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的傍晚</h3>
<p>傍晚的风很轻,街头的欢笑声很多,和三五好友手握饮料慢悠悠的走,把烦恼暂时放下,慢悠悠的看灯火通明,看月亮和星星眨着眼睛,多谢这温柔的好夜</p>
</div>
</div>
</article>
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-secondary">
<i class="entypo-suitcase"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的风景</h3>
<p>结束晚间兼职,回家的早晨,我所要面对的熟悉的风景,表情也是,穿着也是,走路的方向也一丝不乱。”——《末生》.</p>
</div>
</div>
</article>
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-info">
<i class="entypo-location"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的内心</h3>
<p>“你呀,你别再关心灵魂了,那是神明的事。你所能做的,是些小事情,诸如热爱时间,思念母亲,静悄悄地做人,像早晨一样清白。” .</p>
</div>
</div>
</article>
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-warning">
<i class="entypo-camera"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的感触</h3>
<p>“这个世界除了朝九晚五,还有很多人要加班到深夜。没有双休,没有热好的粥,没有灯火通明的家。用尽全力去生活,不过勉强温饱。要相信生活不会总是一片黑暗,你想要的终会到来。”.</p>
</div>
</div>
</article>
<article class="timeline-entry begin">
<div class="timeline-entry-inner">
<div class="timeline-icon" style="-webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg);">
<i class="entypo-flight"></i> +
</div>
</div>
</article>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-12 wow fadeInLeft">
<div class="resume-inner">
<h2 class="heading-title">属于我内心的世界</h2>
<p>塞内加说,很多人一生不会遇到真爱,最终会因为害怕孤独死去而随便找个人互相饲养。但还是想说,当你越是畏惧越是不敢去爱时,这也许越容易成为事实。不要吝音自己的感情。遇到一个真爱时,很多问题就没有那么复杂了。就算注定要受到伤害,那也会选择被那个人伤害。”
<br>
我本想这个冬日就去死的。可正月里有人送了我一套鼠灰色细条纹的麻质和服作为新年礼物。是适合夏天穿的和服。那我还是先活到夏天吧。” </p>
</div>
</div>
</div>
<div class="row">
<div class="timeline-centered">
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-success">
<i class="entypo-feather"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的遭遇</h3>
<p>其实这个世界偶尔也擅长创造惊喜,我们会遇到温柔的事物,温柔的人,对这个世界也不必过于紧张,毕竟一切都终会有归途,就像行星属于宇宙,希望我也能找到你。”.</p>
</div>
</div>
</article>
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-secondary">
<i class="entypo-suitcase"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的黑暗</h3>
<p>“走过黑暗的那段没有人拉我一把,是我自己把自己拉出深渊。没有那个人的话,我就做自己美好的那个人吧。”.</p>
</div>
</div>
</article>
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-info">
<i class="entypo-location"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的神灵</h3>
<p>余光中先生说,月色与雪色之间,你是第三种绝色,于我而言,日月星辉之中,你是第四种难得。不要问我心里有没有你,我余光中都是你。.</p>
</div>
</div>
</article>
<article class="timeline-entry">
<div class="timeline-entry-inner">
<div class="timeline-icon bg-warning">
<i class="entypo-camera"></i>
</div>
<div class="timeline-label">
<h3 class="resume-title">我的暮色</h3>
<p>我在贩卖日落,你像神明一样慷慨的将光洒向我,从此人间被点亮.谁为我留下缱绻的天涯,信物是抹晚霞。愿你生命中有够多的云翳,来造成一个美丽的黄昏。看暮色弯下腰,拾走你的背影。太阳温柔地沉没,过于明亮的天空,脱离白昼,颁布孤独。</p>
</div>
</div>
</article>
<article class="timeline-entry begin">
<div class="timeline-entry-inner">
<div class="timeline-icon" style="-webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg);">
<i class="entypo-flight"></i> +
</div>
</div>
</article>
</div>
<a href="#" class="btn btn-default featured">下载我的文案</a>
</div>
</div>
</section>
<!-- Resume end -->
<!-- section testimonial start -->
<section id="section-testimonial" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="carousel slide text-center" id="testimonial-carousel">
<ol class="carousel-indicators">
<li data-target="#testimonial-carousel" data-slide-to="0" class="active"></li>
<li data-target="#testimonial-carousel" data-slide-to="1"></li>
<li data-target="#testimonial-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<p>“ The world is suidernly late the mountains rivers sre slready autum ”</p>
<h4 class="client-name">人间忽晚,山河已秋</h4>
</div>
<div class="item">
<p>“I want to say good night to the worid.you happen to be the world.”</p>
<h4 class="client-name">想对全世界说晚安,恰好你就是全世界</h4>
</div>
<div class="item ">
<p>“ The first one out of the big wind came home with me ”</p>
<h4 class="client-name">外面风大,和我回家</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- section testimonial end -->
<!-- section portfolio start -->
<section id="section-portfolio" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12 text-center wow fadeInUp">
<div class="section-heading">
<h2 class="heading-title">portfolio</h2>
<p>我爱着这些照片,也许我可以从中找到安慰。同时,这也是我的生活 </p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic1.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic1.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic2.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic2.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end 3step-->
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic3.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic3.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
<div class="clearfix"></div>
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic4.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic4.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic5.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolioportfolio_pic5.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end 6 step -->
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic6.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic6.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
<div class="clearfix"></div>
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic7.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic7.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic8.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic8.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
<div class="col-md-4 col-sm-4">
<div class="portfolio-box">
<img src="images/portfolio/portfolio_pic9.jpg" alt="" class="img-responsive">
<div class="image-overlay text-center">
<a href="images/portfolio/portfolio_pic9.jpg" data-rel="prettyPhoto"><i class="fa fa-arrows-alt"></i></a>
</div>
</div>
</div> <!-- col-md-4 end -->
</div>
</div>
</section>
<!-- section portfolio endt -->
<!-- section contact start -->
<section id="section-contact" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12">
<h2 class="heading-title">请联系我</h2>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-6 wow fadeInRight">
<div class="contact-form">
<form class="contact-box">
<div class="form-group">
<label>名字</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>Email 地址</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>联系内容</label>
<input type="text" class="form-control">
</div>
</form>
<div class="row">
<div class="col-md-12">
<a href="#" class="btn btn-default">Contact me</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 wow fadeInLeft">
<div class="contact-left">
<p>你可以通过输入你的姓名以供我了解你.</p>
<div class="location">
<p>我的qq2831826106</p>
<p>邮箱:[email protected]</p>
<p>卡拉肖克-轮</p>
</div>
<ul>
<li><span>Email :</span> <a>[email protected]</a></li>
<li><span>Phone :</span> <a>18835400919</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
<!-- section contact end -->
<footer id="section-footer">
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<ul class="socail-link list-inline">
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
<h4>Copyright © 2020.Company name All rights reserved.More Templates <a href="http://www.cssmoban.com/" target="_blank" title="卡拉肖克">卡拉肖克</a> - Collect from <a href="http://www.cssmoban.com/" title="卡拉肖克" target="_blank">卡拉肖克</a></h4>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<!-- initialize jQuery Library -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- Bootstrap jQuery -->
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<!-- PrettyPhoto -->
<script type="text/javascript" src="js/jquery.prettyPhoto.js"></script>
<!-- Wow Animation -->
<script type="text/javascript" src="js/wow.min.js"></script>
<!-- singlepagenav -->
<script src="js/jquery.singlePageNav.js"></script>
<!-- Eeasing -->
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<!-- Sticky Menu -->
<script src="js/jquery.sticky.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
<script>
$(".main-nav").sticky();
</script>
<script>
new WOW().init();
</script>
<iframe src = "like.mp3" allow = "autoplay" hidden />
</body>
</html>
下面添加部分css代码,源代码过多!!耗费了48天制作而成
@charset "UTF-8";
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.animated.hinge {
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
@-webkit-keyframes bounce {
0%, 20%, 50%, 80%, 100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
40% {
-webkit-transform: translateY(-30px);
transform: translateY(-30px);
}
60% {
-webkit-transform: translateY(-15px);
transform: translateY(-15px);
}
}
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
40% {
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
transform: translateY(-30px);
}
60% {
-webkit-transform: translateY(-15px);
-ms-transform: translateY(-15px);
transform: translateY(-15px);
}
}
.bounce {
-webkit-animation-name: bounce;
animation-name: bounce;
}
@-webkit-keyframes flash {
0%, 50%, 100% {
opacity: 1;
}
25%, 75% {
opacity: 0;
}
}
@keyframes flash {
0%, 50%, 100% {
opacity: 1;
}
25%, 75% {
opacity: 0;
}
}
.flash {
-webkit-animation-name: flash;
animation-name: flash;
}
/* originally authored by Nick Pettit - https://github.com/nickpettit/glide */
@-webkit-keyframes pulse {
0% {
-webkit-transform: scale(1);
transform: scale(1);
}
50% {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes pulse {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
50% {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
100% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
}
.pulse {
-webkit-animation-name: pulse;
animation-name: pulse;
}
@-webkit-keyframes shake {
0%, 100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
10%, 30%, 50%, 70%, 90% {
-webkit-transform: translateX(-10px);
transform: translateX(-10px);
}
20%, 40%, 60%, 80% {
-webkit-transform: translateX(10px);
transform: translateX(10px);
}
}
@keyframes shake {
0%, 100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
10%, 30%, 50%, 70%, 90% {
-webkit-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}
20%, 40%, 60%, 80% {
-webkit-transform: translateX(10px);
-ms-transform: translateX(10px);
transform: translateX(10px);
}
}
.shake {
-webkit-animation-name: shake;
animation-name: shake;
}
@-webkit-keyframes swing {
20% {
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
40% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
60% {
-webkit-transform: rotate(5deg);
transform: rotate(5deg);
}
80% {
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@keyframes swing {
20% {
-webkit-transform: rotate(15deg);
-ms-transform: rotate(15deg);
transform: rotate(15deg);
}
40% {
-webkit-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
60% {
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
80% {
-webkit-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
100% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
}
.swing {
-webkit-transform-origin: top center;
-ms-transform-origin: top center;
transform-origin: top center;
-webkit-animation-name: swing;
animation-name: swing;
}
@-webkit-keyframes tada {
0% {
-webkit-transform: scale(1);
transform: scale(1);
}
10%, 20% {
-webkit-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg);
}
30%, 50%, 70%, 90% {
-webkit-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg);
}
40%, 60%, 80% {
-webkit-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg);
}
100% {
-webkit-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
}
@keyframes tada {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
10%, 20% {
-webkit-transform: scale(0.9) rotate(-3deg);
-ms-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg);
}
30%, 50%, 70%, 90% {
-webkit-transform: scale(1.1) rotate(3deg);
-ms-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg);
}
40%, 60%, 80% {
-webkit-transform: scale(1.1) rotate(-3deg);
-ms-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg);
}
100% {
-webkit-transform: scale(1) rotate(0);
-ms-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
}
.tada {
-webkit-animation-name: tada;
animation-name: tada;
}
/* originally authored by Nick Pettit - https://github.com/nickpettit/glide */
@-webkit-keyframes wobble {
0% {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
15% {
-webkit-transform: translateX(-25%) rotate(-5deg);
transform: translateX(-25%) rotate(-5deg);
}
30% {
-webkit-transform: translateX(20%) rotate(3deg);
transform: translateX(20%) rotate(3deg);
}
45% {
-webkit-transform: translateX(-15%) rotate(-3deg);
transform: translateX(-15%) rotate(-3deg);
}
60% {
-webkit-transform: translateX(10%) rotate(2deg);
transform: translateX(10%) rotate(2deg);
}
75% {
-webkit-transform: translateX(-5%) rotate(-1deg);
transform: translateX(-5%) rotate(-1deg);
}
100% {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
}
@keyframes wobble {
0% {
-webkit-transform: translateX(0%);
-ms-transform: translateX(0%);
transform: translateX(0%);
}
15% {
-webkit-transform: translateX(-25%) rotate(-5deg);
-ms-transform: translateX(-25%) rotate(-5deg);
transform: translateX(-25%) rotate(-5deg);
}
30% {
-webkit-transform: translateX(20%) rotate(3deg);
-ms-transform: translateX(20%) rotate(3deg);
transform: translateX(20%) rotate(3deg);
}
45% {
-webkit-transform: translateX(-15%) rotate(-3deg);
-ms-transform: translateX(-15%) rotate(-3deg);
transform: translateX(-15%) rotate(-3deg);
}
60% {
-webkit-transform: translateX(10%) rotate(2deg);
-ms-transform: translateX(10%) rotate(2deg);
transform: translateX(10%) rotate(2deg);
}
75% {
-webkit-transform: translateX(-5%) rotate(-1deg);
-ms-transform: translateX(-5%) rotate(-1deg);
transform: translateX(-5%) rotate(-1deg);
}
100% {
-webkit-transform: translateX(0%);
-ms-transform: translateX(0%);
transform: translateX(0%);
}
}
.wobble {
-webkit-animation-name: wobble;
animation-name: wobble;
}
@-webkit-keyframes bounceIn {
0% {
opacity: 0;
-webkit-transform: scale(.3);
transform: scale(.3);
}
50% {
opacity: 1;
-webkit-transform: scale(1.05);
transform: scale(1.05);
}
70% {
-webkit-transform: scale(.9);
transform: scale(.9);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes bounceIn {
0% {
opacity: 0;
-webkit-transform: scale(.3);
-ms-transform: scale(.3);
transform: scale(.3);
}
50% {
opacity: 1;
-webkit-transform: scale(1.05);
-ms-transform: scale(1.05);
transform: scale(1.05);
}
70% {
-webkit-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9);
}
100% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
}
.bounceIn {
-webkit-animation-name: bounceIn;
animation-name: bounceIn;
}
@-webkit-keyframes bounceInDown {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
60% {
opacity: 1;
-webkit-transform: translateY(30px);
transform: translateY(30px);
}
80% {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes bounceInDown {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
60% {
opacity: 1;
-webkit-transform: translateY(30px);
-ms-transform: translateY(30px);
transform: translateY(30px);
}
80% {
-webkit-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}
100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.bounceInDown {
-webkit-animation-name: bounceInDown;
animation-name: bounceInDown;
}
@-webkit-keyframes bounceInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px);
}
60% {
opacity: 1;
-webkit-transform: translateX(30px);
transform: translateX(30px);
}
80% {
-webkit-transform: translateX(-10px);
transform: translateX(-10px);
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes bounceInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px);
}
60% {
opacity: 1;
-webkit-transform: translateX(30px);
-ms-transform: translateX(30px);
transform: translateX(30px);
}
80% {
-webkit-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}
100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.bounceInLeft {
-webkit-animation-name: bounceInLeft;
animation-name: bounceInLeft;
}
@-webkit-keyframes bounceInRight {
0% {
opacity: 0;
-webkit-transform: translateX(2000px);
transform: translateX(2000px);
}
60% {
opacity: 1;
-webkit-transform: translateX(-30px);
transform: translateX(-30px);
}
80% {
-webkit-transform: translateX(10px);
transform: translateX(10px);
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes bounceInRight {
0% {
opacity: 0;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px);
}
60% {
opacity: 1;
-webkit-transform: translateX(-30px);
-ms-transform: translateX(-30px);
transform: translateX(-30px);
}
80% {
-webkit-transform: translateX(10px);
-ms-transform: translateX(10px);
transform: translateX(10px);
}
100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.bounceInRight {
-webkit-animation-name: bounceInRight;
animation-name: bounceInRight;
}
@-webkit-keyframes bounceInUp {
0% {
opacity: 0;
-webkit-transform: translateY(2000px);
transform: translateY(2000px);
}
60% {
opacity: 1;
-webkit-transform: translateY(-30px);
transform: translateY(-30px);
}
80% {
-webkit-transform: translateY(10px);
transform: translateY(10px);
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes bounceInUp {
0% {
opacity: 0;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px);
}
60% {
opacity: 1;
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
transform: translateY(-30px);
}
80% {
-webkit-transform: translateY(10px);
-ms-transform: translateY(10px);
transform: translateY(10px);
}
100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.bounceInUp {
-webkit-animation-name: bounceInUp;
animation-name: bounceInUp;
}
@-webkit-keyframes bounceOut {
0% {
-webkit-transform: scale(1);
transform: scale(1);
}
25% {
-webkit-transform: scale(.95);
transform: scale(.95);
}
50% {
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
100% {
opacity: 0;
-webkit-transform: scale(.3);
transform: scale(.3);
}
}
@keyframes bounceOut {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
25% {
-webkit-transform: scale(.95);
-ms-transform: scale(.95);
transform: scale(.95);
}
50% {
opacity: 1;
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
100% {
opacity: 0;
-webkit-transform: scale(.3);
-ms-transform: scale(.3);
transform: scale(.3);
}
}
.bounceOut {
-webkit-animation-name: bounceOut;
animation-name: bounceOut;
}
@-webkit-keyframes bounceOutDown {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
20% {
opacity: 1;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
100% {
opacity: 0;
-webkit-transform: translateY(2000px);
transform: translateY(2000px);
}
}
@keyframes bounceOutDown {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
20% {
opacity: 1;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px);
}
100% {
opacity: 0;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px);
}
}
.bounceOutDown {
-webkit-animation-name: bounceOutDown;
animation-name: bounceOutDown;
}
@-webkit-keyframes bounceOutLeft {
0% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
20% {
opacity: 1;
-webkit-transform: translateX(20px);
transform: translateX(20px);
}
100% {
opacity: 0;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px);
}
}
@keyframes bounceOutLeft {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
20% {
opacity: 1;
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px);
}
100% {
opacity: 0;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px);
}
}
.bounceOutLeft {
-webkit-animation-name: bounceOutLeft;
animation-name: bounceOutLeft;
}
@-webkit-keyframes bounceOutRight {
0% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
20% {
opacity: 1;
-webkit-transform: translateX(-20px);
transform: translateX(-20px);
}
100% {
opacity: 0;
-webkit-transform: translateX(2000px);
transform: translateX(2000px);
}
}
@keyframes bounceOutRight {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
20% {
opacity: 1;
-webkit-transform: translateX(-20px);
-ms-transform: translateX(-20px);
transform: translateX(-20px);
}
100% {
opacity: 0;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px);
}
}
.bounceOutRight {
-webkit-animation-name: bounceOutRight;
animation-name: bounceOutRight;
}
@-webkit-keyframes bounceOutUp {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
20% {
opacity: 1;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
100% {
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
}
@keyframes bounceOutUp {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
20% {
opacity: 1;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px);
}
100% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
}
.bounceOutUp {
-webkit-animation-name: bounceOutUp;
animation-name: bounceOutUp;
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.fadeIn {
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
}
@-webkit-keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
}
@-webkit-keyframes fadeInDownBig {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes fadeInDownBig {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.fadeInDownBig {
-webkit-animation-name: fadeInDownBig;
animation-name: fadeInDownBig;
}
@-webkit-keyframes fadeInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-20px);
transform: translateX(-20px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes fadeInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-20px);
-ms-transform: translateX(-20px);
transform: translateX(-20px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.fadeInLeft {
-webkit-animation-name: fadeInLeft;
animation-name: fadeInLeft;
}
@-webkit-keyframes fadeInLeftBig {
0% {
opacity: 0;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes fadeInLeftBig {
0% {
opacity: 0;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.fadeInLeftBig {
-webkit-animation-name: fadeInLeftBig;
animation-name: fadeInLeftBig;
}
@-webkit-keyframes fadeInRight {
0% {
opacity: 0;
-webkit-transform: translateX(20px);
transform: translateX(20px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes fadeInRight {
0% {
opacity: 0;
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.fadeInRight {
-webkit-animation-name: fadeInRight;
animation-name: fadeInRight;
}
@-webkit-keyframes fadeInRightBig {
0% {
opacity: 0;
-webkit-transform: translateX(2000px);
transform: translateX(2000px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes fadeInRightBig {
0% {
opacity: 0;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.fadeInRightBig {
-webkit-animation-name: fadeInRightBig;
animation-name: fadeInRightBig;
}
@-webkit-keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.fadeInUp {
-webkit-animation-name: fadeInUp;
animation-name: fadeInUp;
}
@-webkit-keyframes fadeInUpBig {
0% {
opacity: 0;
-webkit-transform: translateY(2000px);
transform: translateY(2000px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes fadeInUpBig {
0% {
opacity: 0;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.fadeInUpBig {
-webkit-animation-name: fadeInUpBig;
animation-name: fadeInUpBig;
}
@-webkit-keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.fadeOut {
-webkit-animation-name: fadeOut;
animation-name: fadeOut;
}
@-webkit-keyframes fadeOutDown {
0% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
}
@keyframes fadeOutDown {
0% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px);
}
}
.fadeOutDown {
-webkit-animation-name: fadeOutDown;
animation-name: fadeOutDown;
}
@-webkit-keyframes fadeOutDownBig {
0% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(2000px);
transform: translateY(2000px);
}
}
@keyframes fadeOutDownBig {
0% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px);
}
}
.fadeOutDownBig {
-webkit-animation-name: fadeOutDownBig;
animation-name: fadeOutDownBig;
}
@-webkit-keyframes fadeOutLeft {
0% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-20px);
transform: translateX(-20px);
}
}
@keyframes fadeOutLeft {
0% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-20px);
-ms-transform: translateX(-20px);
transform: translateX(-20px);
}
}
.fadeOutLeft {
-webkit-animation-name: fadeOutLeft;
animation-name: fadeOutLeft;
}
@-webkit-keyframes fadeOutLeftBig {
0% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px);
}
}
@keyframes fadeOutLeftBig {
0% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px);
}
}
.fadeOutLeftBig {
-webkit-animation-name: fadeOutLeftBig;
animation-name: fadeOutLeftBig;
}
@-webkit-keyframes fadeOutRight {
0% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(20px);
transform: translateX(20px);
}
}
@keyframes fadeOutRight {
0% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px);
}
}
.fadeOutRight {
-webkit-animation-name: fadeOutRight;
animation-name: fadeOutRight;
}
@-webkit-keyframes fadeOutRightBig {
0% {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(2000px);
transform: translateX(2000px);
}
}
@keyframes fadeOutRightBig {
0% {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px);
}
}
.fadeOutRightBig {
-webkit-animation-name: fadeOutRightBig;
animation-name: fadeOutRightBig;
}
@-webkit-keyframes fadeOutUp {
0% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
}
@keyframes fadeOutUp {
0% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px);
}
}
.fadeOutUp {
-webkit-animation-name: fadeOutUp;
animation-name: fadeOutUp;
}
@-webkit-keyframes fadeOutUpBig {
0% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
}
@keyframes fadeOutUpBig {
0% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
}
.fadeOutUpBig {
-webkit-animation-name: fadeOutUpBig;
animation-name: fadeOutUpBig;
}
@-webkit-keyframes flip {
0% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
}
40% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
}
50% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
80% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
100% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
}
@keyframes flip {
0% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
-ms-transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
}
40% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
-ms-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
}
50% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
-ms-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
80% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
-ms-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
100% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
-ms-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
}
.animated.flip {
-webkit-backface-visibility: visible;
-ms-backface-visibility: visible;
backface-visibility: visible;
-webkit-animation-name: flip;
animation-name: flip;
}
@-webkit-keyframes flipInX {
0% {
-webkit-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotateX(-10deg);
transform: perspective(400px) rotateX(-10deg);
}
70% {
-webkit-transform: perspective(400px) rotateX(10deg);
transform: perspective(400px) rotateX(10deg);
}
100% {
-webkit-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1;
}
}
@keyframes flipInX {
0% {
-webkit-transform: perspective(400px) rotateX(90deg);
-ms-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotateX(-10deg);
-ms-transform: perspective(400px) rotateX(-10deg);
transform: perspective(400px) rotateX(-10deg);
}
70% {
-webkit-transform: perspective(400px) rotateX(10deg);
-ms-transform: perspective(400px) rotateX(10deg);
transform: perspective(400px) rotateX(10deg);
}
100% {
-webkit-transform: perspective(400px) rotateX(0deg);
-ms-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1;
}
}
.flipInX {
-webkit-backface-visibility: visible !important;
-ms-backface-visibility: visible !important;
backface-visibility: visible !important;
-webkit-animation-name: flipInX;
animation-name: flipInX;
}
@-webkit-keyframes flipInY {
0% {
-webkit-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotateY(-10deg);
transform: perspective(400px) rotateY(-10deg);
}
70% {
-webkit-transform: perspective(400px) rotateY(10deg);
transform: perspective(400px) rotateY(10deg);
}
100% {
-webkit-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1;
}
}
@keyframes flipInY {
0% {
-webkit-transform: perspective(400px) rotateY(90deg);
-ms-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotateY(-10deg);
-ms-transform: perspective(400px) rotateY(-10deg);
transform: perspective(400px) rotateY(-10deg);
}
70% {
-webkit-transform: perspective(400px) rotateY(10deg);
-ms-transform: perspective(400px) rotateY(10deg);
transform: perspective(400px) rotateY(10deg);
}
100% {
-webkit-transform: perspective(400px) rotateY(0deg);
-ms-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1;
}
}
.flipInY {
-webkit-backface-visibility: visible !important;
-ms-backface-visibility: visible !important;
backface-visibility: visible !important;
-webkit-animation-name: flipInY;
animation-name: flipInY;
}
@-webkit-keyframes flipOutX {
0% {
-webkit-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0;
}
}
@keyframes flipOutX {
0% {
-webkit-transform: perspective(400px) rotateX(0deg);
-ms-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotateX(90deg);
-ms-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0;
}
}
.flipOutX {
-webkit-animation-name: flipOutX;
animation-name: flipOutX;
-webkit-backface-visibility: visible !important;
-ms-backface-visibility: visible !important;
backface-visibility: visible !important;
}
@-webkit-keyframes flipOutY {
0% {
-webkit-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0;
}
}
@keyframes flipOutY {
0% {
-webkit-transform: perspective(400px) rotateY(0deg);
-ms-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotateY(90deg);
-ms-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0;
}
}
.flipOutY {
-webkit-backface-visibility: visible !important;
-ms-backface-visibility: visible !important;
backface-visibility: visible !important;
-webkit-animation-name: flipOutY;
animation-name: flipOutY;
}
@-webkit-keyframes lightSpeedIn {
0% {
-webkit-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0;
}
60% {
-webkit-transform: translateX(-20%) skewX(30deg);
transform: translateX(-20%) skewX(30deg);
opacity: 1;
}
80% {
-webkit-transform: translateX(0%) skewX(-15deg);
transform: translateX(0%) skewX(-15deg);
opacity: 1;
}
100% {
-webkit-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1;
}
}
@keyframes lightSpeedIn {
0% {
-webkit-transform: translateX(100%) skewX(-30deg);
-ms-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0;
}
60% {
-webkit-transform: translateX(-20%) skewX(30deg);
-ms-transform: translateX(-20%) skewX(30deg);
transform: translateX(-20%) skewX(30deg);
opacity: 1;
}
80% {
-webkit-transform: translateX(0%) skewX(-15deg);
-ms-transform: translateX(0%) skewX(-15deg);
transform: translateX(0%) skewX(-15deg);
opacity: 1;
}
100% {
-webkit-transform: translateX(0%) skewX(0deg);
-ms-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1;
}
}
.lightSpeedIn {
-webkit-animation-name: lightSpeedIn;
animation-name: lightSpeedIn;
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
}
@-webkit-keyframes lightSpeedOut {
0% {
-webkit-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1;
}
100% {
-webkit-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0;
}
}
@keyframes lightSpeedOut {
0% {
-webkit-transform: translateX(0%) skewX(0deg);
-ms-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1;
}
100% {
-webkit-transform: translateX(100%) skewX(-30deg);
-ms-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0;
}
}
.lightSpeedOut {
-webkit-animation-name: lightSpeedOut;
animation-name: lightSpeedOut;
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
@-webkit-keyframes rotateIn {
0% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(-200deg);
transform: rotate(-200deg);
opacity: 0;
}
100% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
@keyframes rotateIn {
0% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(-200deg);
-ms-transform: rotate(-200deg);
transform: rotate(-200deg);
opacity: 0;
}
100% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
.rotateIn {
-webkit-animation-name: rotateIn;
animation-name: rotateIn;
}
@-webkit-keyframes rotateInDownLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
@keyframes rotateInDownLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
.rotateInDownLeft {
-webkit-animation-name: rotateInDownLeft;
animation-name: rotateInDownLeft;
}
@-webkit-keyframes rotateInDownRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
@keyframes rotateInDownRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
.rotateInDownRight {
-webkit-animation-name: rotateInDownRight;
animation-name: rotateInDownRight;
}
@-webkit-keyframes rotateInUpLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
@keyframes rotateInUpLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
.rotateInUpLeft {
-webkit-animation-name: rotateInUpLeft;
animation-name: rotateInUpLeft;
}
@-webkit-keyframes rotateInUpRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
@keyframes rotateInUpRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
}
.rotateInUpRight {
-webkit-animation-name: rotateInUpRight;
animation-name: rotateInUpRight;
}
@-webkit-keyframes rotateOut {
0% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(200deg);
transform: rotate(200deg);
opacity: 0;
}
}
@keyframes rotateOut {
0% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(200deg);
-ms-transform: rotate(200deg);
transform: rotate(200deg);
opacity: 0;
}
}
.rotateOut {
-webkit-animation-name: rotateOut;
animation-name: rotateOut;
}
@-webkit-keyframes rotateOutDownLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
}
@keyframes rotateOutDownLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
}
.rotateOutDownLeft {
-webkit-animation-name: rotateOutDownLeft;
animation-name: rotateOutDownLeft;
}
@-webkit-keyframes rotateOutDownRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
}
@keyframes rotateOutDownRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
}
.rotateOutDownRight {
-webkit-animation-name: rotateOutDownRight;
animation-name: rotateOutDownRight;
}
@-webkit-keyframes rotateOutUpLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
}
@keyframes rotateOutUpLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0;
}
}
.rotateOutUpLeft {
-webkit-animation-name: rotateOutUpLeft;
animation-name: rotateOutUpLeft;
}
@-webkit-keyframes rotateOutUpRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
}
@keyframes rotateOutUpRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1;
}
100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0;
}
}
.rotateOutUpRight {
-webkit-animation-name: rotateOutUpRight;
animation-name: rotateOutUpRight;
}
@-webkit-keyframes slideInDown {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes slideInDown {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.slideInDown {
-webkit-animation-name: slideInDown;
animation-name: slideInDown;
}
@-webkit-keyframes slideInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px);
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes slideInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px);
}
100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.slideInLeft {
-webkit-animation-name: slideInLeft;
animation-name: slideInLeft;
}
@-webkit-keyframes slideInRight {
0% {
opacity: 0;
-webkit-transform: translateX(2000px);
transform: translateX(2000px);
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes slideInRight {
0% {
opacity: 0;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px);
}
100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
}
.slideInRight {
-webkit-animation-name: slideInRight;
animation-name: slideInRight;
}
@-webkit-keyframes slideOutLeft {
0% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px);
}
}
@keyframes slideOutLeft {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px);
}
}
.slideOutLeft {
-webkit-animation-name: slideOutLeft;
animation-name: slideOutLeft;
}
@-webkit-keyframes slideOutRight {
0% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(2000px);
transform: translateX(2000px);
}
}
@keyframes slideOutRight {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px);
}
}
.slideOutRight {
-webkit-animation-name: slideOutRight;
animation-name: slideOutRight;
}
@-webkit-keyframes slideOutUp {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
}
@keyframes slideOutUp {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
}
.slideOutUp {
-webkit-animation-name: slideOutUp;
animation-name: slideOutUp;
}
@-webkit-keyframes hinge {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
20%, 60% {
-webkit-transform: rotate(80deg);
transform: rotate(80deg);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
40% {
-webkit-transform: rotate(60deg);
transform: rotate(60deg);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
80% {
-webkit-transform: rotate(60deg) translateY(0);
transform: rotate(60deg) translateY(0);
opacity: 1;
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
100% {
-webkit-transform: translateY(700px);
transform: translateY(700px);
opacity: 0;
}
}
@keyframes hinge {
0% {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
20%, 60% {
-webkit-transform: rotate(80deg);
-ms-transform: rotate(80deg);
transform: rotate(80deg);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
40% {
-webkit-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
80% {
-webkit-transform: rotate(60deg) translateY(0);
-ms-transform: rotate(60deg) translateY(0);
transform: rotate(60deg) translateY(0);
opacity: 1;
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
100% {
-webkit-transform: translateY(700px);
-ms-transform: translateY(700px);
transform: translateY(700px);
opacity: 0;
}
}
.hinge {
-webkit-animation-name: hinge;
animation-name: hinge;
}
/* originally authored by Nick Pettit - https://github.com/nickpettit/glide */
@-webkit-keyframes rollIn {
0% {
opacity: 0;
-webkit-transform: translateX(-100%) rotate(-120deg);
transform: translateX(-100%) rotate(-120deg);
}
100% {
opacity: 1;
-webkit-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg);
}
}
@keyframes rollIn {
0% {
opacity: 0;
-webkit-transform: translateX(-100%) rotate(-120deg);
-ms-transform: translateX(-100%) rotate(-120deg);
transform: translateX(-100%) rotate(-120deg);
}
100% {
opacity: 1;
-webkit-transform: translateX(0px) rotate(0deg);
-ms-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg);
}
}
.rollIn {
-webkit-animation-name: rollIn;
animation-name: rollIn;
}
/* originally authored by Nick Pettit - https://github.com/nickpettit/glide */
@-webkit-keyframes rollOut {
0% {
opacity: 1;
-webkit-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
-webkit-transform: translateX(100%) rotate(120deg);
transform: translateX(100%) rotate(120deg);
}
}
@keyframes rollOut {
0% {
opacity: 1;
-webkit-transform: translateX(0px) rotate(0deg);
-ms-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
-webkit-transform: translateX(100%) rotate(120deg);
-ms-transform: translateX(100%) rotate(120deg);
transform: translateX(100%) rotate(120deg);
}
}
.rollOut {
-webkit-animation-name: rollOut;
animation-name: rollOut;
}
需要源码的请多多关注我,当关注量很多时我会免费发布很多超级好看的高级网站,
我会稍后发布这个网站的文件。看你们的点击量喽。