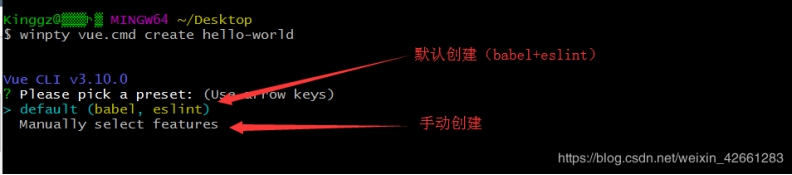
- vue create hello-world

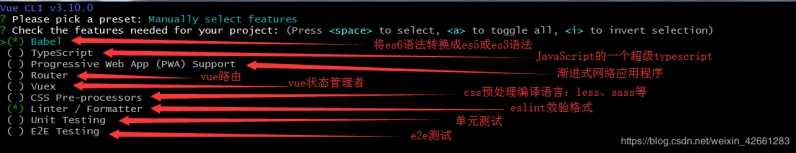
手动创建:

按空格进行对应选择,a全选,i反选
这里我们只采用 Babel + Router + Vuex + Css Processors

注意:css预处理语言选择dart-sass
- 拖入这些文件

- package.json配置
npm in
pm install axios -save 自动把模块和版本号添加到dependencies部分
npm install axios -save-dev 自动把模块和版本号添加到devdependencies部分
stall axios -save 自动把模块和版本号添加到dependencies部分
npmnstall axios -save-dev 自动把模块和版本号添加到devdependencie
{
"name": "zkb",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.19.1",
"core-js": "^3.4.4",
"dayjs": "^1.8.19",
"js-cookie": "^2.2.1",
"postcss-pxtorem": "^4.0.1",
"v-clipboard": "^2.2.2",
"vant": "^2.4.2",
"vconsole": "^3.3.4",
"vue": "^2.6.10",
"vue-clipboard2": "^0.3.1",
"vue-qriously": "^1.1.1",
"vue-router": "^3.1.3",
"vuex": "^3.1.2"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.1.0",
"@vue/cli-plugin-eslint": "^4.1.2",
"@vue/cli-plugin-router": "^4.1.0",
"@vue/cli-plugin-vuex": "^4.1.0",
"@vue/cli-service": "^4.1.0",
"babel-eslint": "^10.0.3",
"eslint": "^6.8.0",
"eslint-plugin-vue": "^6.1.2",
"sass": "^1.23.7",
"sass-loader": "^8.0.0",
"vue-template-compiler": "^2.6.10"
}
}
参考:
https://blog.csdn.net/weixin_42661283/article/details/99674569
https://www.jianshu.com/p/de3f9a53d2a9