写在前面的话
1、主要参考自B站相关视频。
2、内容如果有不对的,希望可以指出或补充。
3、巩固内容。
一、概述
事件:就是用户对于图形界面的操作。在Android手机以及平板电脑上,主要包括键盘事件和触摸事件两大类。键盘事件包括按下、弹起等,触摸事件包括按下、弹起、滑动、双击等。
1.基于回调机制的事件处理(概括):以on开头的方法。
2.基于监听接口机制的事件处理(概括):以Listener结尾的。
二、处理键盘事件
(一)概述
1、单击事件
该事件的监听器是View.OnClickListener,事件处理方法是onClick()。
2、按键事件
用户按下或者释放手机键盘上的某个按键时产生,监听器是View.OnKeyListener, 事件处理方法是onKey()。
3、焦点事件
组件得到或者失去焦点时产生该事件,监听器是View.OnFocusChangeListener,事件处理方法是onFocusChange()。
扫描二维码关注公众号,回复:
12199262 查看本文章


(二)测试-综合
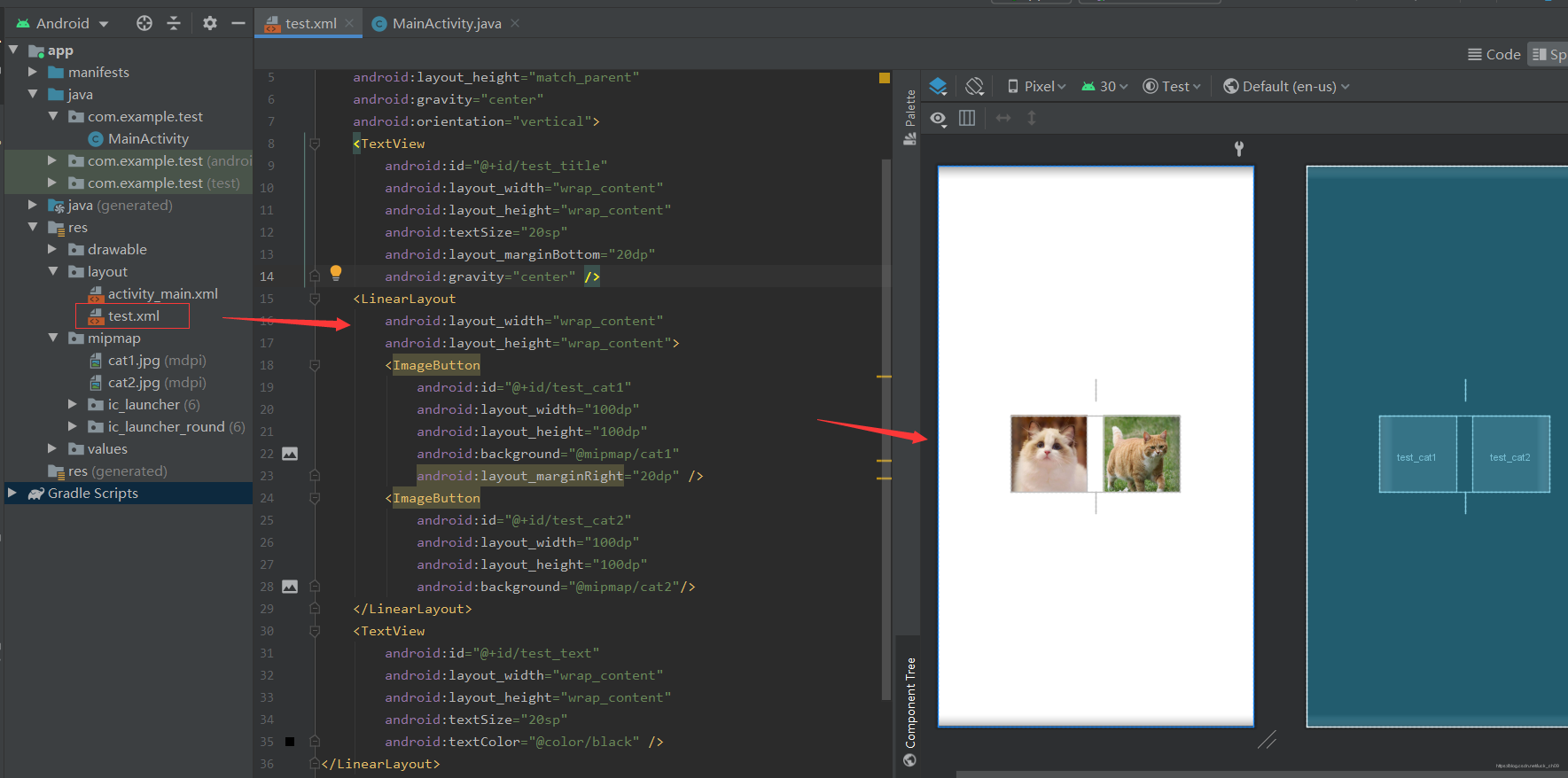
① 布局

② MainActivity.java
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,
View.OnKeyListener,View.OnFocusChangeListener{
private TextView t_title,t_text;
//声明一个长度为2的数组
ImageButton[] bt_cats = new ImageButton[2];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
//获取到控件
t_title = findViewById(R.id.test_title);
t_text = findViewById(R.id.test_text);
bt_cats[0] = findViewById(R.id.test_cat1);//赋给数组中的第一个元素
bt_cats[1] = findViewById(R.id.test_cat2);
//设置标题
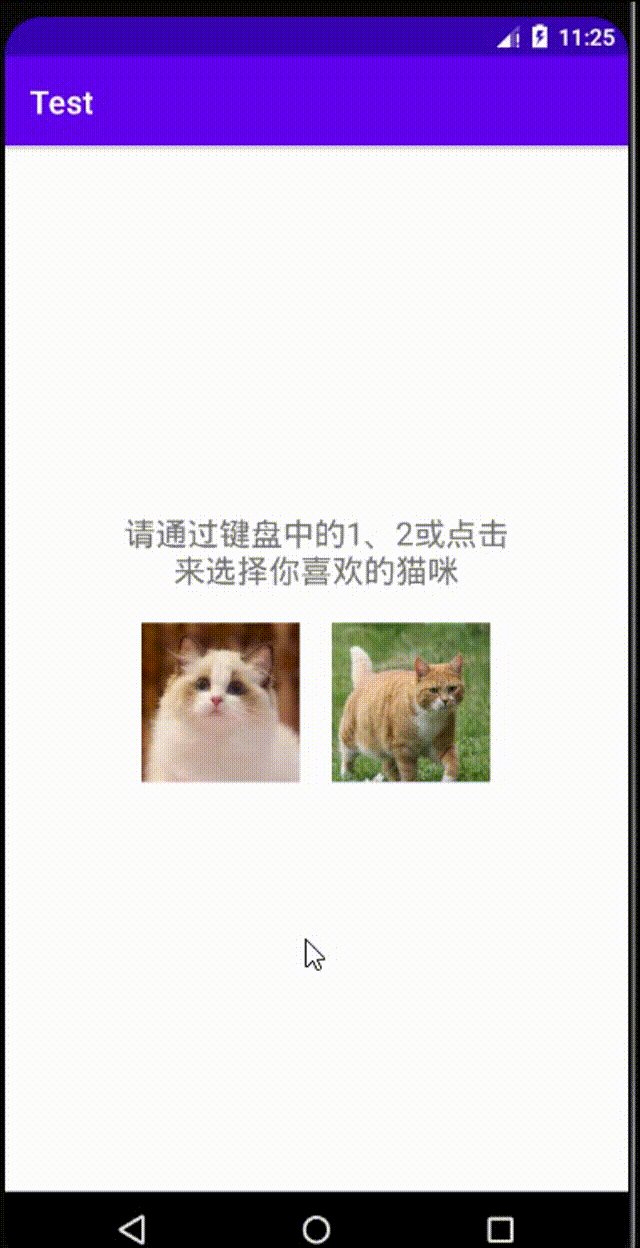
t_title.setText("请通过键盘中的1、2或点击\n来选择你喜欢的猫咪");
//取出bt_cats里面的每一个元素并为它添加监听器
for(ImageButton bt_cat:bt_cats){
//给bt_cat添加单击事件监听器
bt_cat.setOnClickListener(this);
//给bt_cat添加键盘按键监听器
bt_cat.setOnKeyListener(this);
//给bt_cat添加焦点监听器
bt_cat.setOnFocusChangeListener(this);
}
}
@Override
//实现OnClickListener接口中的方法 单击事件
public void onClick(View v){
switch (v.getId()){
case R.id.test_cat1:
//设置提示文本
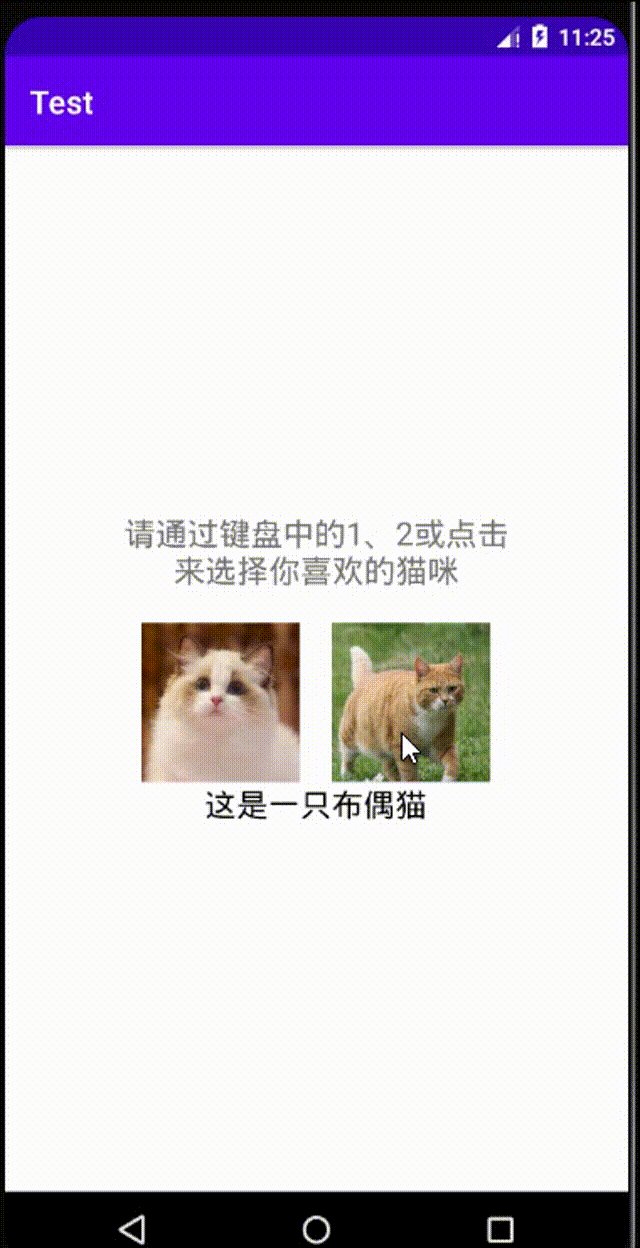
t_text.setText("这是一只布偶猫");
break;
case R.id.test_cat2:
t_text.setText("这是一只橘猫");
break;
}
}
@Override
//实现OnKeyListener接口中的方法 按键事件
public boolean onKey(View v, int keyCode, KeyEvent event) {
//判断键盘码
switch(keyCode){
case KeyEvent.KEYCODE_1:
//调用点击事件并请求到焦点事件
bt_cats[0].performClick();
bt_cats[0].requestFocus();
break;
case KeyEvent.KEYCODE_2:
bt_cats[1].performClick();
bt_cats[1].requestFocus();
break;
}
return false;
}
@Override
//实现OnFocusChangeListener接口中的方法 焦点事件
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
//吐司提示
Toast toast = Toast.makeText(this, "获得焦点", Toast.LENGTH_SHORT);
TextView tv = (TextView) toast.getView().findViewById(android.R.id.message);
tv.setTextColor(Color.YELLOW); //设置吐司字体颜色
toast.show();
//得到焦点时文本变成红色
t_text.setTextColor(Color.RED);
}else{
t_text.setTextColor(Color.BLACK);
}
}
}
③ 测试效果

三、处理触摸事件
手机上具有触屏功能时,触碰屏幕产生该事件,监听器是View.OnTouchListener,事件处理方法是onTouch()。
(一)测试-移动位置
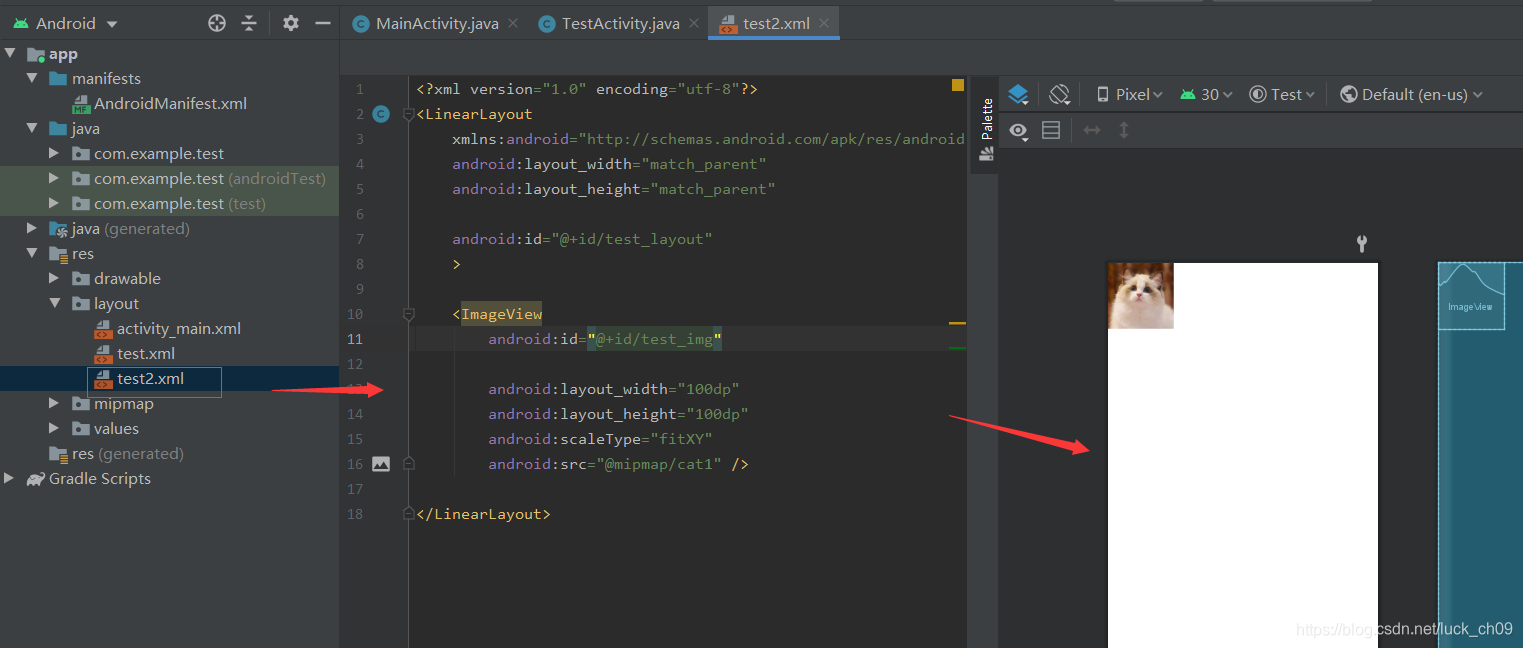
① 布局

② TestActivity.java
package com.example.test;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
public class TestActivity extends AppCompatActivity {
private ImageView t_img;
private LinearLayout t_layout;
private LinearLayout.LayoutParams LayoutParams;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test2);
//获取到控件
t_img = (ImageView) findViewById(R.id.test_img);
t_layout = (LinearLayout) findViewById(R.id.test_layout);
// 获取焦点
t_layout.setFocusable(true);
t_layout.requestFocus();
// 获取图像控件的布局参数
LayoutParams = (LinearLayout.LayoutParams) t_img.getLayoutParams();
// 触摸监听事件
t_layout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 根据变化的触点坐标来更新图像控件的布局参数
LayoutParams.leftMargin = (int) event.getX();
LayoutParams.topMargin = (int) event.getY();
// 重新设置图像控件的布局参数
t_img.setLayoutParams(LayoutParams);
return true;
}
});
}
}
③ 测试效果
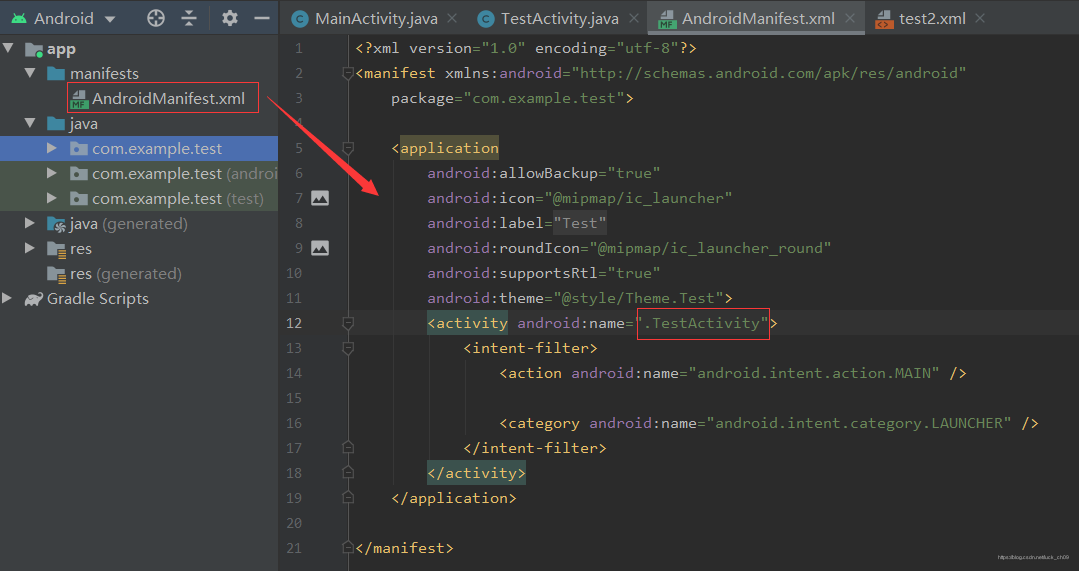
由于是新建的一个活动窗口来测试的,所以需要先更改一下清单文件,如下。