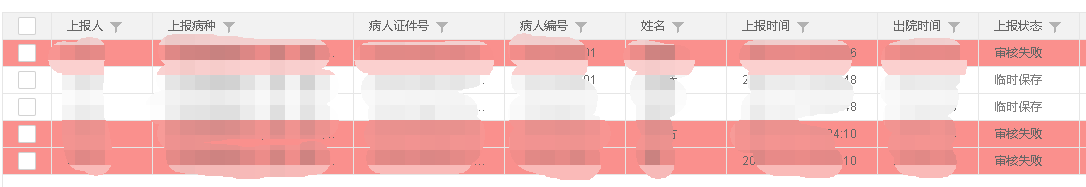
1,效果图:

2,分析
要求:
将上报状态为审核失败的标红
jsp样式代码:

分析:
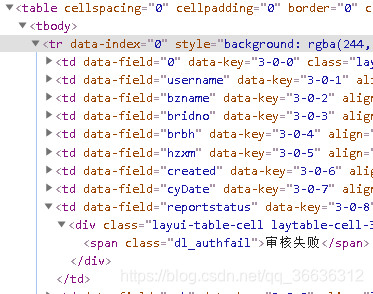
我只需要从<span 标签开始,到<tr 标签结束
层级:
<table>
<tr>
<td>
<div>
<span>
3,代码:
{
field: 'reportstatus',
title: '审核状态',
width: 100,
align: 'left',
halign: 'center',
sort: true, filter: true,
templet: function (row) {
if (row.reportstatus == "0") {
return '<span style="color: #409EFF;">待审核</span>'
} else if (row.reportstatus == "1") {
return '<span style="color: #3CB371;">审核完成</span>'
} else if (row.reportstatus == "2") {
return '<span class="dl_authfail">审核失败</span>'
} else if (row.reportstatus == "3") {
return '<span style="color: #00CED1;">上报完成</span>'
} else if (row.reportstatus == "4") {
return '<span style="color: #808080;">临时保存</span>'
}
}
},
done: function (res, curr, count) {
layui.soulTable.render(this)
$(".dl_authfail").parent().parent().parent().css("background","#f40c0775");
}
注意:
1,在数据表格中,要设置一个类样式 class=“dl_authfail”
2,在done渲染数据表格的时候,将设置的样式加上
$(".dl_authfail").parent().parent().parent().css(“background”,"#f40c0775");
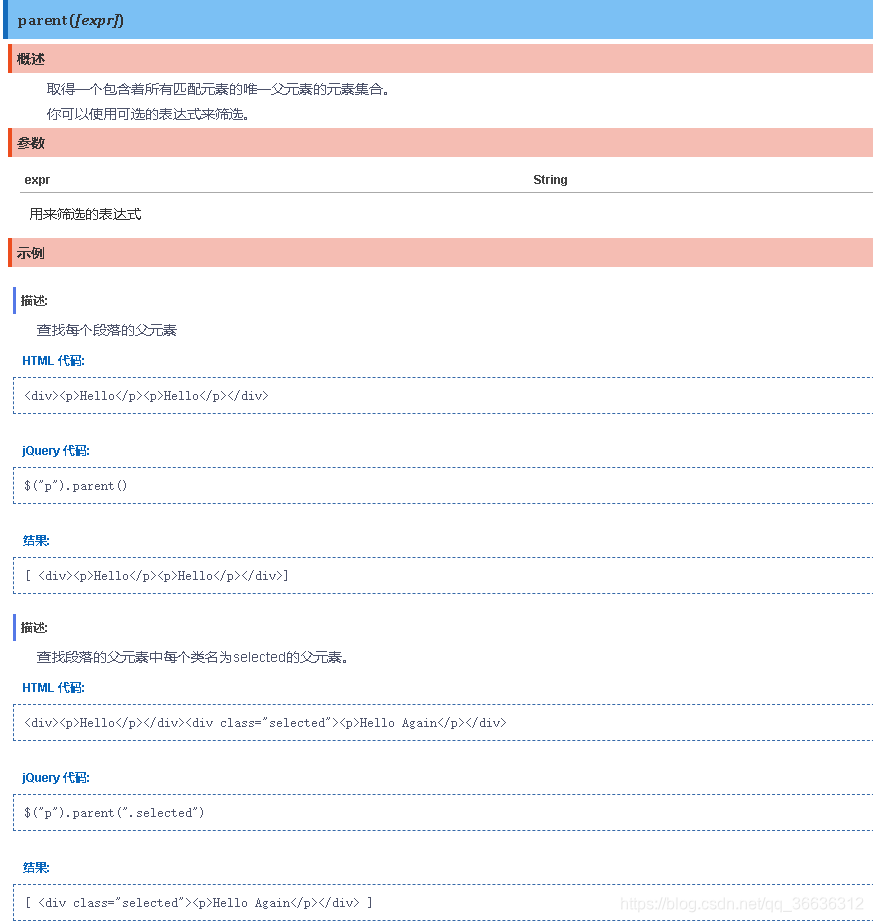
4,知识总结: