一、介绍一下@得使用

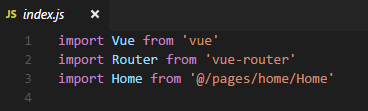
通常在index.js中会有‘@/’文件路径这种用法,@表示src路径。
可以在build/webpack.base.conf.js中进行查看

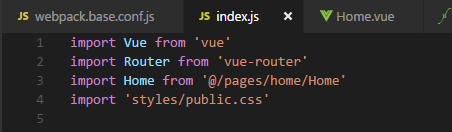
二、道理等同于上面的@,可以进行自定义符号,以表示文件用路径,用来减少页面代码。
比如:

具体使用方法:

备注:修改build文件以后,项目需要重启,否则会有报错。
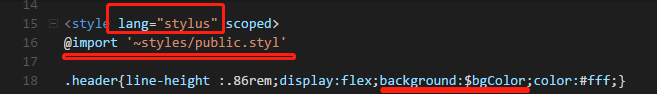
三、stylus 的用法
1.安装:
(1).npm install stylus --save
(2).npm install stylus-loader --save
2.新建一个.styl文件

3.引用