首先原网站:https://stylus-lang.com/docs/mixins.html
一、安装stylus
cnpm install stylus --save-dev
二、安装完成截图

三、查看安装成功
stylus -V

四、安装stylus-loader
cnpm install stylus stylus-loader --save-dev

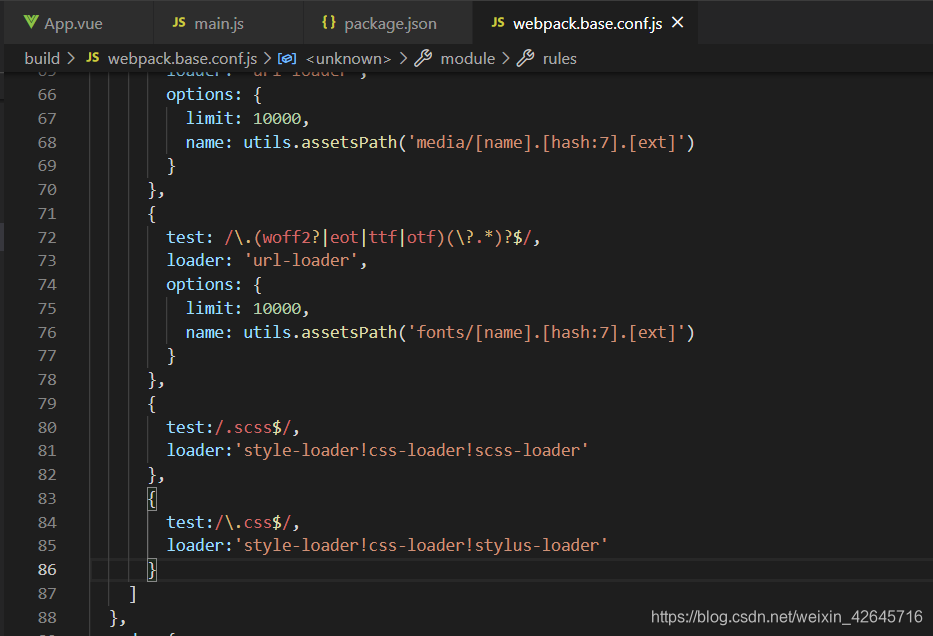
五、修改webpack.base.conf.js
{
test:/.scss$/,
loader:'style-loader!css-loader!scss-loader'
},
{
test:/\.css$/,
loader:'style-loader!css-loader!stylus-loader'
}

六、修改package.json
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
七、使用
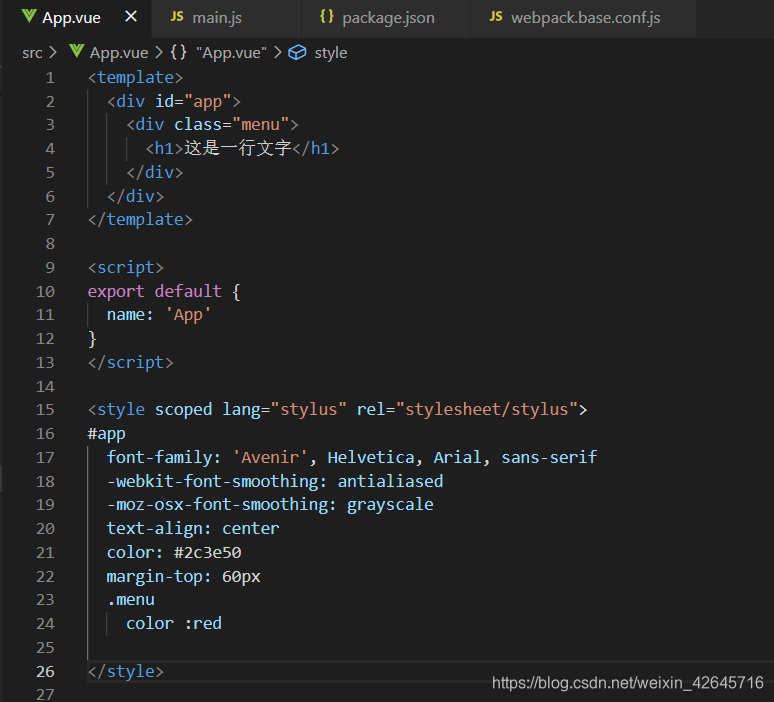
<template>
<div id="app">
<div class="menu">
<h1>这是一行文字</h1>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
#app
font-family: 'Avenir', Helvetica, Arial, sans-serif
-webkit-font-smoothing: antialiased
-moz-osx-font-smoothing: grayscale
text-align: center
color: #2c3e50
margin-top: 60px
.menu
color :red
</style>

效果截图

备注:正常安装以后,应该就可以使用,步骤五、六也许可以省去。
如果经过了这几步,控制台一直报错。可以删除node_modules文件,重新执行 npm install