Vue简介
1、前端三大技术html+js+css
2、前端三大主流框架Reactor(facebook)、Vue(华人,已加入阿里系)、Angelar(google)
Vue.js最初是华人开发,所以语法有中文版。Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue|Boot CDN
CDN对于很多资源直接提供在线的地址,只需找到核心文件使用即可。它有两种复制方式,第一个是复制地址,第二个是复制标签。vue Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
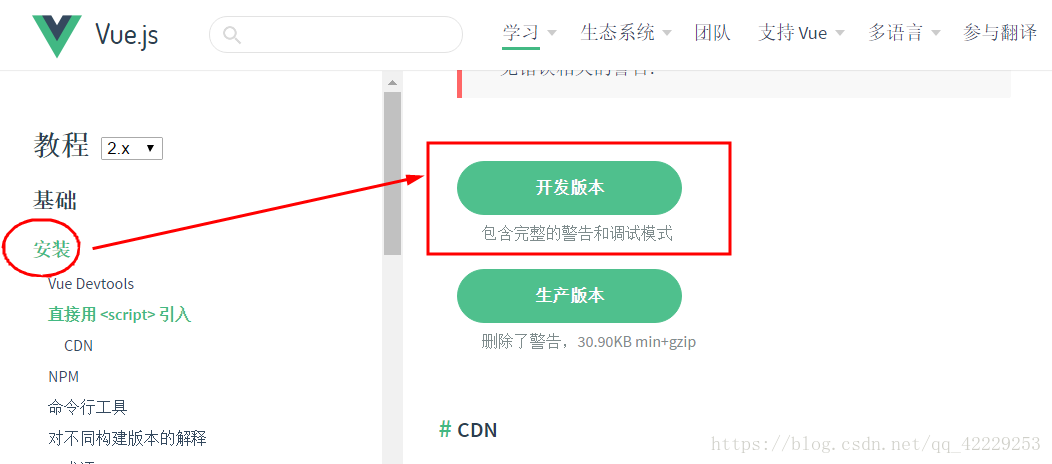
Vue安装
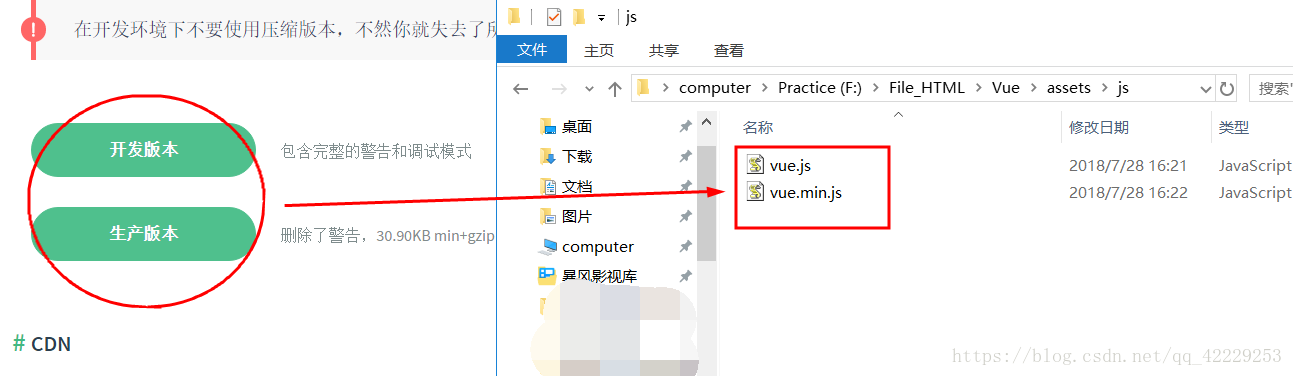
直接点击下载即可,我下载到了js文件夹下
安装地址:https://cn.vuejs.org/v2/guide/installation.html
Vue使用方法
1、使用教程
所有的框架只是为了显示页面,前端框架只分三步
(1)、创建一个视图容器
<div id='app'></div>(2)、引入vue框架,即引入资源库。为了方便可直接调用CDN,因为使用的是js框架,所以用的是script标签引用。如果引用成功会得到一个全局对象。
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>(3)、编辑脚本
(4)、总体代码
<!DOCTYPE html>
<html>
<head>
<title>MyHtml.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<!--1、创建一个视图容器,两种方式。<br>是换行、input输入框-->
<div id='app'>
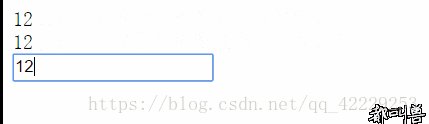
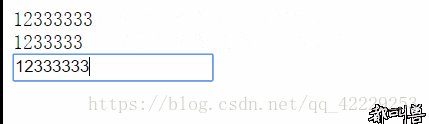
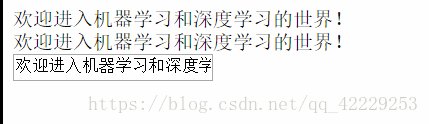
<span v-text='message'> </span> <br>
{{message}} <br>
<input type='text' v-model='message'>
</div>
<!--2、引入框架-->
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<!--3、编辑脚本-->
<script>
new Vue({
//挂载视图
el: '#app',
//定义数据
data:{
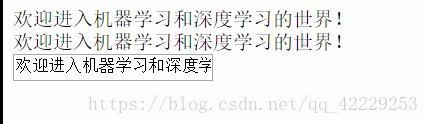
message:'欢迎进入机器学习和深度学习的世界!'
}
})
</script>
</body>
</html>
2、使用教程