路由Router
安装和使用vue-router
如果不用脚手架的话,我们用命令npm install vue-router --save进行安装
在我们使用脚手架构建项目的时候不需要用上面的命令安装,因为只要在构建项目的时候把是否选择路由选择为yes之后,项目会
自动帮我们安装路由。
路由映射
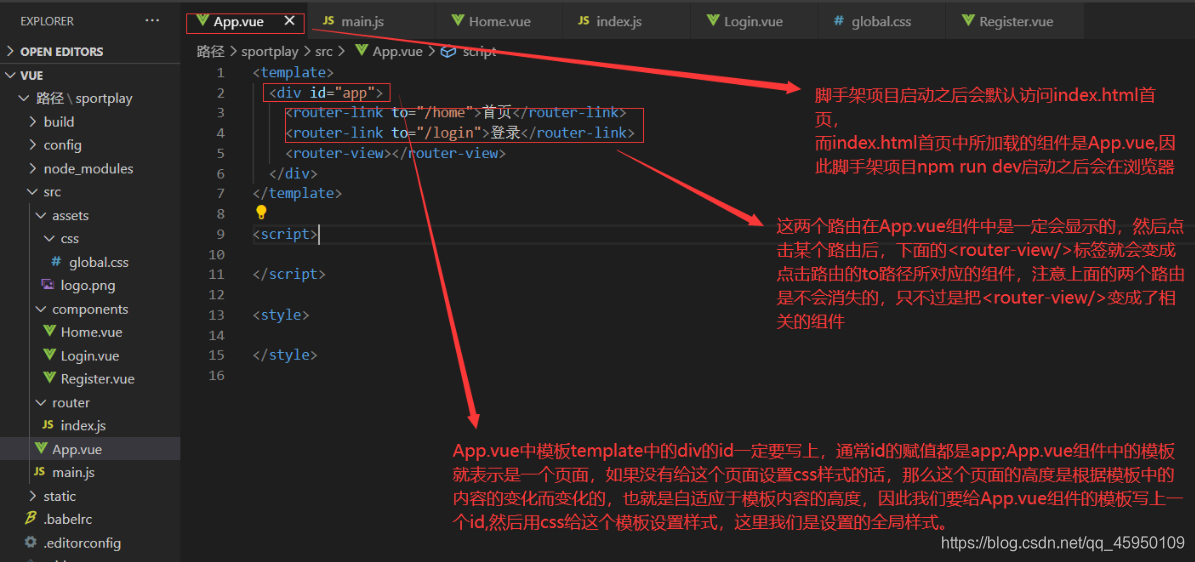
首先来看一下App.vue组件中如何使用路由进行路由映射的如下图:



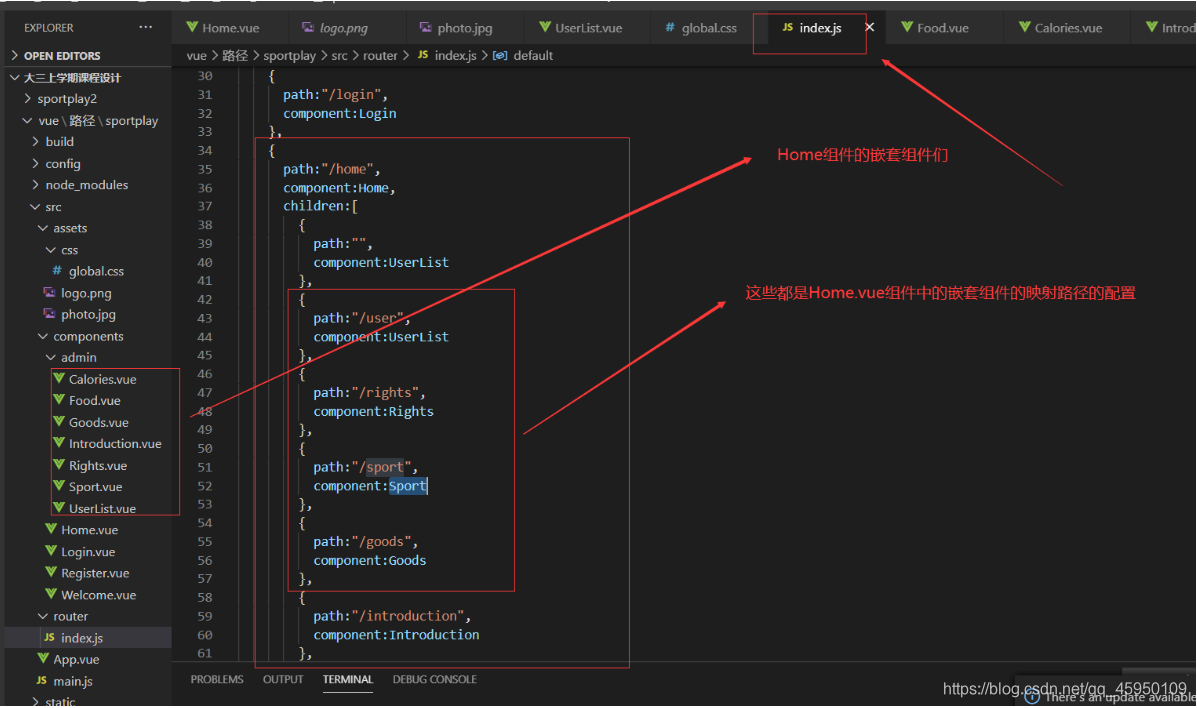
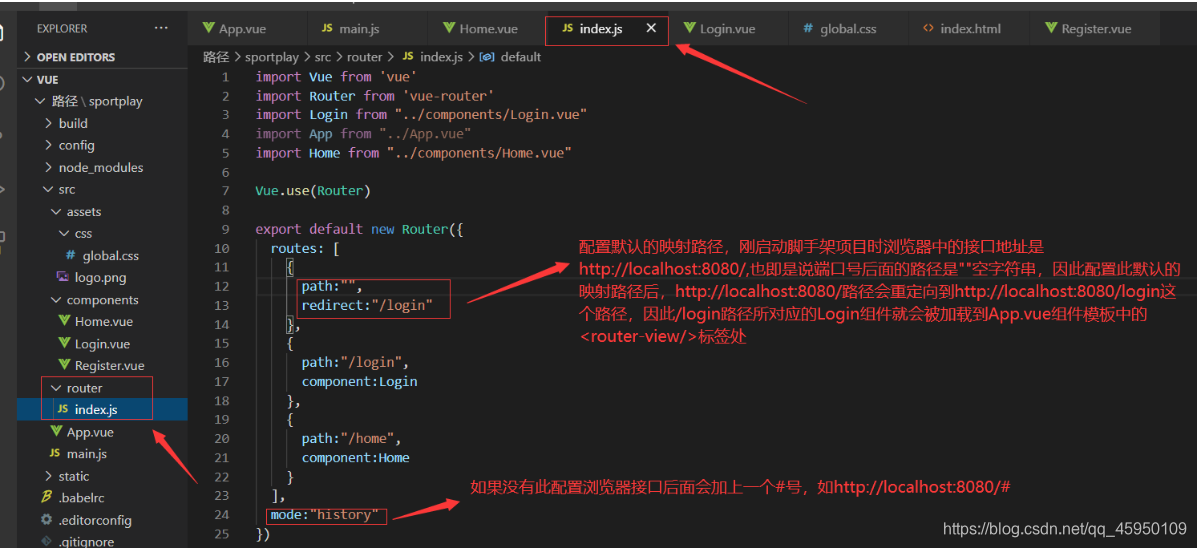
路由的index.js文件中配置的映射路径如下图:

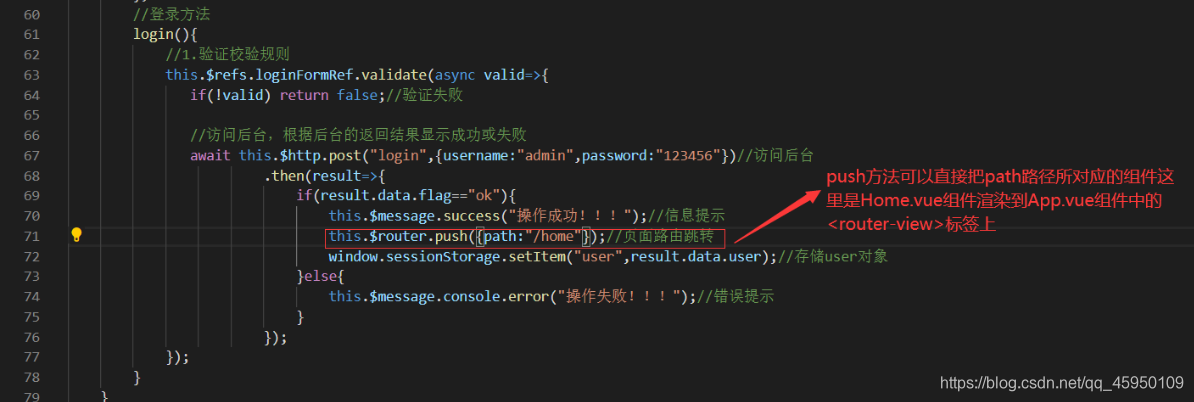
路由中使用push和replace方法直接跳转组件以及push方法和replace方法的区别:

如果使用replace方法也可以跳转到对应的组件中,但是不能够在浏览器中不能够回退操作。
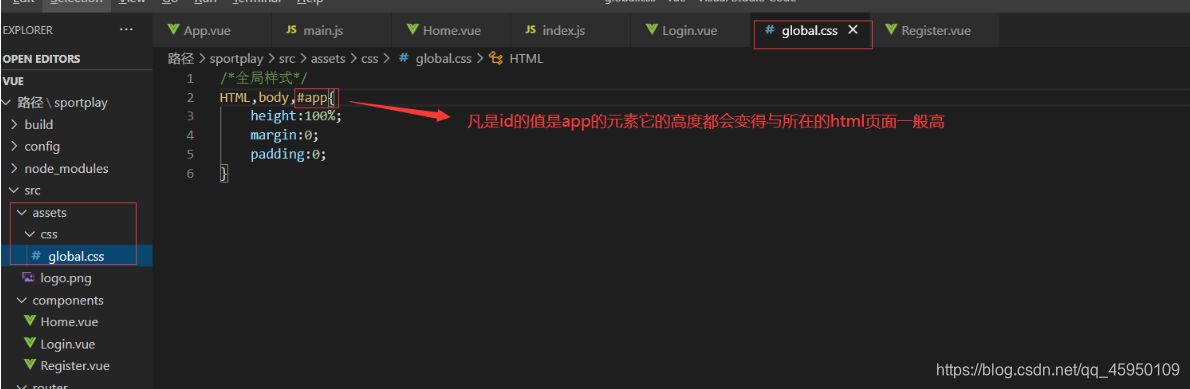
设置的全局css样式如下图:

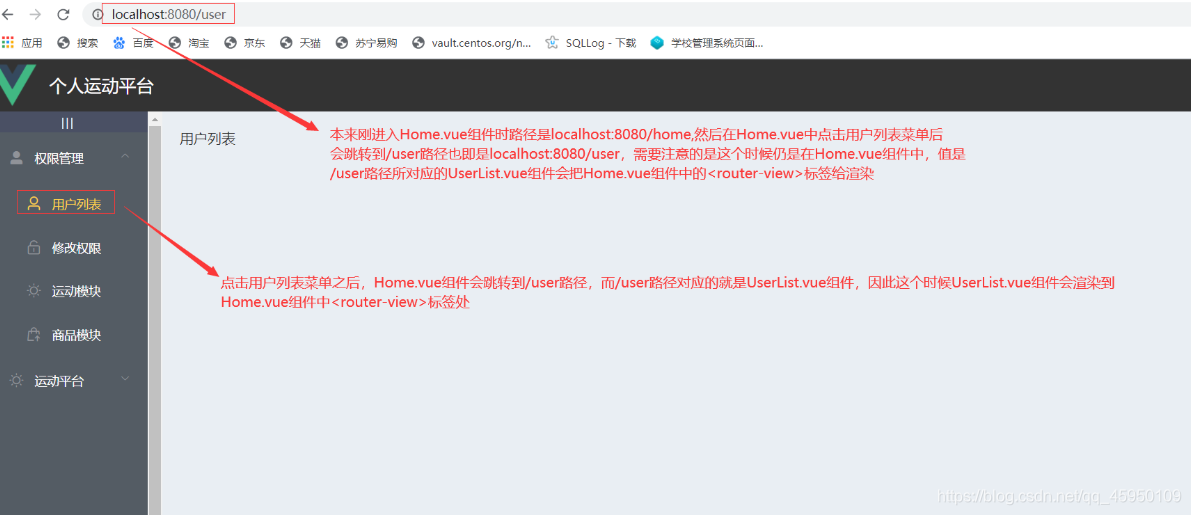
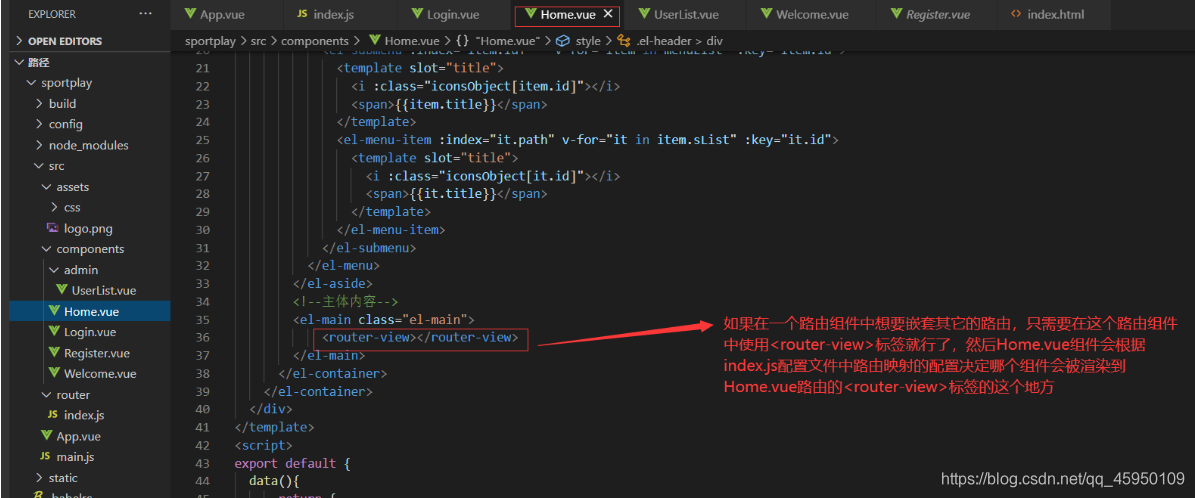
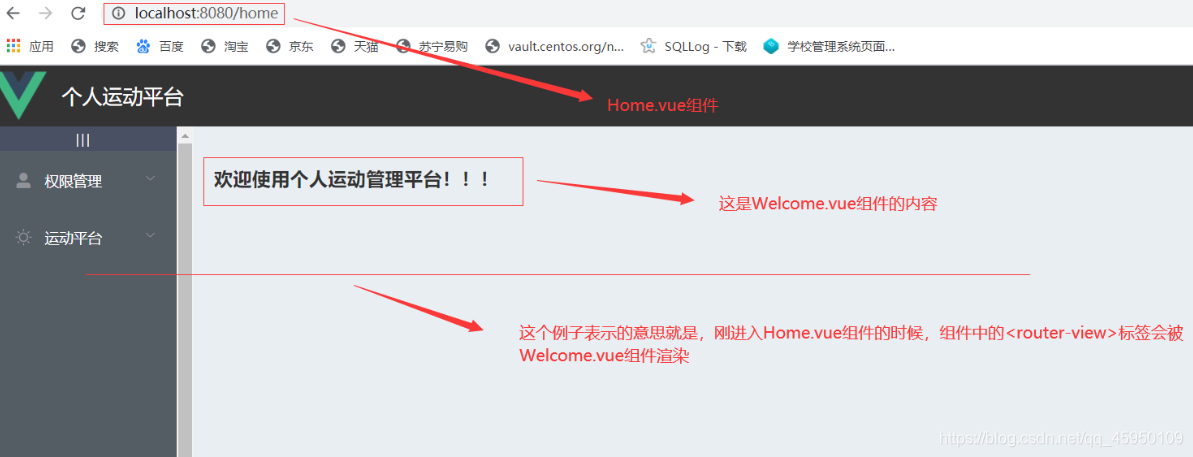
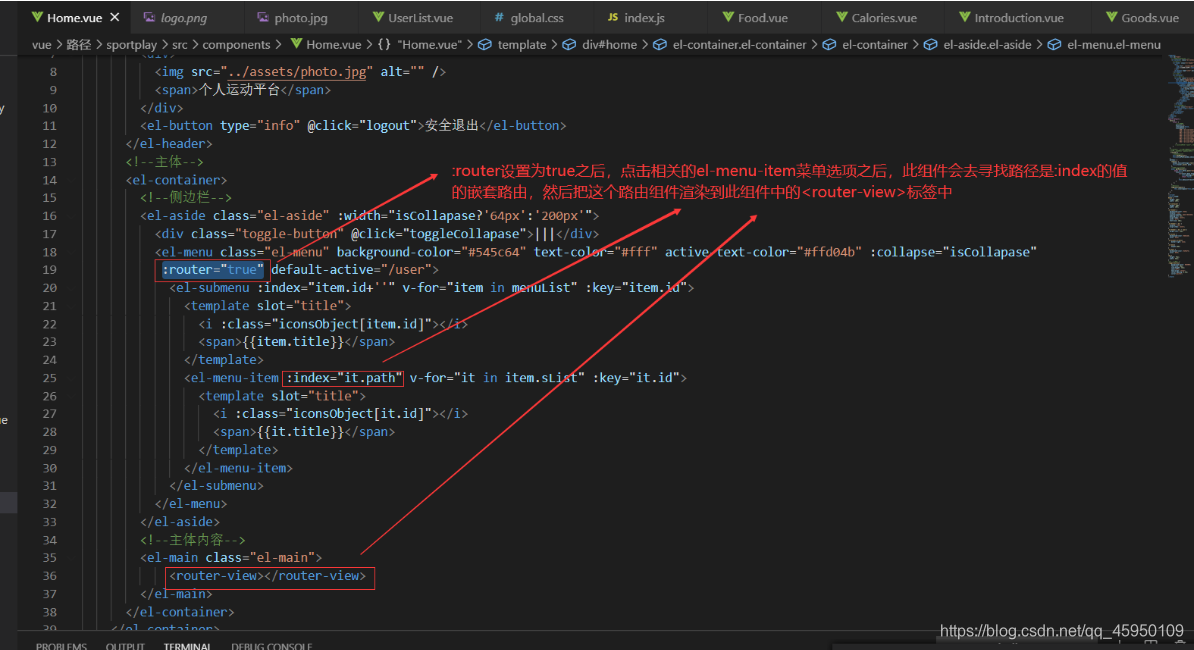
路由嵌套




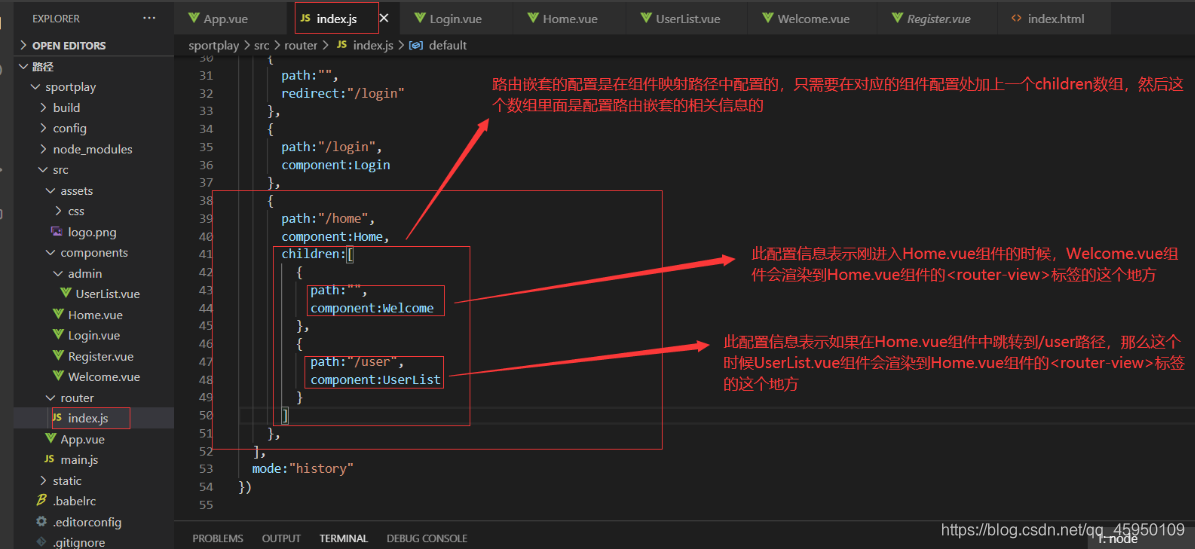
:index所对应的路径如下图:

上面的路径所对应的嵌套组件如下图: