传统开发尤其是APP开发是一个复杂的过程,一般需要由移动端开发和后端开发一起协作,双方需要按照需求文档规定的功能,确定双方交互的接口,由移动端开发完成手机页面的编制,后端开发提供接口,双方还需要进行联调,系统发布还需要进行打包,如果涉及到安卓手机和苹果手机还需要打包不同的版本。总体开发过程周期长,而且质量也得不到有效的保证。
低代码平台
为了提高开发效率,实现降本增效,出现了低代码平台,平台提供预定义的组件,编写业务逻辑的时候拖拽组件即可完成,对于与后台交互的功能,提供了代码编写的能力,能够快速的实现业务的定制开发。
有的说低代码平台会消灭程序员,因为只需要拖拽就可以构建应用,在我看来反倒不会,它只会重新划分分工,应用型的程序员专注于自己的业务领域,通过工具快速的构建应用。平台型的程序员供应组件,现在只是官方的组件,日后第三方组件也会大量的涌现。
而且低代码平台也会是一个知识变现的平台,日后模板市场会出现丰富的行业应用,有需要的用户只需要像在淘宝购物一样,选择自己喜欢的应用,付费购买后就可以马上使用,以前没有数字化的场景会如雨后春笋般的涌现。
增删改查
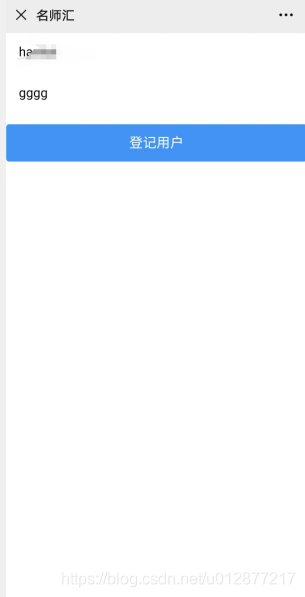
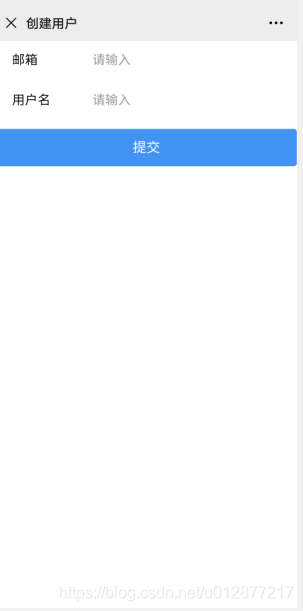
说了这么多,光说不练假把式,我们就按照官方提供的案例来快速构建一个应用。官方给的例子场景是实现一个用户管理功能,包含列表查询,新增页面。
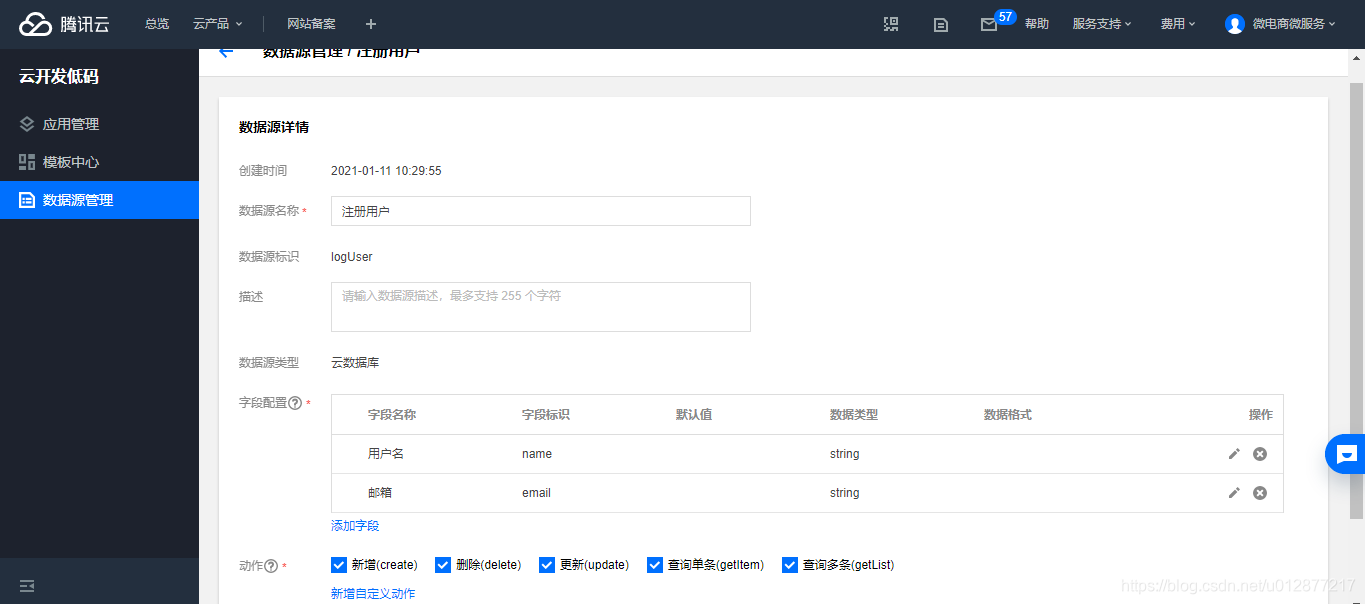
我们在传统开发先需要设计库表结构,低码平台也一样,先需要定义数据源,我们定义一个用户表,包含用户名和邮箱两个字段,字段的类型都是String

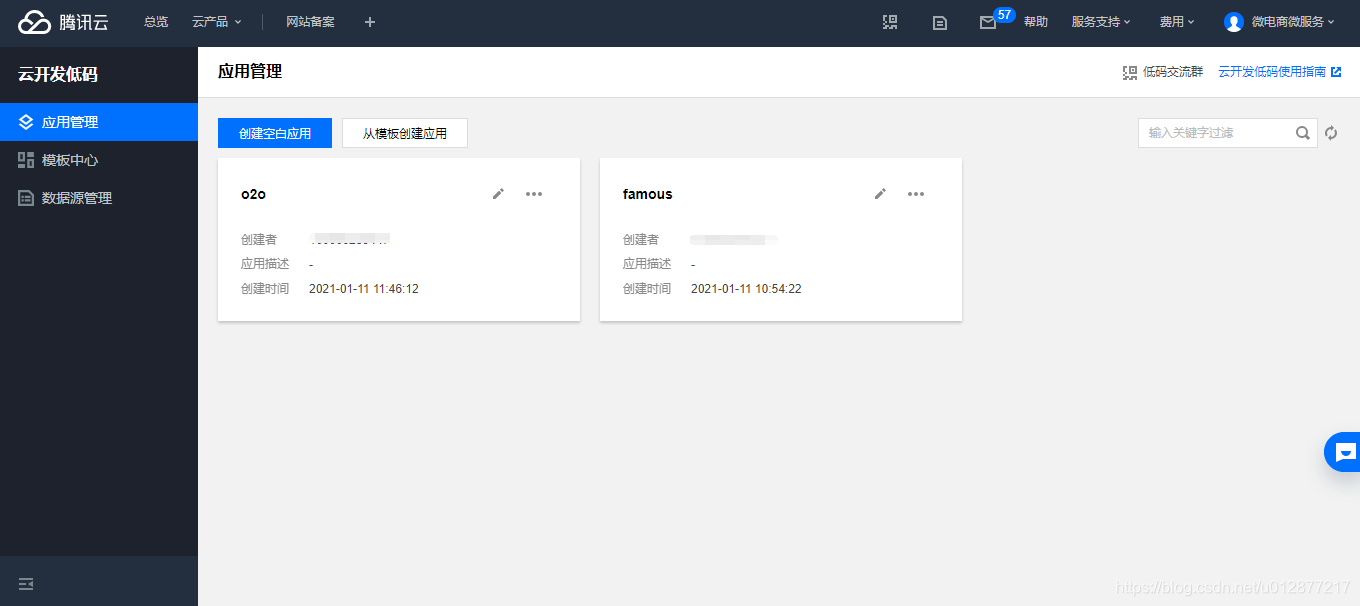
低码平台默认已经给你实现了增删改查的业务逻辑,我们都选上。数据源定义好了,我们需要把数据源引入页面,先需要定义一个自己的应用,所谓的应用就可以是我们传统开发里新建一个工程,当然这个工程可以是H5、小程序、web应用。

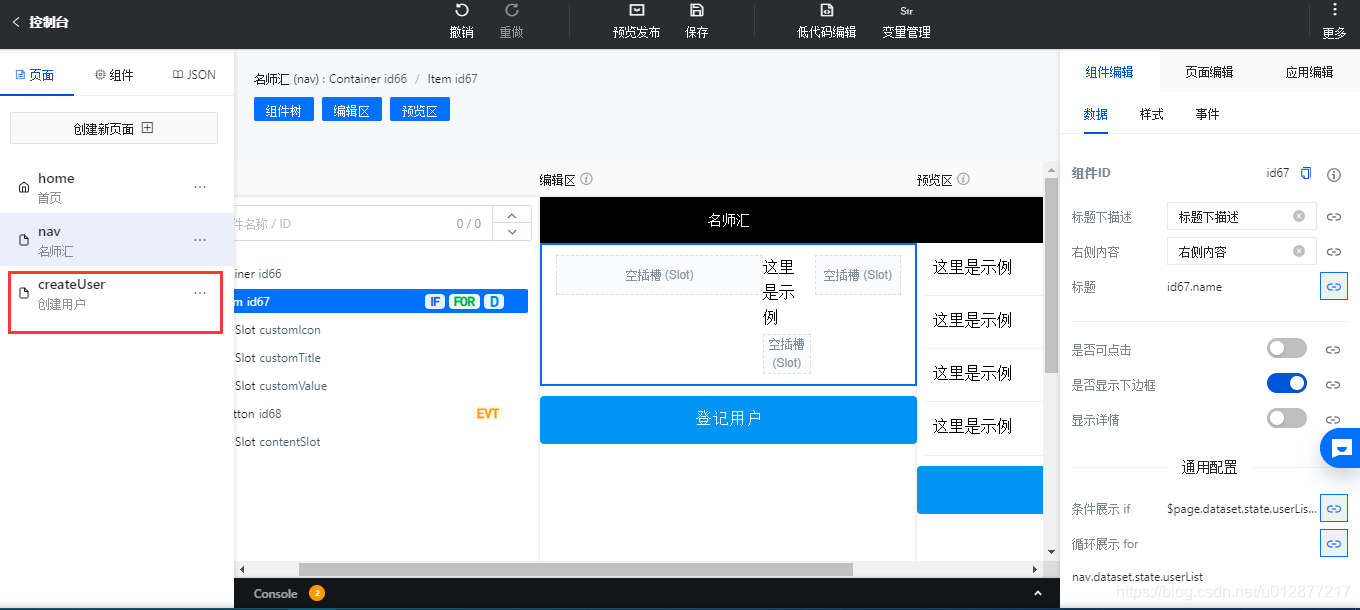
变量定义好后需要创建一个列表页面,我们这里定义为nav

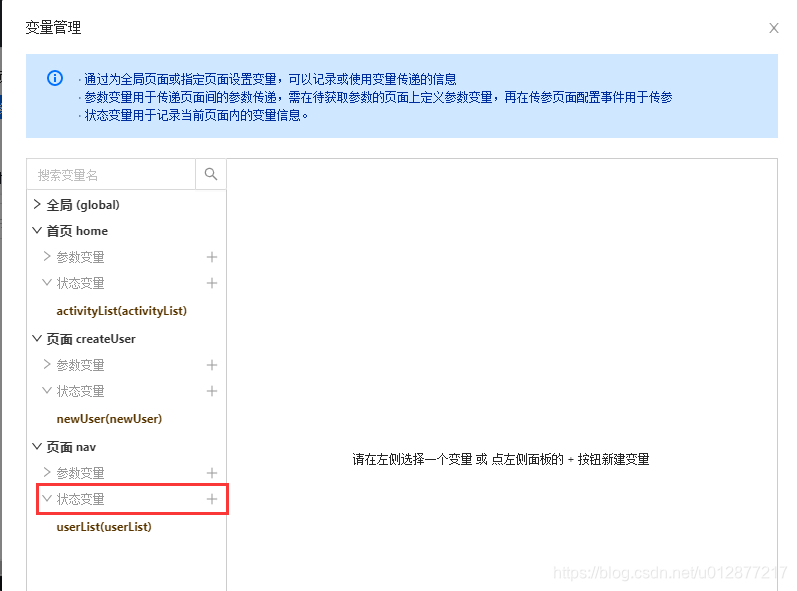
然后需要变量和页面绑定,我们这里和状态变量绑定


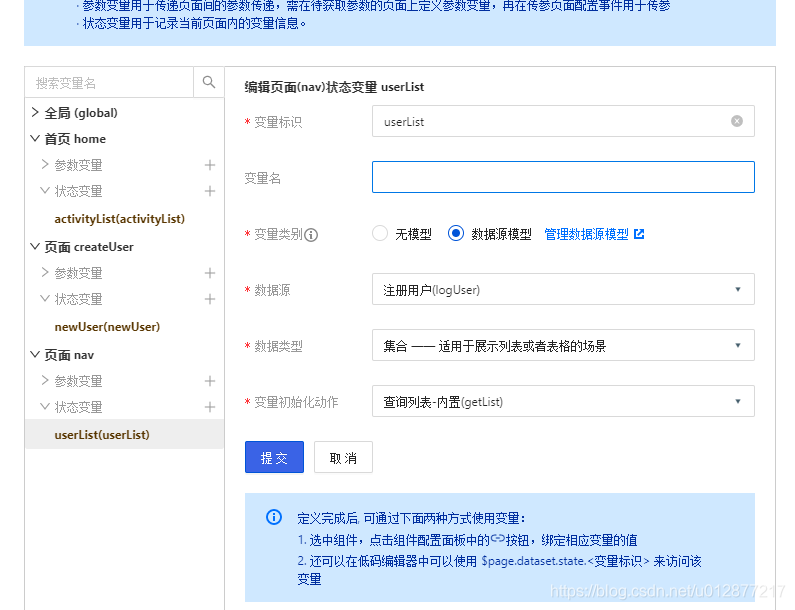
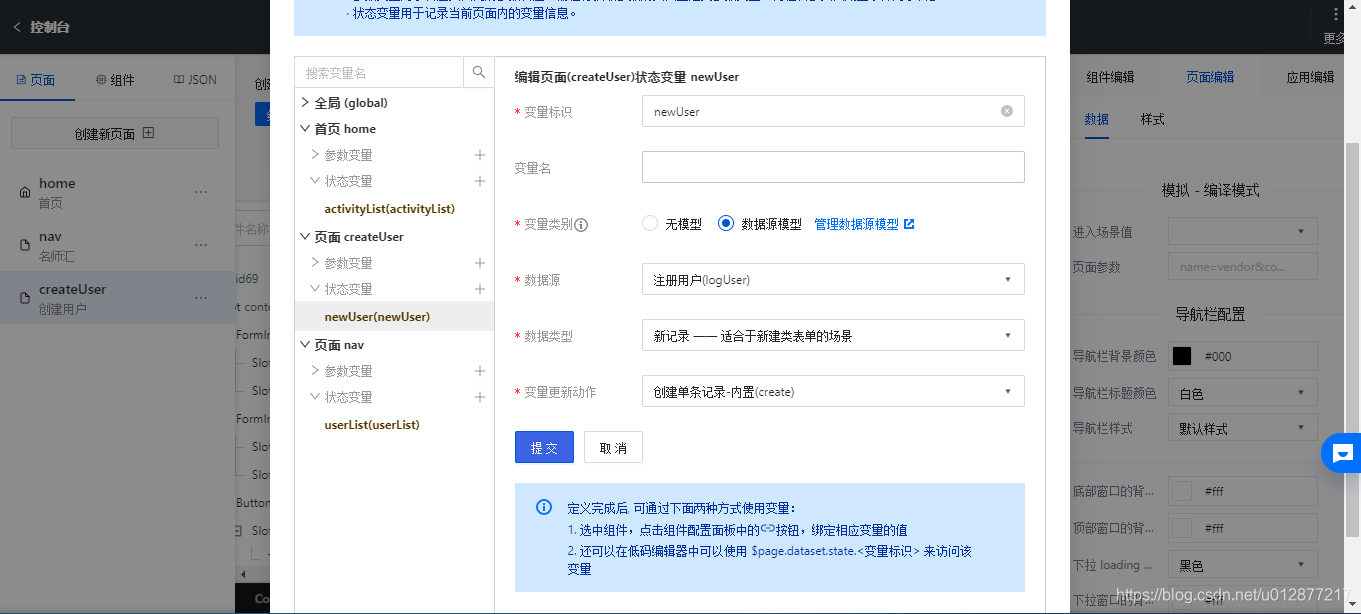
依次需要定义变量标识,选择变量类别、数据源、数据类型、初始动作

一切都是那么的自然流畅,选择好我们变量就相当于定义好了,其实这一步骤和传统开发的写后台逻辑是一样的,就从这一点看低代码平台就很有优势
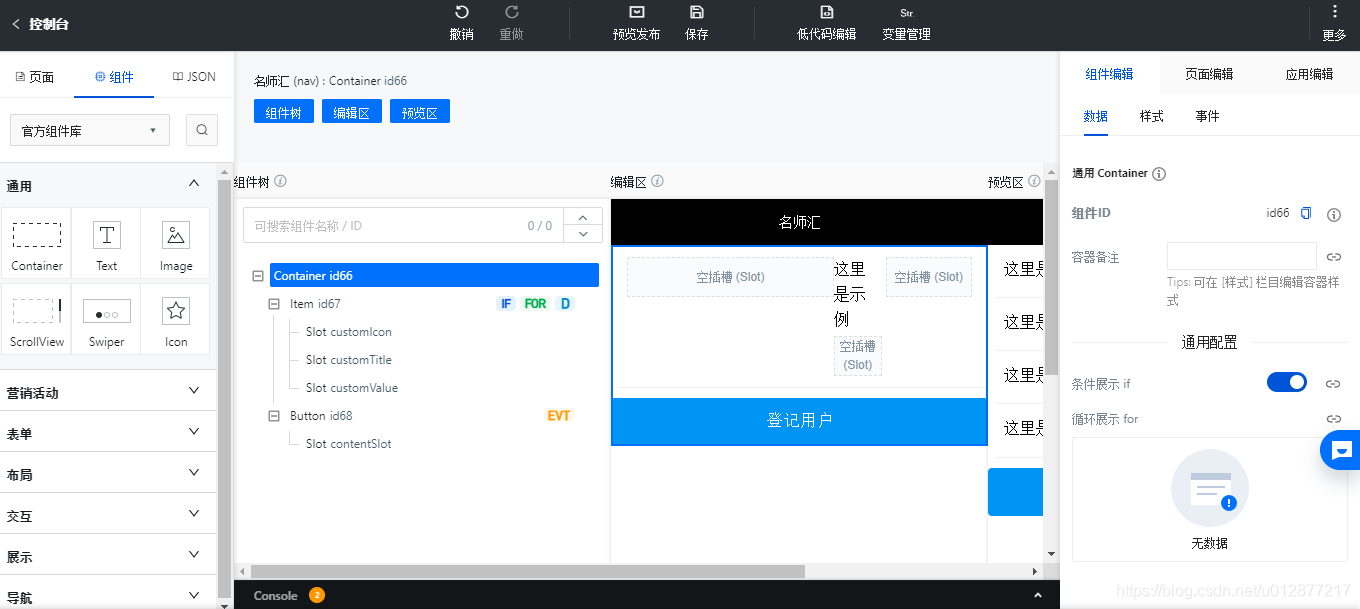
变量定义好后我们就需要拖拽组件,我一开始以为是往进拖,后来看了官方的教程原来用鼠标点一下组件即可,可以在组件树拖动来调换顺序
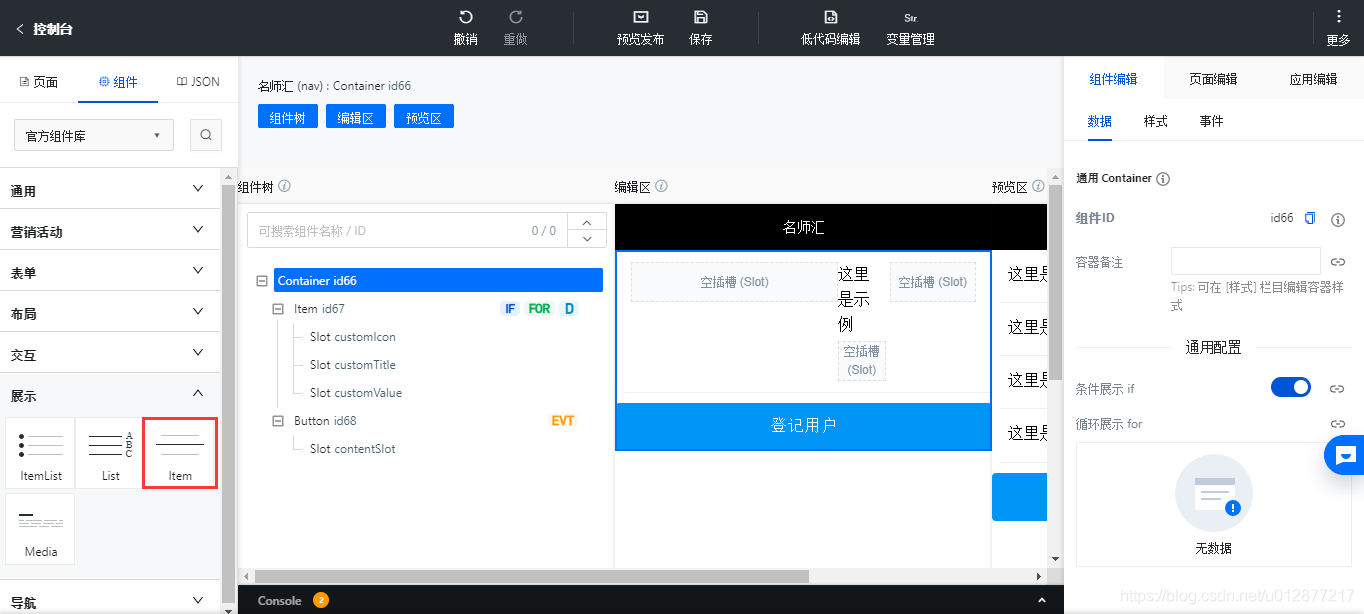
页面里的组件需要存在于容器中,所以我们先点一下container组件

然后因为我们是列表页面所以需要循环列表项,那么我们点一个item组件代表列表项

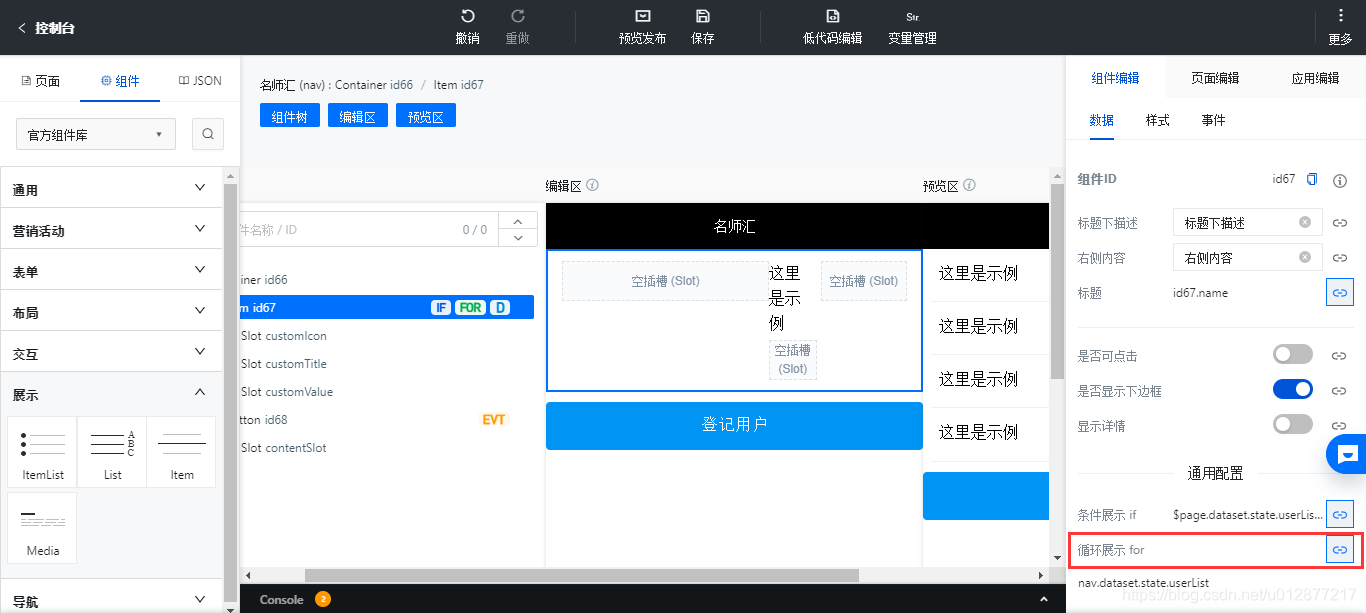
但是怎么实现循环的效果呢,平台提供了组件的各种属性,我们设置一下循环展示for

绑定我们刚才定义好的userList变量

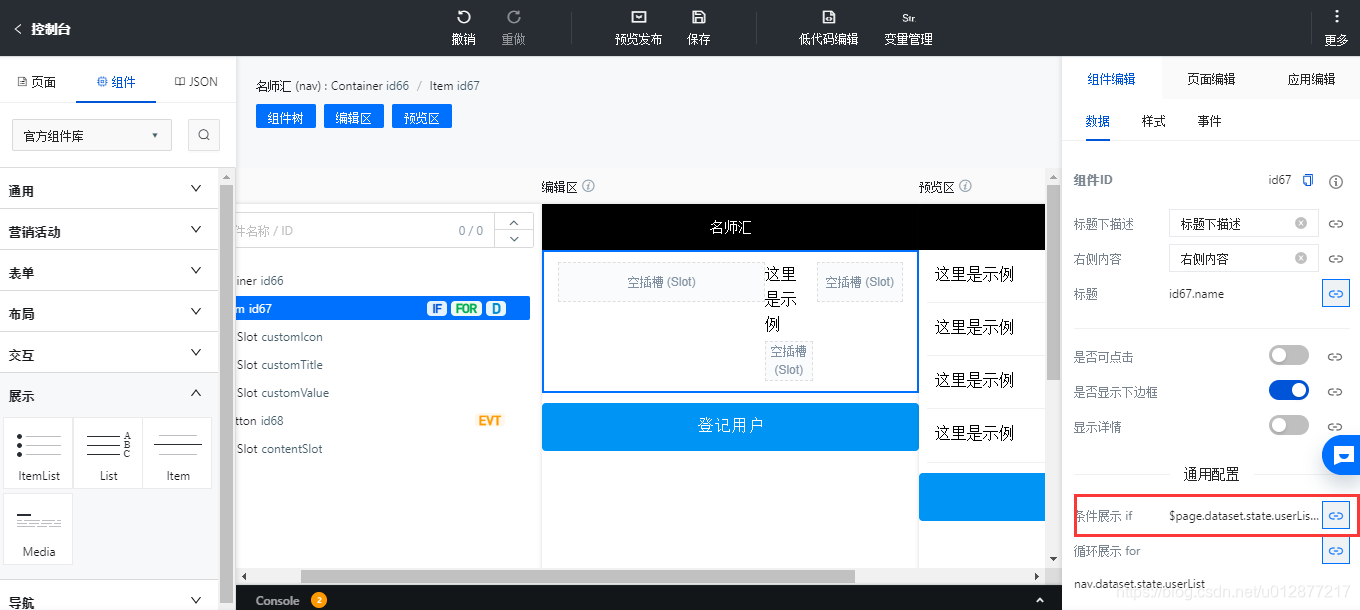
此外还需要处理一下什么时候显示变量,点击一下条件展示if

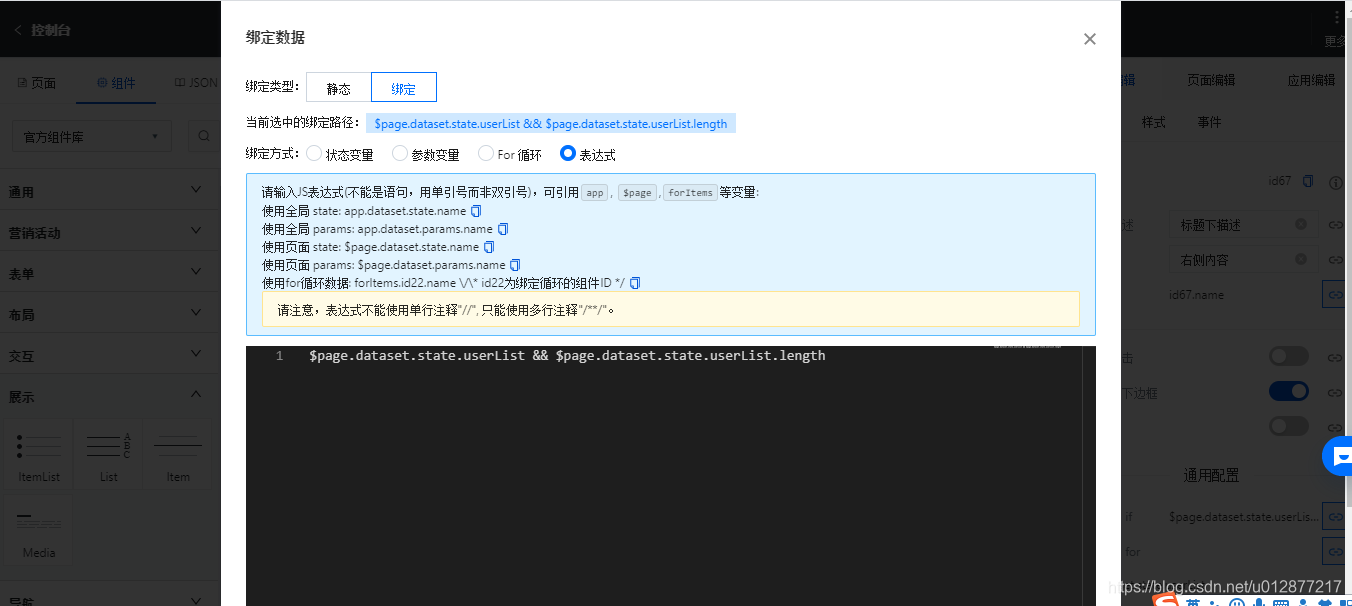
这个就是低码的强大之处了可以定义代码

$page.dataset.state.userList && $page.dataset.state.userList.length
这样列表页面就定义好了,接下来定义新增页面,同理我们创建一个新增页面,定义为createUser

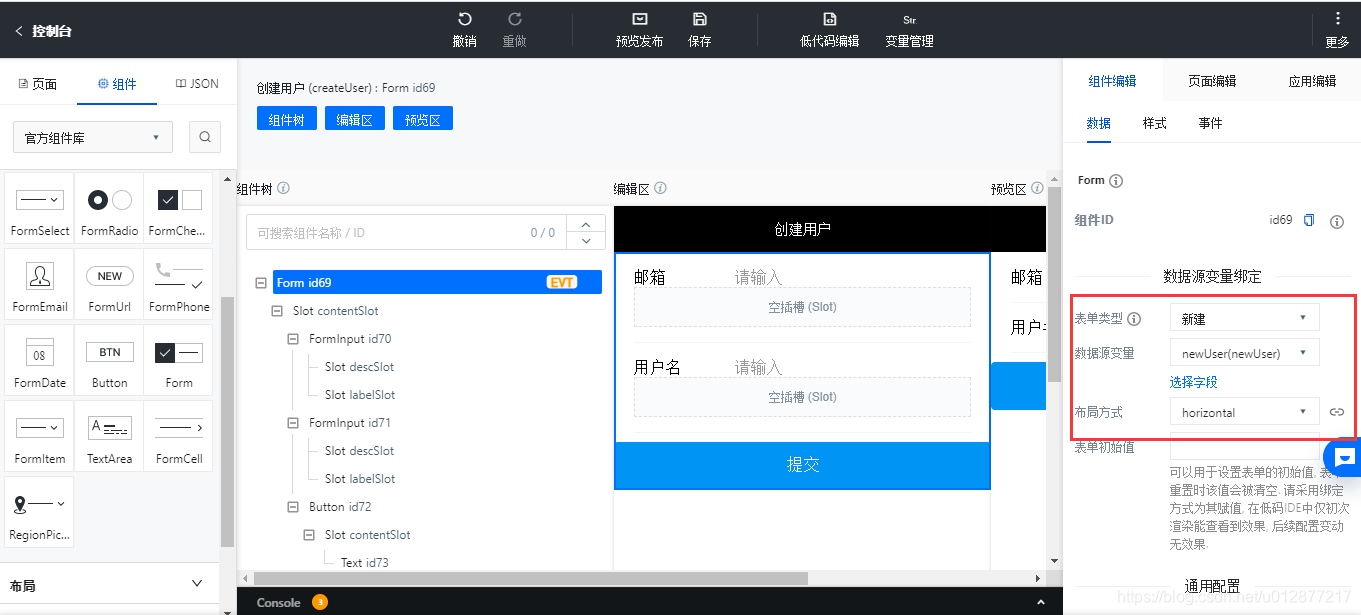
我们绑定变量,这时候要选择新增的方法

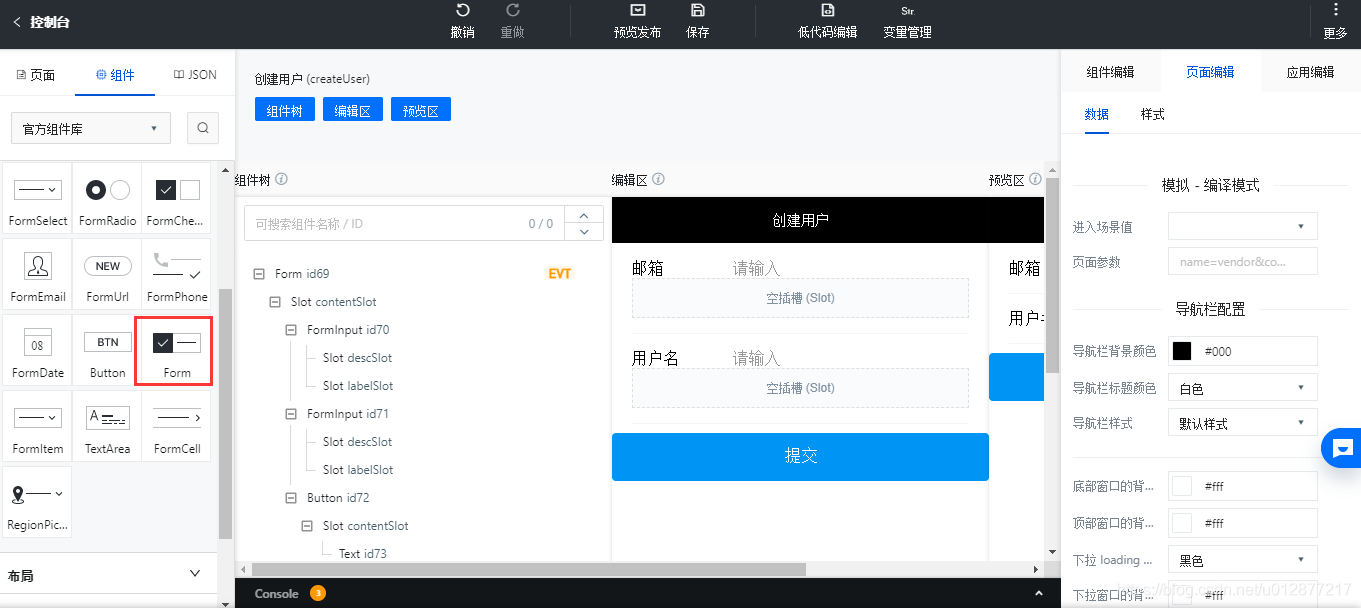
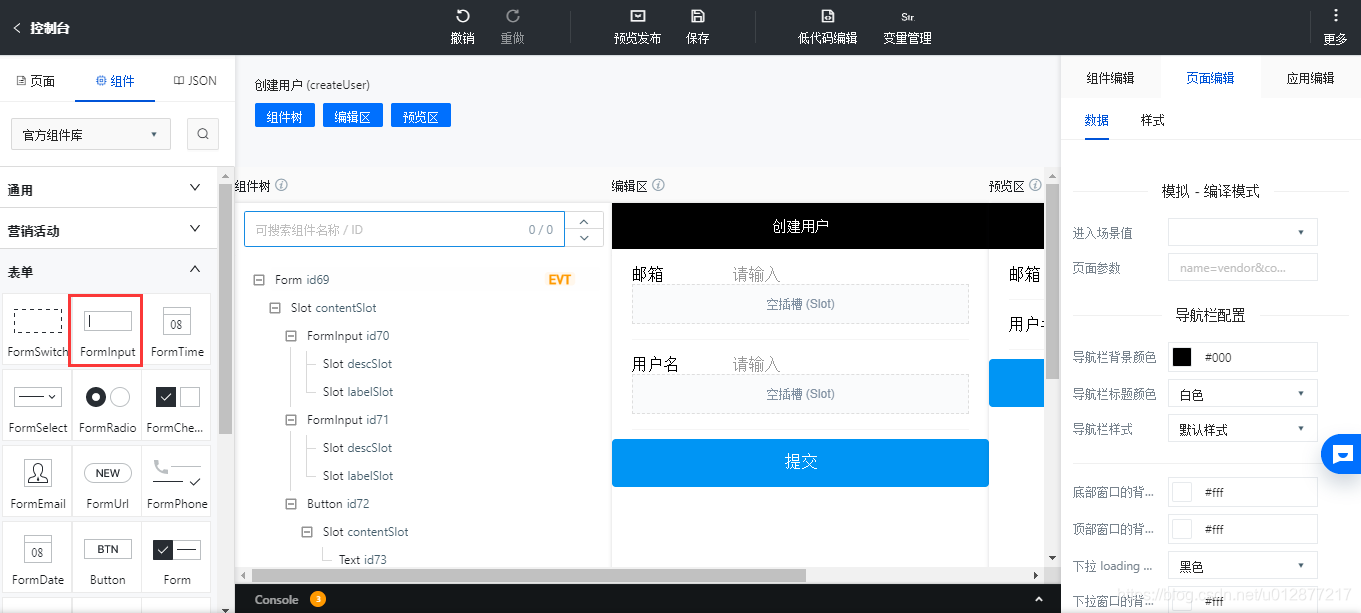
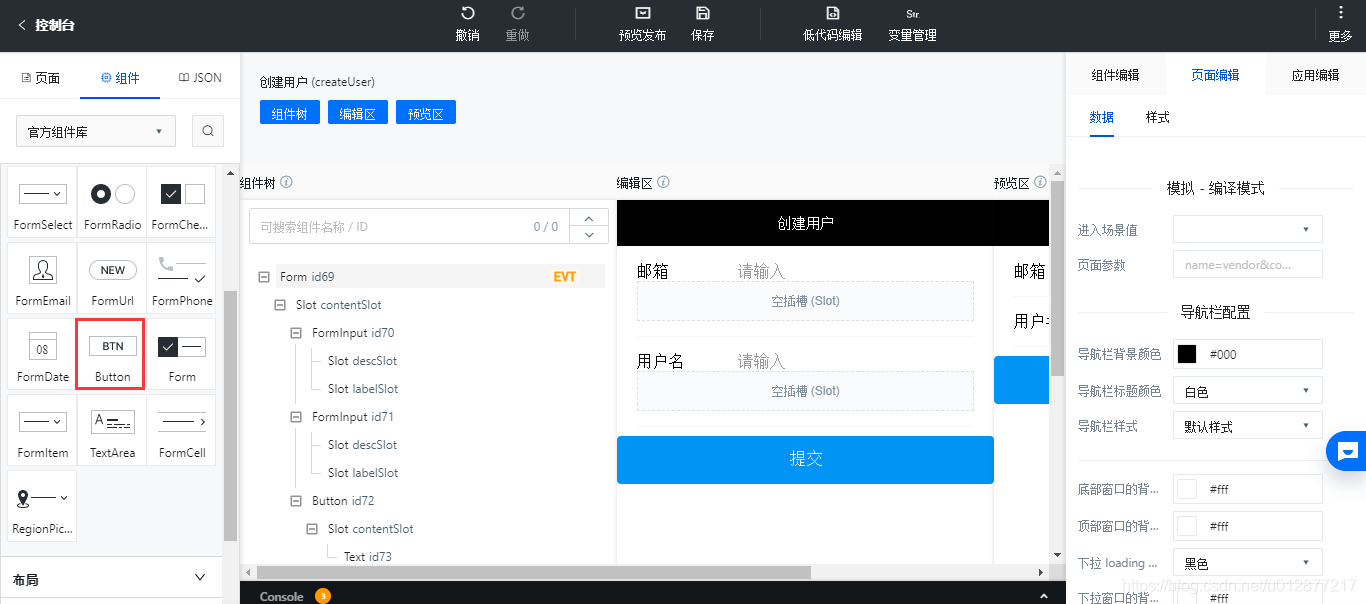
然后就是拖拽组件,因为是新增的页面,所以我们需要一个表单组件和按钮
先拖一个form组件

然后拖两个输入框

再增加一个按钮

给form表单绑定变量

这样就定义好了新增页面
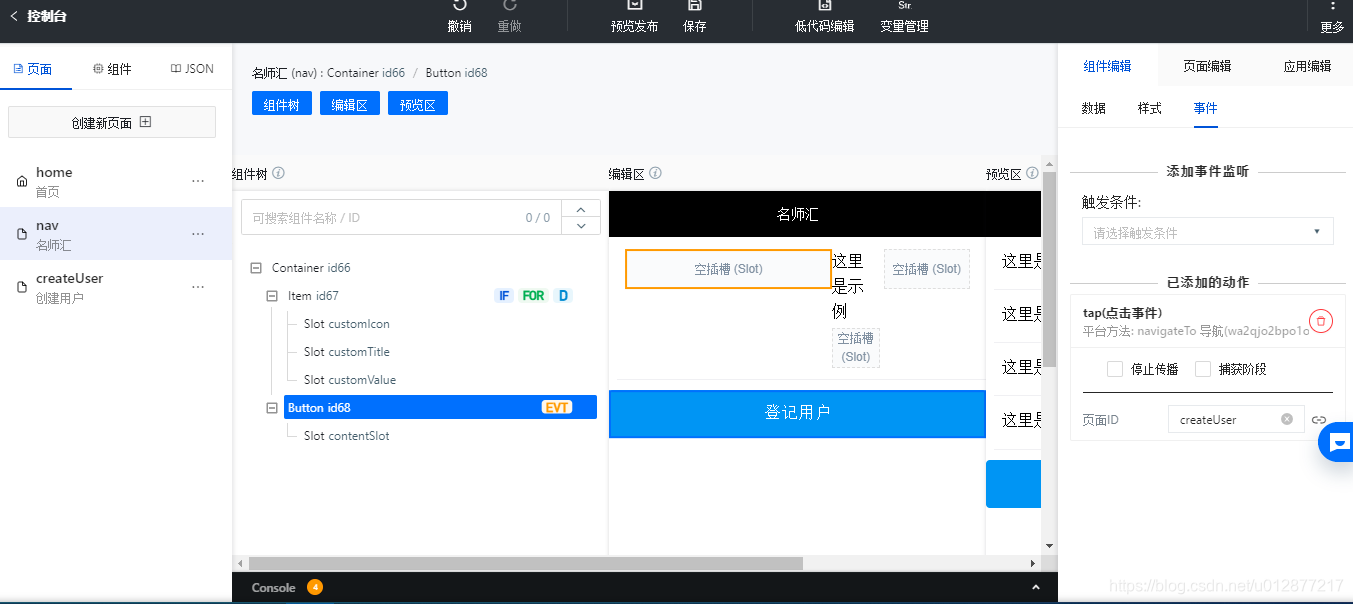
之后两个页面需要进行联动,列表页面点击登记用户就跳转到新增页面,我们只需要给列表页面的按钮绑定好跳转的事件就可以

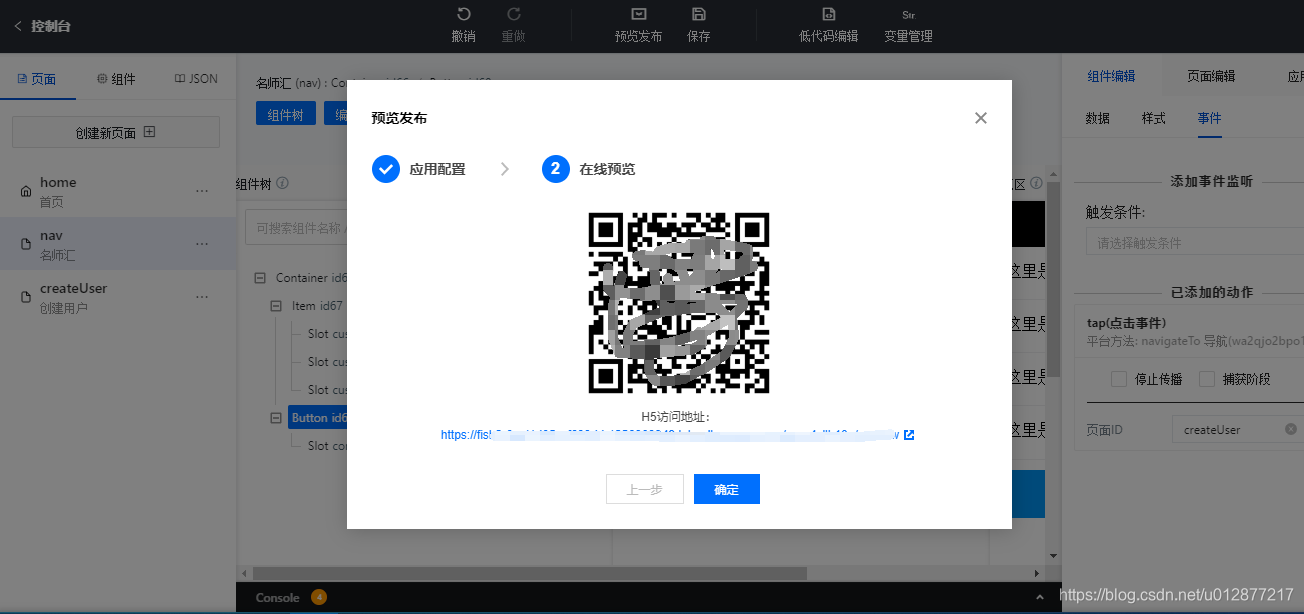
页面完成之后需要预览发布,我们选择本地预览

可以用手机扫描二维码就可以看到效果