Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
一、JFinal整合bootstrap
1.下载bootstrap包:下载地址:https://v3.bootcss.com/
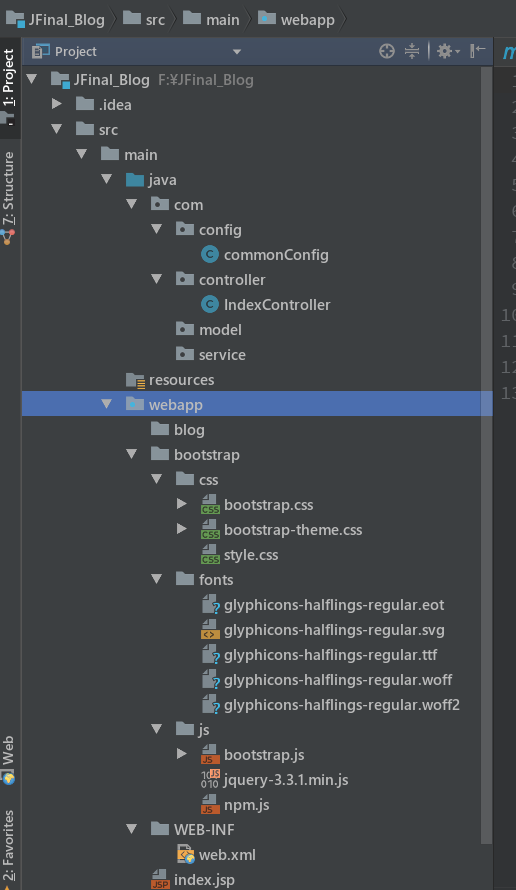
2.将jQuery包放在bootstrap的js包下,然后将bootstrap包导入到项目的webapp下。

二、实现增删改查功能
1.在resources文件夹在新建文件 a_little_config.txt ,进行数据库的配置。

2.在commonConfig.java对数据库连接进行配置
package com.config;
import com.controller.BlogController;
import com.controller.IndexController;
import com.controller.UserController;
import com.jfinal.config.*;
import com.jfinal.core.JFinal;
import com.jfinal.kit.PropKit;
import com.jfinal.plugin.activerecord.ActiveRecordPlugin;
import com.jfinal.plugin.druid.DruidPlugin;
import com.jfinal.render.ViewType;
import com.jfinal.template.Engine;
import java.awt.image.IndexColorModel;
public class commonConfig extends JFinalConfig{
public commonConfig() {
super();
}
/**
* 配置常量
* @param constants
*/
@Override
public void configConstant(Constants constants) {
constants.setEncoding("utf-8");
//配置视图层,使用freemarker类型
constants.setViewType(ViewType.FREE_MARKER);
PropKit.use("a_little_config.txt");
constants.setDevMode(PropKit.getBoolean("devMode",false));
}
@Override
public void configRoute(Routes routes) {
routes.add("/", IndexController.class);
routes.add("blog",BlogController.class);
}
@Override
public void configEngine(Engine engine) {
}
//DruidPlugin为数据源插件,ActiveRecordPlugin为 ActiveRecord支持插件
@Override
public void configPlugin(Plugins plugins) {
DruidPlugin druidPlugin=creatDruidPlugins();
plugins.add(druidPlugin);
ActiveRecordPlugin arp=new ActiveRecordPlugin(druidPlugin);
//建立了数据库表到Model的映射
_MappingKit.mapping(arp);
plugins.add(arp);
}
@Override
public void configInterceptor(Interceptors interceptors) {
}
@Override
public void configHandler(Handlers handlers) {
}
/**
* 获取数据连接池
* @return
*/
public static DruidPlugin creatDruidPlugins(){
return new DruidPlugin(PropKit.get("jdbcUrl"),PropKit.get("user"),PropKit.get("password").trim());
}
public static void main(String[] args){
JFinal.start("src/main/webapp",80,"/");
}
}
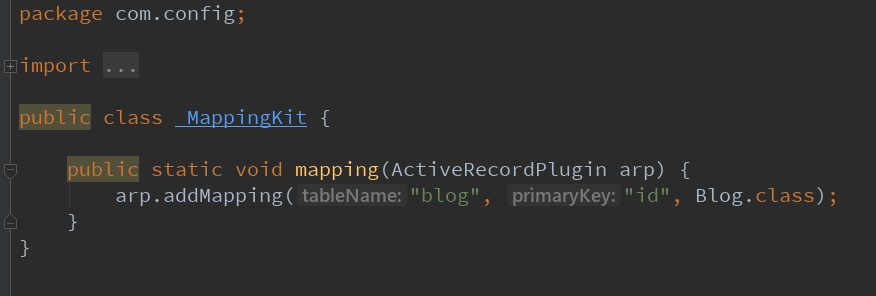
3.新建_MappingKit.java类,对数据库表进行映射

注:当数据库的主键命名为id时,arp.Mapping()中的第二个参数可不写,JFinal默认id为主键。
若该数据库表的主键名不为id时,则第二个参数需为主键名。
4.在model中新建Blog.java类
package com.model;
import com.jfinal.plugin.activerecord.Model;
@SuppressWarnings("serial")
public class Blog extends Model<Blog>{
}
5.在service中新建BlogService.java类,SQL与业务逻辑都写在其中。
package com.service;
import com.model.Blog;
import java.util.List;
public class BlogService {
private Blog blog=new Blog().dao();
public Blog queryById(int id){
return blog.findById(id);
}
public List<Blog> queryList(){
List<Blog> blogList=blog.find("select * from Blog");
return blogList;
}
public void delectById(int id){
blog.deleteById(id);
}
}
6.在Controller层中新建BlogController.java控制器,
package com.controller;
import com.jfinal.core.Controller;
import com.jfinal.plugin.activerecord.Db;
import com.jfinal.plugin.activerecord.Record;
import com.model.Blog;
import com.service.BlogService;
import com.sun.prism.impl.Disposer;
import java.util.List;
public class BlogController extends Controller{
private static final BlogService blogService=new BlogService();
public void index(){
render("/user/LoginPage.html");
}
/**
* 添加blog
*/
public void saveBlog(){
Blog blog=getModel(Blog.class);
blog.save();
redirect("/blog/queryAllBlog");
}
/**
* 查找所有blog
*/
public void queryAllBlog(){
List<Blog> blogs=blogService.queryList();
setAttr("blogs",blogs);
render("BlogList.html");
}
/**
* 删除
*/
public void deleteBlog(){
blogService.delectById(getParaToInt());
redirect("/blog/queryAllBlog");
}
/**
* 修改blog
*/
public void updateBlog(){
getModel(Blog.class).update();
redirect("/blog/queryAllBlog");
}
/**
* 修改blog
*/
public void edit(){
setAttr("blog",blogService.queryById(getParaToInt()));
render("blogUpdate.html");
}
}
7.下面来写前端页面
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。 因此在导入bootstrap包后,我们直接引用就行。 Bootstrap官方文档:https://v3.bootcss.com/css/
在blog文件夹下新建BlogList.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<mate naem="Viewport" content="width=drive-width, user-scalable=no,initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0"></mate>
<link rel="stylesheet" href="/bootstrap/css/bootstrap.css">
</head>
<body>
<script type="text/javascript" src="/bootstrap/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="/bootstrap/js/bootstrap.js"></script>
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="/blog/queryAllBlog">Home</a></li>
<li role="presentation"><a href="/blog/addBlog.html">AddBlog</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<div class="container">
<table class="table table-hover">
<tr>
<th>id</th>
<th>标题</th>
<th>内容</th>
<th>类型</th>
<th>操作</th>
</tr>
<#list blogs as blog>
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.content}</td>
<td>${blog.category}</td>
<td>
<a href="/blog/deleteBlog/#{blog.id}">删除</a>
<a href="/blog/edit/#{blog.id}">修改</a>
</td>
</tr>
</#list>
</table>
</div>
</body>
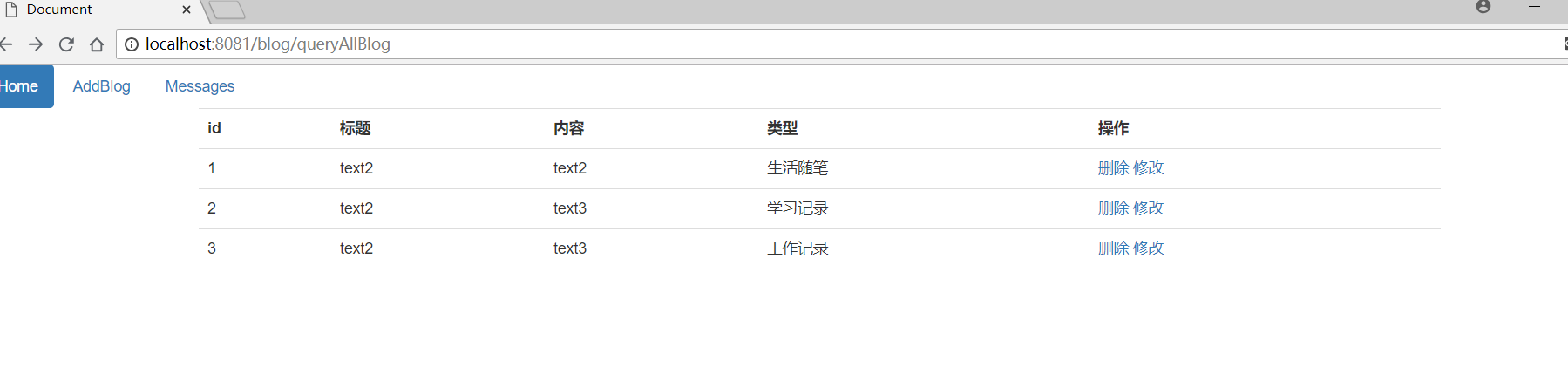
</html>然后,我们现在tomcat上运行一下我们的项目:

查询功能已完成!