还有其他一些 Button 控件, 使用一样: ToggleButton, Switch.
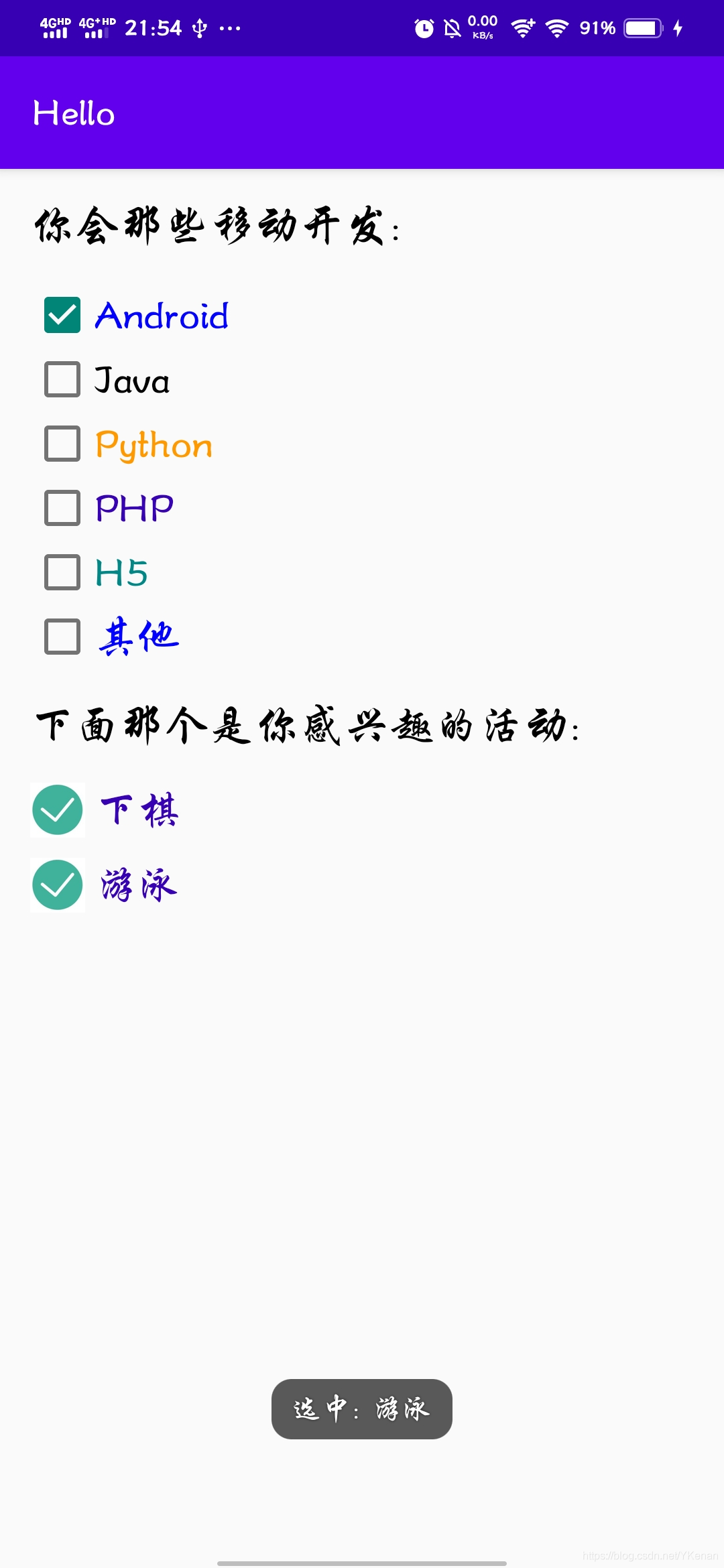
1. 基本属性

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
tools:context=".CheckBoxActivity">
<TextView
android:id="@+id/cb_tv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:text="@string/cb_tv_text"
android:textColor="@color/black"
android:textSize="21sp" />
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_tv_1"
android:checked="true"
android:text="@string/Android"
android:textColor="@color/blue"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_1"
android:text="@string/Java"
android:textColor="@color/black"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_2"
android:text="@string/Python"
android:textColor="@color/orange_low"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_3"
android:text="@string/PHP"
android:textColor="@color/purple_700"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_4"
android:text="@string/H5"
android:textColor="@color/teal_700"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_5"
android:text="@string/other"
android:textColor="@color/blue"
android:textSize="20sp" />
</RelativeLayout>
2. 自定义样式

<LinearLayout
android:id="@+id/cb_ll_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/cb_6"
android:layout_marginTop="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/cb_tv_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:text="@string/cb_tv_text2"
android:textColor="@color/black"
android:textSize="21sp" />
<CheckBox
android:id="@+id/cb_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:button="@drawable/bg_checkbox"
android:checked="true"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:text="@string/chess"
android:textColor="@color/purple_700"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/bg_checkbox"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:text="@string/swimming"
android:textColor="@color/purple_700"
android:textSize="20sp" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/check_true" android:state_checked="true" />
<item android:drawable="@mipmap/check_false" android:state_checked="false" />
</selector>
3. 监听事件

package com.example.hello;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
// 声明
private CheckBox cb7, cb8;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
// 得到 CheckBox
cb7 = findViewById(R.id.cb_7);
cb8 = findViewById(R.id.cb_8);
// 监听事件
cb7.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this, isChecked ? "选中: " + buttonView.getText() : "未选中: " + buttonView.getText(), Toast.LENGTH_SHORT).show();
}
});
cb8.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this, isChecked ? "选中: " + buttonView.getText() : "未选中: " + buttonView.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}