var canvas = document.getElementById('canvas');
canvas.width='300';
canvas.height='300';
var ctx = canvas.getContext('2d');
var offset=0;
function draw(){
ctx.clearRect(0,0, canvas.width, canvas.height);
ctx.setLineDash([10,4, 2]);//实线和空白的比例
ctx.lineDashOffset = -offset;//如果是正数则逆时针
ctx.strokeRect(100,100, 100, 100);//绘制一个正方形
}
function go(){
offset++;
draw();
//延时执行
setTimeout(go,30)
}
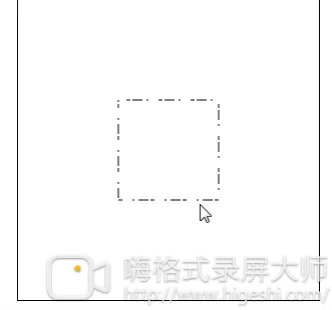
go();效果如下: