认识Symbol、Map、 Set、Proxy
由于马上要考研了所以更新慢且有点水
Symbol
表示独一无二的值
用法
let test = Symbol(“test”);
控制台打印结果为

方法
Symbol.for()
输入一个字符串
在全局搜索被登记的 Symbol是否存在,如果不存在就登记输入的字符串。


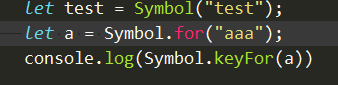
Symbol.keyFor()
输入一个字符串
返回一个已登记的名字为该字符串的Symbol类型的值 ,可以检测该Symbol 值是否已被登
如果没有


如果有


使用场景
定义唯一常量或者作为唯一属性名或者私有属性
比如出现{a:1,a:2}
const CAR_TYPE = Symbol(“oooo”);
Map
保存键值对
二维数组,查找速度快
用法
let myMap = new Map();
value可以为字符串,对象,函数,NAN,整型等(任何值或对象)
添加/删除
添加
myMap.set(key, value);
删除
myMap.delete(key);
迭代
for of
for (var [key, value] of myMap) {
xxxxx
}
只遍历key
for (var key of myMap.keys()) {
xxxxx
}
只遍历value
for (var key of myMap.values()) {
xxxxx
}
forEach()
myMap.forEach(function(value, key) {
console.log(key + " = " + value);
})
或者箭头函数
myMap.forEach((value, key) =>{
console.log(key + " = " + value);
})
合并Map
var first = new Map([[1, 'one'], [2, 'two'], [3, 'three'],]);
var second = new Map([[1, 'one1'], [2, 'one2']]);
合并他俩
var third = new Map([...first, ...second]);
或者
var third = new Map(first,second]);
Set
存储任何类型的值或者对象
用法
let mySet = new Set();
添加/删除
添加
mySet.add(value);
value具有唯一性
mySet.add(2);
mySet.add(2);

删除
mySet.delete(2);
删除或者添加可以处理数据
var a = [1, 2, 3];
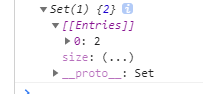
var data = new Set([...a].filter(x => x%2==0));
console.log(data)
就是在设置值的时候 对a添加一个过滤器,过滤元素余数不为0的数值

后续会推出
每个平台的详细搭建过程
前端:js入门 vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910

有问题可以下方留言,看到了会回复哦