项目描述
该项目是我学完HTML5+CSS3后,仿照Lenovo官网的网页写的页面,纯前端的东西.
用到技术:HTML5、CSS3、JS
先来看一下效果图
登录界面:
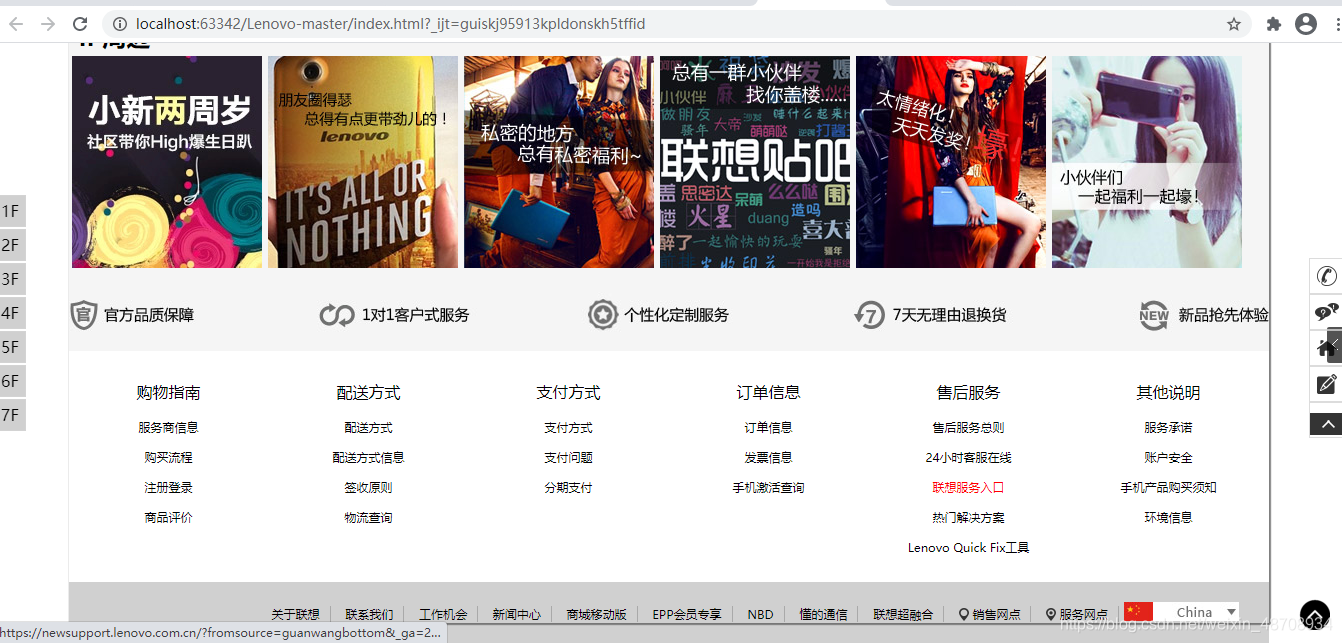
首页:





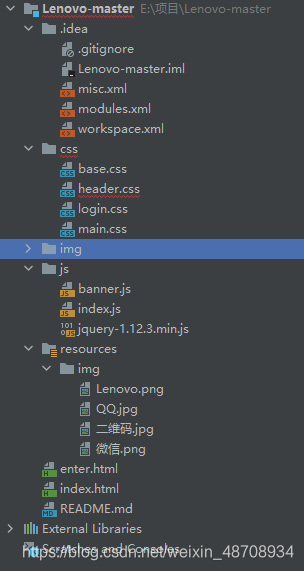
项目结构:

首页源码:index.xml
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>lenovo</title>
<link rel="stylesheet" href="css/header.css" />
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<div class="container">
<header>
<nav>
<ul id="leftNav">
<li><a href="https://www.lenovo.com.cn/?_ga=2.43701862.211339909.1607223678-1110576053.1607223678">联想首页</a></li>
<li><a href="https://shop.lenovo.com.cn/">商城</a></li>
<li><a href="https://brand.lenovo.com.cn/?_ga=2.43701862.211339909.1607223678-1110576053.1607223678">品牌</a></li>
<li><a href="https://newsupport.lenovo.com.cn/">服务</a></li>
<li><a href="https://newsupport.lenovo.com.cn/?_ga=2.37860960.211339909.1607223678-1110576053.1607223678">社区</a></li>
<li><a href="https://mall.lenovo.com.cn/ ">门店</a></li>
<li id="upDown"><a href="resources/1.jpg"><span style="color: red">下载APP</span><i ></i></a>
<ul id="contact">
<img src="resources/img/二维码.jpg" height="100" width="100">
</ul>
</li>
</ul>
<ul id="rightNav">
<li class="login"><a href="http://localhost:63342/Lenovo-master/enter.html?_ijt=os8qdneljtn4e8a41eant96o29">登录</a></li>
<li class="register"><a href="http://localhost:63342/Lenovo-master/enter.html?_ijt=os8qdneljtn4e8a41eant96o29">注册</a></li>
<li id="icon"><a href="resources/img/二维码.jpg">手机下载</a></li>
<li><a href="">购物车</a></li>
</ul>
</nav>
</header>
<div class="barButton">
</div>
<div class="sidebar">
<ul id="sidebar">
<li><a href="">热线</a>
<ul class="phone">
<div><i></i><p>Lenovo服务热线</p><p>4000-888-222</p></div>
<div><i></i><p>Thinkpad服务热线</p><p>4000-888-222</p></div>
<div><i></i><p>手机频道服务热线</p><p>4000-888-222</p></div>
<div><i></i><p>服务产品购买热线</p><p>4000-888-222</p></div>
<div><i></i><p>智能电视咨询购买热线</p><p>4000-888-222</p></div>
<div><i></i><p>联想商用客户热线</p><p>4000-888-222</p></div>
</ul>
</li>
<li><a href="">咨询</a>
<ul class="phone">
<div><i></i><a href="https://lecs.lenovo.com.cn/?_ga=2.9507318.211339909.1607223678-1110576053.1607223678">售前咨询获得更多优惠 9:00-20:00</a></div>
</ul>
</li>
<li><a href="">门店</a>
<ul class="phone">
<a href="https://mall.lenovo.com.cn/?_ga=2.15323637.211339909.1607223678-1110576053.1607223678"></a>
</ul>
</li>
<li><a href="">App专享</a>
<ul class="phone">
<div><i></i><p>Lenovo服务热线</p><p>4000-888-222</p></div>
<div><i></i><p>Thinkpad服务热线</p><p>4000-888-222</p></div>
<div><i></i><p>手机频道服务热线</p><p>4000-888-222</p></div>
<div><i></i><p>服务产品购买热线</p><p>4000-888-222</p></div>
<div><i></i><p>智能电视咨询购买热线</p><p>4000-888-222</p></div>
<div><i></i><p>联想商用客户热线</p><p>4000-888-222</p></div>
</ul>
</li>
<li><a href="">注册好礼</a>
<ul class="phone">
<div><i></i><a href="https://activity.lenovo.com.cn/member/registered.html?pmf_group=in-push&pmf_medium=gw-icon&pmf_source=Z00014475T000&_ga=2.250221893.211339909.1607223678-1110576053.1607223678"><p>注册好礼</p></a></div>
</ul>
</li>
</ul>
</div>
<div class="layer"></div>
<div class="left_sidebar">
<ul>
<li><a href="javascript:;">1F</a></li>
<li><a href="javascript:;">2F</a></li>
<li><a href="javascript:;">3F</a></li>
<li><a href="javascript:;">4F</a></li>
<li><a href="javascript:;">5F</a></li>
<li><a href="javascript:;">6F</a></li>
<li><a href="javascript:;">7F</a></li>
</ul>
</div>
<div class="moveTop">
<div class="lay"></div>
<img src="img/moveup.png" />
<span>回到<br />顶部</span>
</div>
<div id="login">
<h1>登录</h1>
<img src="img/close.png" alt="关闭" />
</div>
<div id="register">
<h1>注册</h1>
<img src="img/close.png" alt="关闭" />
</div>
<div id="main">
<section class="ad">
<img src="img/ad.jpg" />
<i class="close"></i>
</section>
<section class="search">
<div class="logo">
<a href="https://shop.lenovo.com.cn/"></a>
</div>
<div class="search_box">
<input type="text" placeholder="请输入" id="searchInput">
<div class="history">
<ul>
<li>小新</li>
<li>G50-70</li>
<li>MIIX-2</li>
<li>Y50-70</li>
<li>Y700</li>
<li>YOGA3</li>
<li>乐檬X3</li>
<li>小新经典版</li>
<li>拯救者</li>
</ul>
</div><div class="submit"></div>
</div>
</section>
<section class="nav">
<ul class="nav_box">
<li><a href="">YOGA上鲜<span class="icon icon-new"></span></a></li>
<li class="sale"><a href="">爆款</a>
<ul class="hot-sale">
<li><a href="">V4000 WIN 10</a></li>
<li><a href="">小新300</a></li>
<li><a href="">拯救者笔记本</a></li>
<li><a href="">乐檬3</a></li>
<li><a href="">看家宝snowman</a></li>
<li><a href="">小新700</a></li>
</ul>
</li>
<li><a href="">特惠</a></li>
<li><a href="">联想合伙人</a></li>
<li><a href="">新品试用<span class="icon icon-hot"></span></a></li>
<li><a href="">以旧换新</a></li>
<li><a href="">用户社区</a></li>
</ul>
</section>
<section class="banner_nav">
<div class="left_nav">
<ul>
<li><a class="show" href="">Lenovo电脑</a>
<div class="lenovo-pc">
<div class="left-pc">
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/1.jpg" alt="advertise" />
<img src="img/2.jpg" alt="advertise" />
</div>
</div>
</li>
<li><a class="show" href="">Thinkpad电脑</a>
<div class="lenovo-pc">
<div class="left-pc">
<dl>
<dt>PC</dt>
<div class="list">
<dd><a href="">thinkpad</a></dd>
<dd><a href="">小新</a></dd>
<dd><a href="">thinkpad x1</a></dd>
<dd><a href="">thinkpad t450s</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/4.jpg" alt="advertise" />
<img src="img/3.jpg" alt="advertise" />
</div>
</div>
</li>
<li><a class="show" href="">手机 通信卡</a>
<div class="lenovo-pc">
<div class="left-pc">
<dl>
<dt>系列</dt>
<div class="list">
<dd><a href="">X系列</a></dd>
<dd><a href="">T系列</a></dd>
<dd><a href="">E系列</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>价格</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>特性</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/3.jpg" alt="advertise" />
<img src="img/4.jpg" alt="advertise" />
</div>
</div>
</li>
<li><a class="show" href="">平板电脑</a>
<div class="lenovo-pc">
<div class="left-pc">
<dl>
<dt>乐檬系列</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>VIBE系列</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/1.jpg" alt="advertise" />
<img src="img/2.jpg" alt="advertise" />
</div>
</div>
</li>
<li><a class="show" href="">智能电视</a>
</li>
<li><a class="show" href="">选件</a>
<div class="lenovo-pc">
<div class="left-pc">
<dl>
<dt>电脑周边</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>手机配件</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/3.jpg" alt="advertise" />
<img src="img/4.jpg" alt="advertise" />
</div>
</div>
</li>
<li><a class="show" href="">我要服务</a>
<div class="lenovo-pc">
<div class="left-pc">
<dl>
<dt>延保与上门</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>硬件升级</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/1.jpg" alt="advertise" />
<img src="img/2.jpg" alt="advertise" />
</div>
</div>
</li>
<li><a class="show" href="">商用产品</a>
<div class="lenovo-pc" style="display:none">
<div class="left-pc">
<dl>
<dt>商用pc产品</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>企业级产品</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
<dl>
<dt>笔记本</dt>
<div class="list">
<dd><a href="">常规笔记本</a></dd>
<dd><a href="">超轻薄笔记本</a></dd>
<dd><a href="">互联网爆款</a></dd>
<dd><a href="">游戏本</a></dd>
<dd><a href="">变形笔记本</a></dd>
</div>
</dl>
</div>
<div class="right-pc">
<img src="img/3.jpg" alt="advertise" />
<img src="img/4.jpg" alt="advertise" />
</div>
</div>
</li>
</ul>
</div>
<div class="banner">
<div class="img_list">
<ul>
<li><img src="img/img4.jpg" alt="4" /></li>
<li><img src="img/img1.jpg" alt="1" /></li>
<li><img src="img/img2.jpg" alt="2" /></li>
<li><img src="img/img3.jpg" alt="3" /></li>
<li><img src="img/img4.jpg" alt="4" /></li>
<li><img src="img/img1.jpg" alt="1" /></li>
</ul>
<div class="button_list">
<span data-index="1" class="on"></span>
<span data-index="2"></span>
<span data-index="3"></span>
<span data-index="4"></span>
</div>
<div class="arrow" id="prev"><</div>
<div class="arrow" id="next">></div>
</div>
</div>
<div class="forum">
<div class="move">
<div class="roll">
<i></i>
<p>注册会员即送乐豆,评论、晒单乐豆十倍送,100乐豆=1元钱哦!</p>
<p>五一劳动节假期将至,商城订单将在5月2日工厂加班发货,4月30日和5月1日两天暂停发货,给您带来不便,敬请谅解!</p>
<p>联想小新Air 13寸新品来袭,轻薄时尚,性能强劲,新品免费试用申请中,快来参与!</p>
<p>注册会员即送乐豆,评论、晒单乐豆十倍送,100乐豆=1元钱哦!</p>
<p>五一劳动节假期将至,商城订单将在5月2日工厂加班发货,4月30日和5月1日两天暂停发货,给您带来不便,敬请谅解!</p>
</div>
</div>
<p class="discuss">
<span style="float:left;font-size:15px;height:36px;line-height:36px;box-sizing:border-box;padding-left:10px;">精彩讨论</span>
<span style="float:right;font-size:15px;height:36px;box-sizing:border-box;line-height:36px;padding-right:10px;">更多 ></span>
</p>
<ul>
<li><a href="">【新品】X1 Carbon到手两周晒单</a></li>
<li><a href="">【曝光】小新出色版I2000星空银开箱</a></li>
<li><a href="">【晒单】Y700开箱加装固态硬盘评测</a></li>
<li><a href="">【曝光】Moto 360 Sport高清图赏</a></li>
<li><a href="">【活动】最详细的MOTO X极外观评测</a></li>
<li><a href="">【开箱】Moto X 极上手:真心不怕摔</a></li>
<li><a href="">【活动】联想社区同城会北京站招募</a></li>
</ul>
</div>
</section>
<section class="recommend">
<div class="today_com">
<img src="img/recom.jpg" alt="今日推荐" />
</div>
<div class="today_banner">
<ul>
<li><img src="img/r5.jpg" /></li>
<li><img src="img/r6.jpg" /></li>
<li><img src="img/r7.jpg" /></li>
<li><img src="img/r8.jpg" /></li>
<li><img src="img/r1.jpg" /></li>
<li><img src="img/r2.jpg" /></li>
<li><img src="img/r3.jpg" /></li>
<li><img src="img/r4.jpg" /></li>
<li><img src="img/r5.jpg" /></li>
<li><img src="img/r6.jpg" /></li>
<li><img src="img/r7.jpg" /></li>
<li><img src="img/r8.jpg" /></li>
<li><img src="img/r1.jpg" /></li>
<li><img src="img/r2.jpg" /></li>
<li><img src="img/r3.jpg" /></li>
<li><img src="img/r4.jpg" /></li>
</ul>
<div class="arrow" id="today_prev"><</div>
<div class="arrow" id="today_next">></div>
</div>
</section>
<section class="starPro">
<h1 style="font-size:20px;font-weight:100;padding:30px 0 15px;">明星单品</h1>
<div class="pro">
<img src="img/p1.jpg" alt="" />
<div class="caption">
<p style="text-align:center;font-size:14px;height:22px;">联想乐檬3(K32C36) 金色</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">让世界清晰可现</p>
<p style="text-align:center;font-size:14px;height:22px;color:red">699元</p>
</div>
</div>
<div class="pro">
<img src="img/p2.jpg" alt="" />
<div class="caption">
<p style="text-align:center;font-size:14px;height:22px;">联想乐檬3(K32C36) 金色</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">让世界清晰可现</p>
<p style="text-align:center;font-size:14px;height:22px;color:red">699元</p>
</div>
</div>
<div class="pro">
<img src="img/p3.jpg" alt="" />
<div class="caption">
<p style="text-align:center;font-size:14px;height:22px;">联想乐檬3(K32C36) 金色</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">让世界清晰可现</p>
<p style="text-align:center;font-size:14px;height:22px;color:red">699元</p>
</div>
</div>
<div class="pro">
<img src="img/p4.jpg" alt="" />
<div class="caption">
<p style="text-align:center;font-size:14px;height:22px;">联想乐檬3(K32C36) 金色</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">让世界清晰可现</p>
<p style="text-align:center;font-size:14px;height:22px;color:red">699元</p>
</div>
</div>
<div class="pro">
<img src="img/p5.jpg" alt="" />
<div class="caption">
<p style="text-align:center;font-size:14px;height:22px;">联想乐檬3(K32C36) 金色</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">让世界清晰可现</p>
<p style="text-align:center;font-size:14px;height:22px;color:red">699元</p>
</div>
</div>
<div class="pro">
<img src="img/p6.jpg" alt="" />
<div class="caption">
<p style="text-align:center;font-size:14px;height:22px;">联想乐檬3(K32C36) 金色</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">让世界清晰可现</p>
<p style="text-align:center;font-size:14px;height:22px;color:red">699元</p>
</div>
</div>
</section>
<div id="floor">
<section class="floor" id="F1">
<div class="floor_title">
<h1> Lenovo电脑</h1>
<ul>
<li><a href="">YOGA4 PRO系列</a></li>
<li><a href="">V4000系列</a></li>
<li><a href="">拯救者系列</a></li>
<li><a href="">700S系列</a></li>
<li><a href="">Y900系列</a></li>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="floor_left">
<img src="img/1f.jpg" alt="1f"/>
</div>
<div class="floor_right">
<div class="floor_item">
<span></span>
<img src="img/f1.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<span></span>
<img src="img/f2.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f3.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f4.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f5.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f6.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f7.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f8.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
</div>
</section>
<section class="floor" id="F2">
<div class="floor_title">
<h1>ThinkPad 电脑</h1>
<ul>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="floor_left">
<img src="img/2f.jpg" alt="1f"/>
</div>
<div class="floor_right">
<div class="floor_item">
<span></span>
<img src="img/f1.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<span></span>
<img src="img/f2.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f3.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f4.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f5.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f6.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f7.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f8.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
</div>
</section>
<section class="floor" id="F3">
<div class="floor_title">
<h1> 手机</h1>
<ul>
<li><a href="">乐檬X3</a></li>
<li><a href="">联想P1</a></li>
<li><a href="">乐檬K3 Note</a></li>
<li><a href="">联想大拍</a></li>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="floor_left">
<img src="img/3f.jpg" alt="1f"/>
</div>
<div class="floor_right">
<div class="floor_item">
<span></span>
<img src="img/f1.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<span></span>
<img src="img/f2.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f3.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f4.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f5.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f6.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f7.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f8.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
</div>
</section>
<section class="floor" id="F4">
<div class="floor_title">
<h1>平板电脑</h1>
<ul>
<li><a href="">投影平板</a></li>
<li><a href="">PHAB手机平板</a></li>
<li><a href="">新小七</a></li>
<li><a href="">教育平板</a></li>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="floor_left">
<img src="img/4f.jpg" alt="1f"/>
</div>
<div class="floor_right">
<div class="floor_item">
<span></span>
<img src="img/f1.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<span></span>
<img src="img/f2.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f3.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f4.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f5.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f6.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f7.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f8.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
</div>
</section>
<section class="floor" id="F5">
<div class="floor_title">
<h1>智能</h1>
<ul>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="floor_left">
<img src="img/5f.jpg" alt="1f"/>
</div>
<div class="floor_right">
<div class="floor_item">
<span></span>
<img src="img/f1.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,999元</p>
</div>
<div class="floor_item">
<span></span>
<img src="img/f2.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">7,199元</p>
</div>
<div class="floor_item">
<img src="img/f3.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">8,199元</p>
</div>
<div class="floor_item">
<img src="img/f4.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">3,199元</p>
</div>
<div class="floor_item">
<img src="img/f5.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">4,199元</p>
</div>
<div class="floor_item">
<img src="img/f6.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f7.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f8.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
</div>
</section>
<section class="floor" id="F6">
<div class="floor_title">
<h1>显示器</h1>
<ul>
<li><a href="">固态硬盘升级服务</a></li>
<li><a href="">内存升级服务</a></li>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="floor_left">
<img src="img/6f.jpg" alt="1f"/>
</div>
<div class="floor_right">
<div class="floor_item">
<span></span>
<img src="img/f1.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<span></span>
<img src="img/f2.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f3.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f4.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f5.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f6.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f7.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
<div class="floor_item">
<img src="img/f8.jpg" alt="f1" />
<p style="text-align:center;font-size:14px;height:22px;">小新V4000(Win10升级版)</p>
<p style="text-align:center;font-size:14px;height:22px;color:gray;">大屏性能独显 畅玩游戏</p>
<p style="text-align:center;font-size:14px;height:22px;color:red;">5,199元</p>
</div>
</div>
</section>
<section id="F7">
<div class="floor_title">
<h1>IP周边
</h1>
</div>
<div class="floor7">
<div class="floor7_item">
<img src="img/7f1.jpg" />
</div>
<div class="floor7_item">
<img src="img/7f2.jpg" />
</div>
<div class="floor7_item">
<img src="img/7f3.jpg" />
</div>
<div class="floor7_item">
<img src="img/7f4.jpg" />
</div>
<div class="floor7_item">
<img src="img/7f5.jpg" />
</div>
<div class="floor7_item">
<img src="img/7f6.jpg" />
</div>
</div>
</section>
<section class="service_list">
<img src="img/service.jpg" />
</section>
<section class="information">
<dl>
<dt>
购物指南
</dt>
<dd>
<a href="">服务商信息</a>
<a href="">购买流程</a>
<a href="enter.html">注册登录</a>
<a href="">商品评价</a>
</dd>
</dl>
<dl>
<dt>
配送方式
</dt>
<dd>
<a href="">配送方式</a>
<a href="">配送方式信息</a>
<a href="">签收原则</a>
<a href="">物流查询</a>
</dd>
</dl>
<dl>
<dt>
支付方式
</dt>
<dd>
<a href="">支付方式</a>
<a href="">支付问题</a>
<a href="">分期支付</a>
</dd>
</dl>
<dl>
<dt>
订单信息
</dt>
<dd>
<a href="">订单信息</a>
<a href="">发票信息</a>
<a href="">手机激活查询</a>
</dd>
</dl>
<dl>
<dt>
售后服务
</dt>
<dd>
<a href="https://shop.lenovo.com.cn/help/after-sales-lenovo.html">售后服务总则</a>
<a href="https://robot.lenovo.com.cn/lenovo/?channel=H325B&_ga=2.103526595.211339909.1607223678-1110576053.1607223678">24小时客服在线</a>
<a href="https://newsupport.lenovo.com.cn/?fromsource=guanwangbottom&_ga=2.103526595.211339909.1607223678-1110576053.1607223678">联想服务入口</a>
<a href="https://iknow.lenovo.com.cn/?_ga=2.103526595.211339909.1607223678-1110576053.1607223678">热门解决方案</a>
<a href="https://iknow.lenovo.com.cn/detail/dc_172545.html?_ga=2.206830672.211339909.1607223678-1110576053.1607223678">Lenovo Quick Fix工具</a>
</dd>
</dl>
<dl>
<dt>
其他说明
</dt>
<dd>
<a href="">服务承诺</a>
<a href="">账户安全</a>
<a href="">手机产品购买须知</a>
<a href="">环境信息</a>
</dd>
</dl>
</section>
<footer>
<div class="foot_top">
<ul>
<li><a href="">关于联想</a></li>
<li><a href="">联系我们</a></li>
<li><a href="">工作机会</a></li>
<li><a href="">新闻中心</a></li>
<li><a href="">商城移动版</a></li>
<li><a href="">EPP会员专享</a></li>
<li><a href="">NBD</a></li>
<li><a href="">懂的通信</a></li>
<li><a href="">联想超融合</a></li>
<li><a href=""><i style="background-position:-234px -3px;"></i> 销售网点</a></li>
<li><a href=""><i style="background-position:-248px -3px;"></i> 服务网点</a></li>
<li class="country"><a href="">NBD</a></li>
</ul>
</div>
<div class="foot_bottom"></div>
</footer>
</div>
</div>
<div class="loading">
<img src="img/loading.gif" alt="loading" /></div>
<script type="text/javascript" src="js/jquery-1.12.3.min.js" ></script>
<script type="text/javascript" src="js/index.js" ></script>
<script type="text/javascript" src="js/banner.js" ></script>
</body>
</html>
登录界面源码:enter.xml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎登陆联想商城</title>
<meta name="keywords" content="lenovo在线商城">
<meta name="description" content="点击“立即注册”,即表示你接受联想 动态码将以来电的形式通知您,请留意您的电话 ©2020 联想集团 使用条款和隐私条款| 帮助">
<meta http-equiv="refresh" content="30">
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="./css/base.css">
</head>
<body>
<!--登录头部开始-->
<div class="login_w">
<div class="l_login" >
<a href="">lenovo</a>
<img src="resources/img/Lenovo.png" alt="lenovo" title="lenovo" height="100" width="100">
</div>
<div class="r_login" style="left: 80px; ">
<a href="">登陆页面.调查问卷</a>
</div>
</div>
<!--登录头部结束-->
<!--主体开始-->
<div class="main_content">
<div class="text">
<p>依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版《lenovo隐私政策》已上线,将更有利于保护您的个人隐私。</p>
</div>
<div class="login_w">
<div class="form">
<div class="form_text">
<p>lenovo不会以任何理由要求您转账汇款,谨防诈骗。</p>
</div>
<div class="top">
<a href="">注册联想会员</a>
</div>
<div class="middle">
<div class="inputs">
<input type="text" class="public user" value="请输入手机号">
<input type="text" class="public inputs" value="短信验证">
<input type="text" class="public pwd" value="密码由8-20位字母、数字、符号组成">
<span class="user_img"></span>
<span class="user_img"> </span>
<span class="pwd_img"></span>
<input type="button" class="btn" value="立即注册">
</div>
</div>
<div class="bottom">
<a href="https://im.qq.com/" class="qq" target="_self">
<img src="resources/img/QQ.jpg" alt="QQ " width="15" height="15">QQ
</a>
<a href="https://wx.qq.com/" class="wx"target="_self">
<b></b>微信
</a>
<a href="#">登录已有账号</a>
</div>
</div>
</div>
</div>
<!--主体结束-->
<!--尾部开始-->
<div class="footer">
<p>
<a href="#">关于我们 </a>|
<a href="#">联系我们 </a>|
<a href="#">人才招聘 </a>|
<a href="#">商家入驻 </a>|
<a href="#">广告服务 </a>|
<a href="#">lenovo手机 </a>|
<a href="#">友情链接 </a>|
<a href="#">销售联盟 </a>|
<a href="#">lenovo社区 </a>|
<a href="#">lenovo公益 </a>|
<a href="#">English Site</a>
</p>
<p class="copyright">Copyright © 2004-2020 lenovo.com 版权所有</p>
</div>
</body>
</html>
base.css:
.login_w{
background-color: white;
height: 92px;
}
.l_login{
float: left;
padding-top: 22px;
}
.r_login{
float: right;
padding-top: 65px;
position: relative;
}
.r_login b{
width: 18px;
height: 14px;
display: block;
background: url("../image/q-icon.png") no-repeat;
position: absolute;
left: -22px;
bottom: -1px;
}
.l_login a{
width: 170px;
height: 60px;
display: inline-block;
background: url("../image/logo-201305-b.png") no-repeat;
text-indent: -2000px;
vertical-align: bottom;
}
.l_login b{
width: 110px;
height: 40px;
display: inline-block;
background: url("../image/l-icon.png") no-repeat;
vertical-align: bottom;
}
.text{
height: 35px;
background-color: #fff8f0;
line-height: 35px;
text-align: center;
position: relative;
}
.text b{
display: inline-block;
width: 16px;
height: 16px;
background: url("../image/icon-tips.png") no-repeat;
position: absolute;
left: 268px;
top: 9px;
}
.main_content{
width: 100%;
height: 510px;
background-color: #e93854;
}
.main_content .login_w{
height: 475px;
background: url("../image/登录背景.png") no-repeat;
}
.main_content .form{
width: 346px;
height: 400px;
box-sizing: border-box;
background-color: #fff;
float: right;
margin-top: 10px;
}
.main_content .form_text{
height: 38px;
background-color: #fff8f0;
line-height: 38px;
padding-left: 50px;
position: relative;
}
.main_content .form_text b{
display: block;
width: 16px;
height: 16px;
background: url("../image/icon-tips.png") no-repeat;
position: absolute;
top: 11px;
left: 30px;
}
.main_content .top{
height: 54px;
line-height: 54px;
display: flex;
border-bottom: 1px solid #ccc;
text-align: center;
}
.main_content .top a{
flex: 1;
font-size: 18px;
font-weight: 700;
border-right: 1px solid #ccc;
}
.main_content .top .one{
border-right: none;
}
.form .middle{
padding-top: 33px;
padding-left: 20px;
padding-right: 20px;
}
.form .middle .public{
width: 304px;
height: 38px;
border: 1px solid #ccc;
margin-bottom: 20px;
padding-left: 50px;
box-sizing: border-box;
}
.form .inputs {
position: relative;
}
.form .middle span {
display: block;
width: 36px;
height: 36px;
border-right: 1px solid #ccc;
background-color: #f3f3f3;
position: absolute;
}
.form .middle .user_img {
top: 1px;
left: 1px;
background: url("../image/pwd-icons-new.png") no-repeat;
}
.form .middle .pwd_img {
top: 59px;
left: 1px;
background: url("../image/pwd-icons-new.png") no-repeat -48px 0px;
}
.inputs a {
float: right;
}
.inputs .btn {
width: 100%;
height: 36px;
background-color: #e4393c;
color: #fff;
margin-top: 20px;
font-size: 20px;
text-align: center;
}
.bottom {
margin-top: 30px;
border-top: 1px solid #ccc;
height: 55px;
line-height: 55px;
color: #cccccc;
}
.qq,.wx{
display: inline-block;
width: 70px;
height: 55px;
padding-left: 35px;
box-sizing: border-box;
}
.bottom a {
position: relative;
}
.qq b {
width: 19px;
height: 18px;
display: block;
background: url("../image/QQ-weixin.png") no-repeat;
position: absolute;
top: 18px;
left: 13px;
}
.wx b{
width: 19px;
height: 18px;
display: block;
background: url("../image/QQ-weixin.png") no-repeat right;
position: absolute;
top: 18px;
left: 13px;
}
.bottom .register{
margin-left: 120px;
font-size: 15px;
}
.bottom .register b{
width: 19px;
height: 18px;
display: block;
background: url("../image/pwd-icons-new.png") no-repeat -104px -75px;
position: absolute;
top: 2px;
left: -20px;
}
.footer {
text-align: center;
padding-top: 20px;
}
.footer a {
padding: 0 10px;
}
.footer .copyright{
padding-top: 15px;
padding-bottom: 40px;
}
header.css:
*{
margin: 0;padding: 0;}
body{
min-width: 1200px;font-family: "微软雅黑";}
a{
text-decoration: none;color:black;display:block;}
a:hover{
color:red;}
ul{
list-style: none;*zoom:1;}
ul:after{
content:"";display:table;clear:both;}
header{
/*头部样式*/width: 100%;height: 38px;line-height: 38px;background: black;}
header nav{
height: 25px;font-size: 13px;}
header ul li{
/*导航样式*/padding:10px 0;display: inline-block;height: 14px;line-height: 14px;text-align: center;color: white;font-family: "arial, helvetica, sans-serif";}
header ul li a{
color: white;display: block;padding:0 10px;border-left: 1px solid white;}
header #leftNav{
float: left;margin-left: 30px;}
header ul i{
/*icon样式*/display: inline-block;width: 15px;height: 15px;background-image: url('../img/icon.png');background-position: -209px -2px;vertical-align: -3px;}
header #leftNav li{
position: relative;}
header #contact{
/*下拉菜单样式*/position: absolute;top: 100%;background: white;width: 180px;z-index: 5;border: 1px solid rgba(100, 100, 100, 0.1);display: none;}
header #contact li{
/*下拉菜单选项的样式*/margin-bottom: 5px;padding: 3px 5px;height: 30px;display: block;text-align: left;}
header #contact li a{
display: block;color: black;font-size: 15px;height: 30px;}
header #contact li i{
/*css雪碧图添加小图标*/vertical-align: middle;display: inline-block;padding: 0 3px;width: 30px;height: 30px;background: url('../img/icon.png');}
header #contact li span{
display: inline-block;line-height: 30px;height: 30px;}
header #contact .icon-sina{
background-position: -2px -269px;}
header #contact .icon-yyq{
background-position: -38px -269px;}
header #contact .icon-weixin{
background-position: -106px -269px;}
header #contact .icon-tieba{
background-position: -140px -269px;}
header #contact .icon-xqbl{
background-position: -174px -269px;}
header #contact .icon-qq{
background-position: -208px -269px;}
header #contact .icon-shequ{
background-position: -243px -269px;}
header #rightNav{
float: right;margin-right: 30px;}
header #leftNav li:first-child a{
border: none;}
header #rightNav li:first-child a{
border: none;padding-right: 15px;}
header #rightNav li:last-child a:after{
/*购物车右上角icon样式*/display: inline-block;content: "23";text-align: center;line-height: 15px;width: 17px;height: 17px;border-radius: 50% 50% 50% 0;background: red;position: absolute;margin-top: -8px;margin-left: 5px;}
header #rightNav li:last-child a:hover:after{
color: white;}
header ul li a:hover{
color: red;}
header li a:hover i{
background-position: -192px -2px;}
/*左侧边栏的样式,刚开始是隐藏的*/
.left_sidebar{
position:fixed;width:30px;height:300px;top:50%;margin-top:-150px;left:0;display:none;}
.left_sidebar li{
border:1px solid lightgray;width:30px;height:30px;text-align:center;line-height:30px;margin-top:2px;background: rgba(100,100,100,0.3);}
.left_sidebar li a{
display:inline!important;}
/*回到顶部的样式*/
.moveTop{
position:fixed;z-index:15;width:40px;height:40px;right:5px;bottom:5px;}
.moveTop .lay{
cursor:pointer;width:32px;height:32px;position:absolute;z-index:18;background:rgba(200,200,200,0);}
.moveTop img{
display:block;max-width:100%;width:32px;height:32px;}
.moveTop .lay:hover~img{
display:none;}
.moveTop .lay:hover~span{
display:block;}
.moveTop span{
z-index:17;position:absolute;word-wrap: break-word;display:none;background: #7ecef4;width:32px;height:32px;text-align:center;font-size:12px;}
/*点击登录注册时的遮挡层*/
.layer{
background:rgba(200,50,50,0.7);position:absolute;left:0;top:0;display:none;z-index:19;width:100%;height:100%;}
/*登录注册框的样式*/
#login,#register{
position:fixed;z-index:20;width:300px;height:300px;top:50%;left:50%;margin-left:-150px;margin-top:-150px;background:lightgray;text-align:center;line-height:300px;display:none;}
#login img,#register img{
position:absolute;right:-10px;top:-10px;display:block;width:30px;height:30px;cursor:pointer;}
/*主区域样式*/
#main{
width:1200px;margin: 0 auto;box-shadow: 1px 1px 1px 1px gray;*zoom:1;/*兼容ie6*/height:auto;}
/*清除浮动*/
#main:after{
content:"";clear:both;display:table;}
#main .ad{
width: 100%;height: auto;overflow: hidden;}
#main .ad img{
display: block;cursor: pointer;width: 100%;}
/*关闭按钮样式*/
#main .ad .close{
display: block;width: 18px;height: 18px;background: url('../img/icon2.png') -8px -8px;position: absolute;z-index: 3;margin-top: -95px;margin-left: 1180px;cursor: pointer;}
#main .search{
width: 100%;height: 37px;padding-top: 30px;}
.logo{
background: url('../img/icon.png') -4px -362px;height: 37px;width: 189px;float: left;}
/*搜索框样式*/
.search_box{
height: 37px;float: right;width: 688px;}
.search_box input[type='text']{
height: 35px;border: 1px solid #535353;width: 605px;color: black;padding: 0 10px;}
/*搜索框下拉菜单*/
.search_box .history{
width:627px;height:315px;position:absolute;
display:none;background: black;color:white;z-index:15;font-size:14px;font-family:"arial","微软雅黑", "sans-serif";font-weight:100;}
.search_box .history li{
line-height:35px;height:35px;text-indent:15px;cursor:pointer;}
.search_box .history li:hover{
color:red;background:white;}
.search_box .submit{
display: block;float: right;height: 37px;width: 61px;background: url('../img/search.jpg');}
/*导航栏*/
#main .nav{
width: 100%;height: 56px;font-size: 17px;}
#main .nav .nav_box{
margin: 0 auto;width: 654px;*zoom: 1;}
#main .nav .nav_box:after{
display: table;content: "";clear: both;}
#main .nav .nav_box > li{
padding-right: 30px;float: left;position: relative;}
#main .nav li a{
display: block;line-height: 56px;height: 56px;color: black;}
#main .nav li .icon{
width: 33px;height: 22px;display: block;position: absolute;z-index: 4;background: url('../img/icon.png');}
#main .nav li .icon-hot{
background-position: -266px -1px;margin-top: -56px;margin-left: 60px;}
#main .nav li .icon-new{
background-position: -273px -196px;margin-top: -56px;margin-left: 80px;}
.nav li .hot-sale{
position: absolute;top: 100%;left: -100%;background: white;z-index:10;width: 160px;border: 1px solid rgba(100, 100, 100, 0.1);display:none;}
.nav .hot-sale li{
display: block;text-align: center;}
.nav .hot-sale li a{
height:40px!important;line-height:40px!important;font-size:15px;}
/*轮播图样式*/
.banner_nav{
width:100%;height:365px;display:flex; display: -webkit-flex; /* Safari */
justify-content:space-between;}
.banner_nav .left_nav{
height:365px;border:1px solid #F7F7F7;position:relative;flex:0 0 190px;}
.banner_nav .left_nav li{
padding:14px 0;text-indent:20px;border-bottom:1px solid rgba(100,100,100,0.1);}
.banner_nav .left_nav li .show{
position:relative;display:block;font-size:17px;color:black;height:17px;line-height:17px;}
.banner_nav .left_nav li .show:hover{
color:red;}
.banner_nav .left_nav li:hover{
background:rgba(200,200,200,0.1);}
.banner_nav .left_nav li .show:after{
position:absolute;content:"";background:url('../img/icon.png') -81px -34px;right:10px;width:15px;height:15px;}
.banner_nav .left_nav li:hover .show:after{
background-position: -69px -34px;}
.banner_nav .left_nav li:nth-child(5) .show:after{
width:0;height:0;}
.lenovo-pc{
background:#F7F7F7;position:absolute;z-index:10;left:100%;top:0;width:1009px;height:365px;padding:30px;box-sizing:border-box;color:black;overflow:hidden;display:none;}
.lenovo-pc .left-pc{
width:600px;float: left;}
.lenovo-pc .left-pc dl{
height:70px;display:block;}
.lenovo-pc .left-pc .list{
width:600px;*zoom:1;margin-left:50px;}
.lenovo-pc .left-pc .list:after{
clear:both;content:"";display:table;}
.lenovo-pc .left-pc dl dd{
padding:10px 0;text-indent:0;float: left;} .left-pc dl dd a{
padding:0 15px;border-left:1px solid rgba(100,100,100,0.2);font-size:13px;color:black;}
.right-pc{
float: right;}
.right-pc img{
display:block;}
/*轮播图样式*/
.banner{
flex:0 0 770px;position:relative;}
.banner .img_list{
width:770px;height:365px;overflow:hidden;}
.banner .img_list ul{
width:4620px;height:365px;}
.banner .img_list ul li{
float: left;}
.banner .button_list{
width:90px;height:20px;position:absolute;margin-top:-20px;margin-left:345px;}
.banner .button_list span{
display:inline-block;border-radius:50%;border-bottom:1px solid gray;background:rgba(100,100,100,0.5);width:12px;height:12px;margin-left:3px;cursor:pointer;}
.on{
background:white!important;}
.banner .arrow{
width:40px;height:40px;line-height:40px;position:absolute;display:none;background:rgba(100,100,100,0.5);font-size:20px;top:50%;text-align:center;margin-top:-20px;color:white;cursor:pointer;}
.banner .img_list:hover .arrow{
display:block;}
.banner #prev{
left:10px;}
.banner #next{
right:10px;}
/*文字滚动样式*/
.forum{
flex:0 0 :;px;border:1px solid rgba(100,100,100,0.1);}
.forum .move{
width:100%;height:80px;border-bottom:1px solid rgba(100,100,100,0.1);position:relative;overflow:hidden;color:black;font-size:14px;}
.forum .move .roll{
height:500px;margin-top:-90px;}
.forum .move p{
height:90px;box-sizing:border-box;line-height:20px;text-indent:25px;}
.forum .move p:hover{
color:red;}
.forum .move i{
display:block;position:absolute;left:5px;top:5px;background: url('../img/icon.png') -295px -318px;width:21px;height:18px;z-index:5;}
.discuss{
height:36px;line-height:36px;border-bottom:1px dashed gray;}
.discuss span:hover{
color:red;}
.forum ul li{
font-size:12px;height:35px;line-height:30px;text-indent:10px;}
.recommend{
margin-top:10px;width:100%;*zoom:1;}
.recommend:after{
content:"";clear:both;display:table;}
.today_com{
width:192px;height:159px;float: left;}
.today_com img{
max-width:100%;display:block;}
.today_banner{
overflow:hidden;width:1008px;height:159px;float: right;position:relative;}
.today_banner ul li{
float: left;}
.today_banner .arrow{
width:40px;height:40px;line-height:40px;position:absolute;display:none;background:rgba(100,100,100,0.5);font-size:20px;top:50%;text-align:center;z-index:5;margin-top:-20px;color:white;cursor:pointer;}
.today_banner:hover .arrow{
display:block;}
.today_banner #today_next{
right:10px;}
.today_banner #today_prev{
left:10px;}
login.css
p,h1,h2,h3,h4,h5,h6,ul,li,ol,dl,dd,dt,body{
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
color: #666666;
list-style: none;
}
img,input{
outline-style: none;
padding: 0;
margin: 0;
border: none;
vertical-align: middle;
}
.clearfix::after{
content: "";
height: 0px;
line-height: 0px;
clear: both;
visibility: hidden;
display: block;
}
.clearfix{
*zoom:1;
}
a{
text-decoration: none;
color: #666666;
}
a:hover{
color:#e4393c;
}
/*登录的版心*/
.login_w{
width: 990px;
margin: 0 auto;
}
/*首页的版心*/
.w{
width: 1190px;
margin: 0 auto;
}
main.css
.barButton{
background: url('../img/icon.png') -326px -474px;width:18px;height:38px;position:fixed;right:0;top:50%;margin-top:-18px;z-index:15;cursor:pointer;}
/*右侧边栏样式*/
.sidebar{
position:fixed;z-index:16;right:0;width:34px;height:170px;display:none;top:50%;margin-top:-85px;}
.sidebar ul#sidebar li{
position:relative;background: url('../img/icon.png');width:34px;height:34px;border:1px solid lightgray;}
.sidebar ul#sidebar li a{
display:block;width:34px;height:34px;position:absolute;top:0;left:0;background:#7ecef4;z-index:30;line-height:34px;font-size:13px;text-align:center;color:white;display:none;}
.sidebar ul#sidebar li:nth-child(1){
background-position: -4px -485px;}
.sidebar ul#sidebar li:nth-child(2){
background-position: -49px -485px;}
.sidebar ul#sidebar li:nth-child(3){
background-position: -98px -486px;}
.sidebar ul#sidebar li:nth-child(4){
background-position: -192px -486px;}
.sidebar ul#sidebar li:nth-child(5){
background-position: -254px -481px;}
.sidebar .phone{
position:absolute;right:100%;top:0;width:200px;height:400px;display:none;}
.sidebar .phone div{
color:rgba(0,0,0,0.7);font-size:12px;height:40px;background: white;border:1px solid rgba(0,0,0,0.1);border-top:0;}
.sidebar .phone i{
display:block;width:65px;height:45px;background: url('../img/icon.png');position:absolute;}
.sidebar .phone div:nth-child(1) i{
background-position: -1px -527px;}
.sidebar .phone div:nth-child(2) i{
background-position:-66px -526px;}
.sidebar .phone div:nth-child(3) i{
background-position:-129px -526px;}
.sidebar .phone div:nth-child(4) i{
background-position:-196px -526px;}
.sidebar .phone div:nth-child(5) i{
background-position:-260px -526px;}
.sidebar .phone div:nth-child(6) i{
background-position:-318px -526px;}
.sidebar .phone div p{
font-family:"arial","微软雅黑", "sans-serif";margin-left:70px;height:20px;line-height:20px;}
.starPro{
width:100%;height:390px;*zoom:1;}
/*清除浮动*/
.starPro:after{
clear:both;content:"";display:table;}
.starPro .pro{
width:198px;border:1px solid rgba(100,100,100,0.3);height:297px;float: left;}
.starPro .pro img{
display:block;max-width:100%;margin:20px auto 30px;}
/*每个楼层的样式*/
#floor{
width:100%;height:3940px;background: #f5f5f5;}
.floor{
width:100%;height:583px;*zoom:1;margin:20px 0;}
.floor:after{
clear:both;content:"";display:table;}
.floor_title{
height:30px;padding:50px 0 5px;*zoom:1;} .floor_title:after{
content:"";clear:both;display:table;}
.floor_title h1{
float: left;padding:0 0 0 10px;}
.floor_title ul{
float: right;}
.floor_title ul li{
display:inline-block;font-size:13px;color:rgba(100,100,100,0.2);padding:0 10px;}
.floor .floor_left{
width:240px;float: left;}
.floor .floor_right{
margin-left:240px;}
.floor_right .floor_item{
float: left;width:240px;height:267px;background: white;}
.floor_right .floor_item span{
display:block;position:absolute;margin-left:186px;width:54px;height:54px;background:url('../img/icon.png') 0px -699px;}
.floor_right .floor_item img{
display:block;max-width:100%;margin:0 auto;padding-top:20px;}
#F7:after{
clear:both;content:"";display:table;}
#F7 .floor7_item{
width:190px;height:212px;float: left;margin:0 3px;}
#F7 .floor7{
width:100%;height:212px;}
.floor7_item img{
display:block;max-width:100%;margin:0 auto;cursor:pointer;}
.floor7_item img:hover{
box-shadow:0 0 5px 3px gray;}
.service_list{
width:100%;height:83px;}
.service_list img{
display:block;max-width:100%;}
/*页脚信息样式*/
.information{
background: white;width:100%;display:flex;justify-content:space-between;}
.information dl{
text-align:center;flex:1;margin:20px 0;}
.information dt{
margin:10px 0;}
.information dl dd{
font-size:12px;color:gray;line-height:30px;}
footer{
background: rgba(100,100,100,0.3);*zoom:1;padding:20px 0}
footer:after{
content:"";clear:both;display:table;}
footer ul{
float: right;margin-right:30px;}
footer ul li{
display:inline-block;padding:0px 10px;font-size:12px;color:lightgray;border-right:1px solid darkgray;}
footer ul li i{
vertical-align:-2px;width:10px;height:13px;background: url('../img/icon.png');display:inline-block;}
footer ul li.country{
border:0;vertical-align:top;background: url('../img/icon.png') -72px -320px;font-size:0;width:95px;height:19px;}
.loading{
width:100%;height:100%;top:0;position:fixed;display:none;background: white;z-index:1000;}
.loading img{
width:400px;height:300px;display:block;top:50%;left:50%;position:fixed;margin-top:-150px;margin-left:-200px;z-index:1001;}