文章目录
零、学习目标
- 能说出标签常用属性
- 能做出安卓标签特殊效果
– 上下标
– 链接方式(网址、邮箱、电话)
– 渐变色边框
– 图片标签(上图下文……)
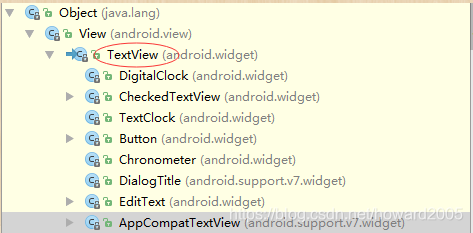
一、继承关系图

- TextView是View的子类,用于显示文本信息,而EditText都是TextView的子类,用于接收用户输入的数据。
二、标签常用属性
- text:标签文本内容(@string/username)
- textColor:标签文本颜色(#ff00ff、@color/red)
- textSize:标签文本字号(单位用sp)
- textStyle:标签文本样式(normal | bold | italic)
- autoLink:自动链接(none、web、email、phone、map)
- background:背景(背景色、背景图片、背景图形)
- textAllCaps:字母全大写
- drawableTop:图片在上
- drawableBottom:图片在下
- drawableLeft:图片在左
- drawableRight:图片在右
三、教学案例 - 标签演示
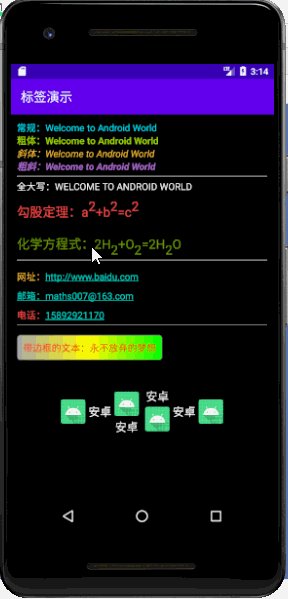
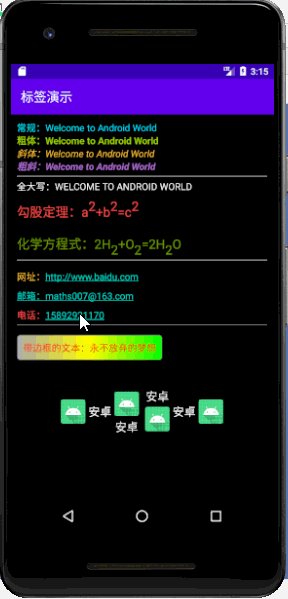
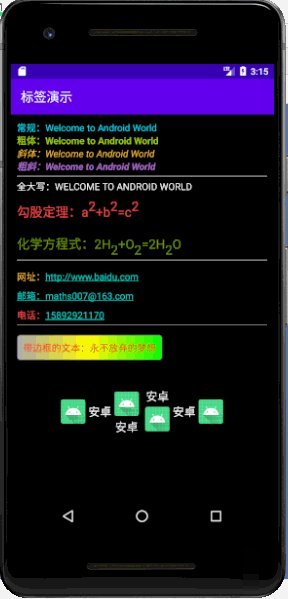
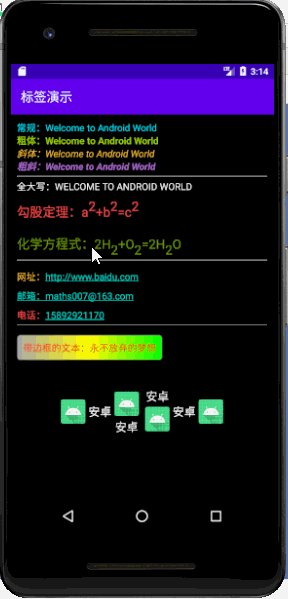
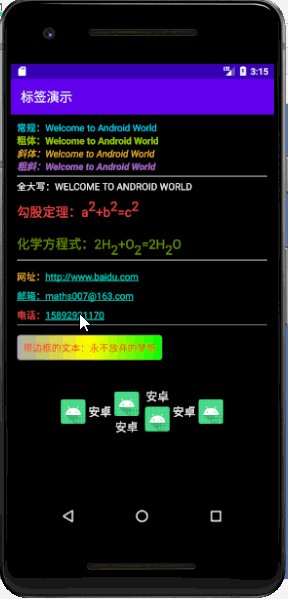
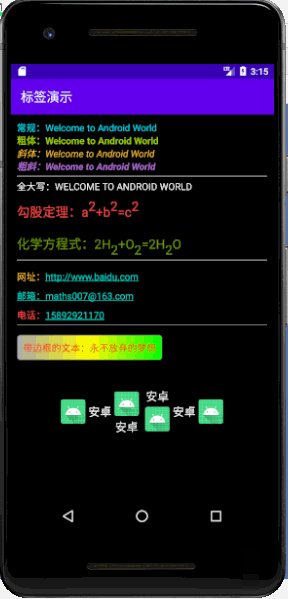
(一)运行效果


(二)涉及知识点
- 线性布局
- 标签(文本视图)
(三)实现步骤
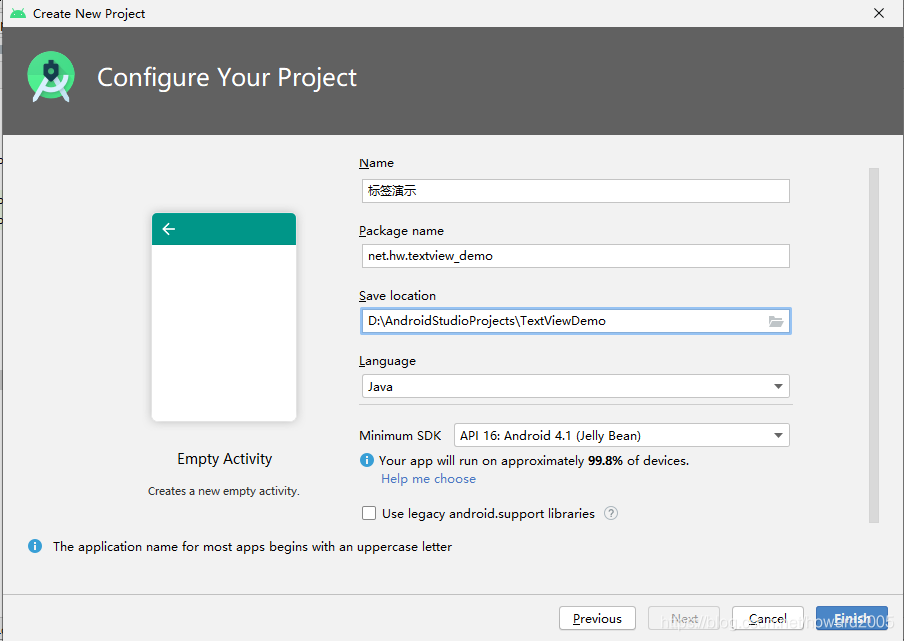
1、创建安卓应用【TextViewDemo】


2、布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tvNormal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal"
android:textColor="@android:color/holo_blue_bright"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tvBold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvItalic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/italic"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp"
android:textStyle="italic" />
<TextView
android:id="@+id/tvBoldItalic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold_italic"
android:textColor="@android:color/holo_purple"
android:textSize="15sp"
android:textStyle="bold|italic" />
<!--分割线-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tvAllCaps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/all_caps"
android:textAllCaps="true"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tvTheorem"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:text="@string/theorem"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp" />
<TextView
android:id="@+id/tvEquation"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/equation"
android:textColor="@android:color/holo_green_dark"
android:textSize="20sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tvWeb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="web"
android:text="网址:http://www.baidu.com"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tvEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="email"
android:text="邮箱:[email protected]"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tvPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="phone"
android:text="电话:15892921170"
android:textColor="@android:color/holo_red_light"
android:textSize="15sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tvBorderedText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/custom_border"
android:text="带边框的文本:永不放弃的梦想"
android:textColor="#ff0000"
android:textSize="15sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:orientation="horizontal"
android:gravity="center">
<!--图片标签-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableBottom="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
3、字符串资源文件strings.xml

<resources>
<string name="app_name">标签演示</string>
<string name="normal">常规:Welcome to Android World</string>
<string name="bold">粗体:Welcome to Android World</string>
<string name="italic">斜体:Welcome to Android World</string>
<string name="bold_italic">粗斜:Welcome to Android World</string>
<string name="all_caps">全大写:Welcome to Android World</string>
<string name="theorem">勾股定理:</string>
<string name="equation">化学方程式:</string>
<string name="android">安卓</string>
</resources>
4、自定义边框配置文件custom_border.xml
- 在res/drawable目录里创建custom_border.xml

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<solid android:color="#dddddd" />
<stroke
android:width="1dp"
android:color="#555555" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<gradient
android:centerColor="#ffff00"
android:endColor="#00ff00"
android:startColor="#aaaaaa" />
</shape>
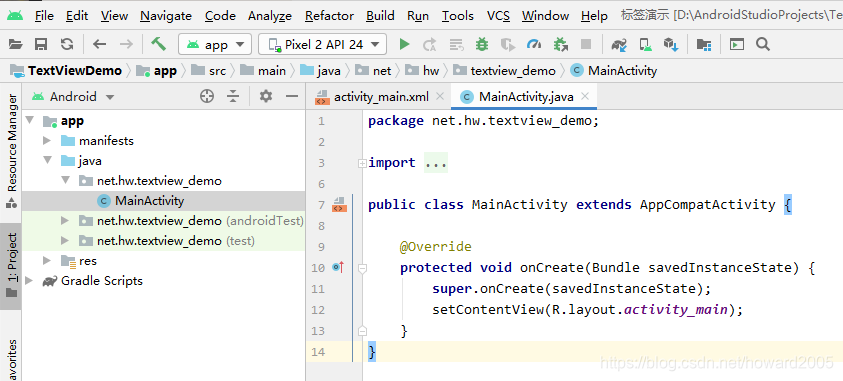
5、主界面类MainActivity

package net.hw.textview_demo;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView tvTheorem;
private TextView tvEquation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获得控件实例
tvTheorem = findViewById(R.id.tvTheorem);
tvEquation = findViewById(R.id.tvEquation);
// 显示勾股定理
tvTheorem.setText(Html.fromHtml("勾股定理:a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>"));
// 显示化学方程式
tvEquation.setText(Html.fromHtml("化学方程式:2H<sub>2</sub>+O<sub>2</sub>=2H<sub>2</sub>O"));
}
}
6、启动应用,查看效果

四、课后作业
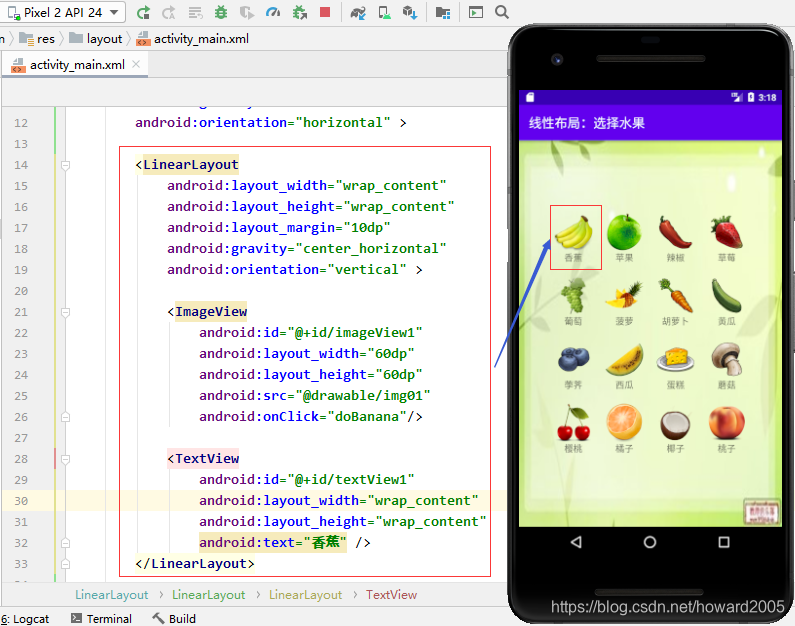
任务:优化选择水果应用的布局资源代码

- 说明:以前显示一个水果(图文)采用一个垂直的线性布局,包含一个图像控件和一个标签控件,现在只需要一个标签控件就可以搞定,利用标签的drawableTop属性来实现。