问题描述
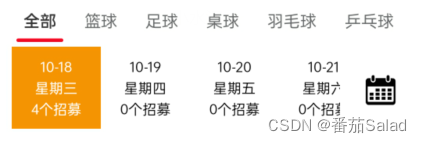
微信小程序的scroll-view在ios上没有显示滚动条,但是如果在安卓设备上会显示一个滚动条

解决方法
微信小程序只需要在scroll-view上面添加show-scrollbar=“{
{false}}” enhanced="{
{true}}"即可解决
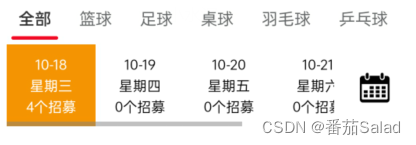
UniApp则修改成:show-scrollbar=“false” enhanced=“true”
<!--微信小程序-->
<scroll-view show-scrollbar="{
{false}}" enhanced="{
{true}}" scroll-x="{
{true}}">
<!--UniApp-->
<scroll-view :show-scrollbar="false" :enhanced="true" :scroll-x="true">
亲测有效!!!