1. 面试题—双边距(边距重叠)
- 什么是边距重叠?
- 什么情况下会发生边距重叠?
- 如何解决边距重叠?
边距重叠: 两个box如果都设置了边距,那么在垂直方向上,两个box的边距会发生重叠,以绝对值大的那个为最终结果显示在页面上。
有两种边距重叠的情况:
1. 父子关系的边距重叠
父子关系,如果子元素设置了外边距,在没有把父元素变成BFC的情况下,父元素也会产生外边距

给父元素添加 overflow:hidden
这样父元素就变为 BFC,不会随子元素产生外边距

<style>
.out {
background-color: #f00;
width: 200px;
height: 200px;
}
.inner{
margin-top: 50px;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
<div class="out">
<div class="inner"></article>
</div>
2. 同级兄弟关系的重叠:
同级元素在垂直方向上外边距会出现重叠情况,最后外边距的大小取两者绝对值大的那个

<style type="text/css">
.fat {
background-color: #ccc;
}
.fat .child-one {
width: 100px;
height: 100px;
margin-bottom: 50px;
background-color: #f00;
}
.fat .child-two {
width: 100px;
height: 100px;
margin-top: 20px;
background-color: #345890;
}
</style>
<section class="fat">
<div class="child-one"></div>
<div class="child-two"></div>
</section>
可通过添加空元素或伪类元素,设置overflow:hidden;解决margin重叠问题
2. 回答边距重叠—BFC
什么是BFC?
BFC就是“
块级格式化上下文”的意思,BFC是一块独立的布局环境,保护其中内部元素不收外部影响,也不影响外部。本身BFC是一种css的布局方式,只是我们可以利用它来解决外边距折叠的问题,BFC并不是专门用来解决这个问题而创的;
如何触发BFC?
在box属性值为这些的情况下,都会让所属的box产生BFC。
- overflow: auto/ hidden;
- position: absolute/ fixed;
- float: left/ right;
- display: inline-block/ table-cell/ table-caption/ flex/ inline-flex
也可以用排除法:
overflow的值不是visible;
position的值不是static或relative
float的值不是none
display的值是inline-block 或 table-cell 或 flex 或 table-caption 或
inline-flex
BFC的原理?(面试可不说,但要理解)
- BFC内部的盒子,会在垂直方向,一个接一个地放置。垂直方向上也会发生边距重叠。
- BFC就是页面上的一个独立容器,容器里面的子元素不会影响到外面的元素,外边的也不会影响里边的。
- BFC的区域不会与float重叠。
- 计算BFC的高度时,浮动元素也被计算在内。
BFC的应用
1. 可以用来自适应布局
利用BFC的这一个原理就可以实现两栏布局,左边定宽,右边自适应。不会相互影响,哪怕高度不相等。

给right加overflow:hidden;使其变成BFC,消除外部left因浮动对他的影响
<!-- BFC不与float重叠 -->
<section id="layout">
<style media="screen">
#layout{
background: red;
height: 200px;
}
#layout .left{
float: left;
width: 100px;
height: 80px;
background: blue;
}
#layout .right{
height: 100px;
background:green;
overflow: hidden;
}
</style>
<div class="left">left</div>
<div class="right">right</div>
</section>
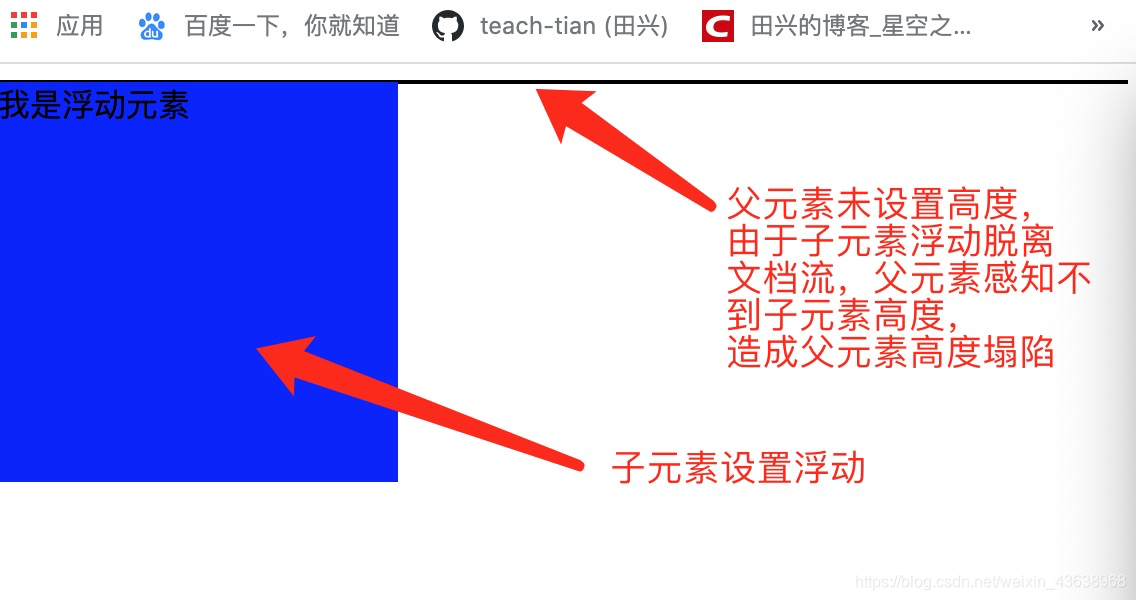
2. 可以清除浮动:

父元素加overflow:hidden/auto,变BFC

<!-- BFC子元素即使是float也会参与计算 -->
<style>
#out{
background: red;
border: 1px solid black;
overflow: hidden;
}
#inner{
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
<div id="out">
<div id="inner">我是浮动元素</div>
</div>
3. 解决垂直边距重叠:
见上方案例

