前言
前段时间写过一篇使用Hbuilder打包前端网站为WebApp(Android,ios应用)
收到很多前端小伙伴私信,问我能不能写一篇vue开发的项目如何打包成android、ios应用,那么今天就带大家走一遍vue开发的项目如何打包,然后如何发布成android、ios安装程序,并安装在自己的手机上。
vue-cli4搭建的项目如何打包
基于vue开发的应用,现在主流的是使用vue/cli的4.x版本搭建的项目,从vue-cli的3.x版本以后,如何修改vue的项目配置呢?
1. 创建vue.config.js
首先,我们需要在项目根目录下创建一个vue.confing.js文件,项目目录如下

2. webpack配置
在vue.config.js中,我们就可以写很多webpack配置,常用的有: 配置端口号,配置跨域服务器代理等。我们需要的主要是配置一个打包的目录publicPath,否则打包出来的apk文件,安装在安卓手机上,可能出现白屏,具体配置如下:
module.exports = {
publicPath: "./",// 需要配置 否则打包后的apk文件安装在手机可能白屏
devServer: {
port: "6868", // 配置开发服务器的端口号(打包可以无需配置)
// 配置跨域代理(也可以使用CROS解决跨域)
proxy: {
"/ api": {
target: "http://192.168.1.1:4343", // 目标服务器地址
ws: true, // 是否代理websocket
changeOrigin: true, // 是否跨域
pathRewrite: {
"^/api": '' // url重写
}
}
},
}
3. npm run build 或者yarn run build 打包

打包完成以后,项目根目录下,会多出一个dist目录,内容如下:

经历以上步骤,我们的vue项目就已经打包完成了,接下来,需要借助一个工具hbuilderX,把我们的项目打包为android端的apk文件
vue打包后的dist如何变成android、ios应用程序
首先,去官网下载hbuildX,下载地址为: https://www.dcloud.io/hbuilderx.html. 选择自己的环境,下载对应的版本即可,下载完成直接解压,打开HbuildX

启动后界面如下:

启动界面的左下角有一个登录按钮,点击登录,如果没有账号的话,显注册一个账号在登录,登录完成以后,左下角会有自己的账号名称。

然后,选择新建、项目,创建一个5+App项目,项目名称和路径自己选择即可。

创建出来的项目目录和目录说明如下,把之前打包好的dist目录内容复制粘贴过来,直接选择覆盖即可。

以上步骤完成以后,接下来所有工作准备就绪,只剩下打包了,具体打包步骤如下:
打开manifest.json,配置核心重要的几个选项,具体配置如下:


生成的图标在unpackage目录下面的res目录中

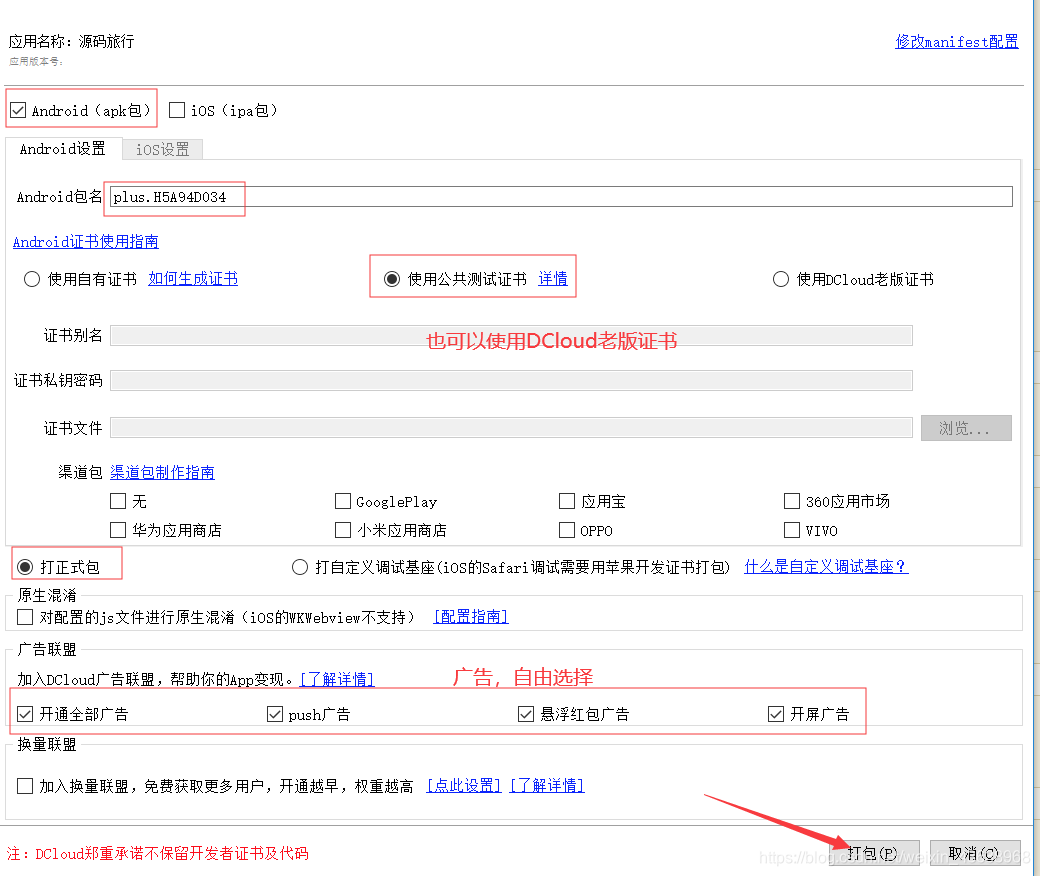
选择发行=》原生App云打包=>然后选择打android的包,有ios的证书也可以打包为ios,android可以用免费的公用证书,开发者直接使用即可,具体选择如下,然后接下来等待即可。

稍微等待之后,打包成功之后,会返回apk下载文件的下载链接,点击链接,把apk文件下载下来,然后发送到自己的android手机,安装在自己的手机上即可。

经历过以上的步骤,我们就可以在自己的手机上体验自己开发的app了,大家可以按照步骤来试一试,把自己开发的app安装在自己的手机上,使用起来吧。