ECMAScript 6 入门 (Day05)

5.1 Set 和 Map 数据结构
5.1.1 Set 数据结构
- ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值,可应用于存储历史搜索记录。
- Set 本身是一个构造函数,用来生成 Set 数据结构。
Set函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。
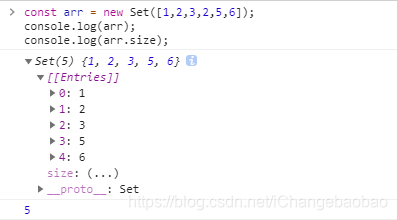
const arr = new Set([1,2,3,2,5,6]);
console.log(arr);// Set [1,2,3,5,6] 直接去重了
console.log(arr.size);//5

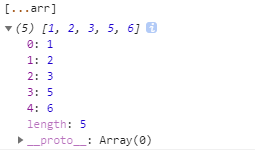
const arr = new Set([1,2,3,2,5,6]);
[...arr]; //拓展运算符把Set数据结构变成了数组

这也是一种去除数组重复成员的方法。
[...new Set(array)];// 去除数组的重复成员
上面的方法也可以用于,去除字符串里面的重复字符。
[...new Set('ababbc')].join(''); // "abc"
//相当于 [a,b,c].join('')
5.1.2 Set 的属性和实例方法
(1)size 属性
const s = new Set();
console.log(s.size);//0,返回Set结构的成员总数
(2)Set 实例方法分为两大类:操作方法(用于操作数据)和遍历方法(用于遍历成员)。
操作方法(用于操作数据)
- add(value):添加某个值,返回Set结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为
Set的成员 - clear():清除所有成员,没有返回值
const s= new Set(); //初始化
s.add(1).add(0).add(2); //add 添加成员1,0,2
s.delete(3) //false, 成员中无 3, 删除失败
s.has(1) //true, 成员中有 1,返回true
s.clear()//清除所有成员,没有返回值
- 向 Set 加入值的时候,不会发生类型转换,所以5和"5"是两个不同的值。
- Set 内部判断两个值是否不同,使用的算法类似于精确相等运算符(===)
- 主要的区别是向 Set 加入NaN时,认为NaN等于自身,而(===)认为NaN不等于自身。
let set = new Set();
let a = NaN;
let b = NaN;
set.add(a);
set.add(b);
set // Set {
NaN}
上面代码向 Set 实例添加了两次NaN,但是只会加入一个。这表明,在 Set 内部,两个NaN 是相等的。
另外,两个对象总是不相等的。
let set = new Set();
set.add({
});
set.size // 1
set.add({
});
set.size // 2
上面代码表示,由于两个空对象不相等,所以它们被视为两个值。
遍历方法(用于遍历成员)
Set.prototype.keys():返回键名的遍历器Set.prototype.values():返回键值的遍历器Set.prototype.entries():返回键值对的遍历器Set.prototype.forEach():使用回调函数遍历每个成员
Set的遍历顺序就是插入顺序。这个特性有时非常有用,比如使用 Set 保存一个回调函数列表,调用时就能保证按照添加顺序调用。
遍历:keys(),values(),entries()
keys方法、values方法、entries方法返回的都是遍历器对象。由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致。
let set = new Set(['red', 'green', 'blue']);
for (let item of set.keys()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.values()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.entries()) {
console.log(item);
}
// ["red", "red"]
// ["green", "green"]
// ["blue", "blue"]
上面代码中,entries方法返回的遍历器,同时包括键名和键值,所以每次输出一个数组,它的两个成员完全相等。
Set 结构的实例默认可遍历,它的默认遍历器生成函数就是它的values方法。
Set.prototype[Symbol.iterator] === Set.prototype.values
// true
这意味着,可以省略values方法,直接用for...of循环遍历 Set。
let set = new Set(['red', 'green', 'blue']);
for (let x of set) {
console.log(x);
}
// red
// green
// blue
5.1.3 Map 数据结构
- JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键
- ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是键的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
- Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
const m = new Map();
const o = {
p: 'Hello World'};
m.set(o, 'content') //设置值
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
Map构造函数接受数组作为参数,实际上执行的是下面的算法。
const items = [
['name', '张三'],
['title', 'Author']
];
const map = new Map();
items.forEach(
([key, value]) => map.set(key, value)
);
不仅仅是数组,任何具有 Iterator 接口、且每个成员都是一个双元素的数组的数据结构都可以当作Map构造函数的参数。这就是说,Set和Map都可以用来生成新的 Map。
const set = new Set([
['foo', 1],
['bar', 2]
]);
const m1 = new Map(set);
m1.get('foo') // 1
const m2 = new Map([['baz', 3]]);
const m3 = new Map(m2);
m3.get('baz') // 3
上面代码中,我们分别使用 Set 对象和 Map 对象,当作Map构造函数的参数,结果都生成了新的 Map 对象。
如果对同一个键多次赋值,后面的值将覆盖前面的值。
const map = new Map();
map
.set(1, 'aaa')
.set(1, 'bbb');
map.get(1) // "bbb"
上面代码对键1连续赋值两次,后一次的值覆盖前一次的值。
如果读取一个未知的键,则返回undefined。
new Map().get('asfddfsasadf')
// undefined
注意,只有对同一个对象的引用,Map 结构才将其视为同一个键。这一点要非常小心。
const map = new Map();
map.set(['a'], 555);
map.get(['a']) // undefined
上面代码的set和get方法,表面是针对同一个键,但实际上这是两个不同的数组实例,内存地址是不一样的,因此get方法无法读取该键,返回undefined。
同理,同样的值的两个实例,在 Map 结构中被视为两个键。
const map = new Map();
const k1 = ['a'];
const k2 = ['a'];
map
.set(k1, 111)
.set(k2, 222);
map.get(k1) // 111
map.get(k2) // 222
上面代码中,变量k1和k2的值是一样的,但是它们在 Map 结构中被视为两个键。
Map 的键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键。这就解决了**同名属性碰撞(clash)**的问题,我们扩展别人的库的时候,如果使用对象作为键名,就不用担心自己的属性与原作者的属性同名。
let map = new Map();
map.set(-0, 123);
map.get(+0) // 123
map.set(true, 1);
map.set('true', 2);
map.get(true) // 1
map.set(undefined, 3);
map.set(null, 4);
map.get(undefined) // 3
map.set(NaN, 123);
map.get(NaN) // 123
- 如果 Map 的键是一个简单类型的值(
数字、字符串、布尔值),则只要两个值严格相等,Map将其视为一个键,比如0和-0就是一个键布尔值true和字符串true则是两个不同的键。- undefined和null也是两个不同的键。
- 虽然NaN不严格相等于自身,但Map 将其视为同一个键。
5.1.4 Map实例的属性和操作方法
(1)size 属性
size属性返回 Map 结构的成员总数。
const map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
(2) 操作方法(用于操作数据)
Map.prototype.set(key, value):Map设置某个值,返回当前的Map对象,因此可以采用链式写法。Map.prototype.get(key):读取key对应的键值,如果找不到key,返回undefinedMap.prototype.has(key):返回一个布尔值,表示某个键是否在当前 Map 对象之中。Map.prototype.delete(key):删除某个键,返回true。如果删除失败,返回falseMap.prototype.clear():清除所有成员,没有返回值
const m = new Map();
m.set('edition', 6) // 键是字符串
m.set(262, 'standard') // 键是数值
m.set(undefined, 'nah') // 键是 undefined
const o = {
p: 'Hello World'};
m.set(o, 'content') // 键是 object
const m = new Map(); //链式写法
.set(1, 'a')
.set(2, 'b')
.set(3, 'c');
m.get(2)//'b',获取键为 2 的值
m.has(1) // true,1 在Map对象中
m.delete(1) // true,删除1成功
m.delete(4) // false,Map对象中无键4,删除4不成功
m.has(1) // false,1 已被删除
m.clear() //清除所有成员,没有返回值
m.size //0
(3) 遍历方法
Map 结构原生提供三个遍历器生成函数和一个遍历方法。
Map.prototype.keys():返回键名的遍历器。Map.prototype.values():返回键值的遍历器。Map.prototype.entries():返回所有成员的遍历器。Map.prototype.forEach():遍历 Map 的所有成员。
需要特别注意的是,Map 的遍历顺序就是插入顺序。
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
for (let key of map.keys()) {
console.log(key);
}
// "F"
// "T"
for (let value of map.values()) {
console.log(value);
}
// "no"
// "yes"
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
Map 结构的默认遍历器接口(Symbol.iterator属性),就是entries方法。
map[Symbol.iterator] === map.entries
// true
意味着可以直接用for...of循环遍历 Map 。
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
此外,Map 还有一个forEach方法,与数组的forEach方法类似,也可以实现遍历。
map.forEach(function(value, key, map) {
console.log("Key: %s, Value: %s", key, value);
});
forEach方法还可以接受第二个参数,用来绑定this。
const reporter = {
report: function(key, value) {
console.log("Key: %s, Value: %s", key, value);
}
};
map.forEach(function(value, key, map) {
this.report(key, value);
}, reporter);
上面代码中,forEach方法的回调函数的this,就指向reporter。
5.1.5 Map与其他数据结构的互相转换
(1)Map 转为数组
前面已经提过,Map 转为数组最方便的方法,就是使用扩展运算符(...)。
const myMap = new Map()
.set(true, 7)
.set({
foo: 3}, ['abc']);
[...myMap] // [ [ true, 7 ], [ {
foo: 3 }, [ 'abc' ] ] ]
(2)数组 转为 Map
将数组传入 Map 构造函数,就可以转为 Map。
new Map([
[true, 7],
[{
foo: 3}, ['abc']]
])
// Map {
// true => 7,
// Object {
foo: 3} => ['abc']
// }
(3)Map 转为对象
如果所有 Map 的键都是字符串,它可以无损地转为对象。
function strMapToObj(strMap) {
let obj = Object.create(null);//let obj={
}
for (let [k,v] of strMap) {
obj[k] = v;
}
return obj;
}
const myMap = new Map()
.set('yes', true)
.set('no', false);
const obj=strMapToObj(myMap)
console.log(obj)// {
yes: true, no: false }

如果有非字符串的键名,那么这个键名会被转成字符串,再作为对象的键名。
(4)对象转为 Map
对象转为 Map 可以通过Object.entries()(ES6新增方法)。
let obj = {
"a":1, "b":2};
let map = new Map(Object.entries(obj));
此外,也可以自己实现一个转换函数。
function objToStrMap(obj) {
let strMap = new Map();
for (let k of Object.keys(obj)) {
strMap.set(k, obj[k]);
}
return strMap;
}
objToStrMap({
yes: true, no: false})
// Map {
"yes" => true, "no" => false}
(5)Map 转为 JSON
Map 转为 JSON 要区分两种情况。一种情况是,Map 的键名都是字符串,这时可以选择转为对象 JSON。
function strMapToJson(strMap) {
return JSON.stringify(strMapToObj(strMap));
}
let myMap = new Map().set('yes', true).set('no', false);
strMapToJson(myMap)
// '{"yes":true,"no":false}'
另一种情况是,Map 的键名有非字符串,这时可以选择转为数组 JSON。
function mapToArrayJson(map) {
return JSON.stringify([...map]);
}
let myMap = new Map().set(true, 7).set({
foo: 3}, ['abc']);
mapToArrayJson(myMap)
// '[[true,7],[{"foo":3},["abc"]]]'
(6)JSON 转为 Map
JSON 转为 Map,正常情况下,所有键名都是字符串。
function jsonToStrMap(jsonStr) {
return objToStrMap(JSON.parse(jsonStr));
}
jsonToStrMap('{"yes": true, "no": false}')
// Map {
'yes' => true, 'no' => false}
但是,有一种特殊情况,整个 JSON 就是一个数组,且每个数组成员本身,又是一个有两个成员的数组。这时,它可以一一对应地转为 Map。数组JSON转Map,这往往是 Map 转为数组 JSON 的逆操作。
function jsonToMap(jsonStr) {
return new Map(JSON.parse(jsonStr));
}
let jsonStr1='[[true, 7],[{"foo": 3},["abc"]]]';
jsonToMap(jsonStr1)
// Map {
true => 7, Object {
foo: 3} => ['abc']}
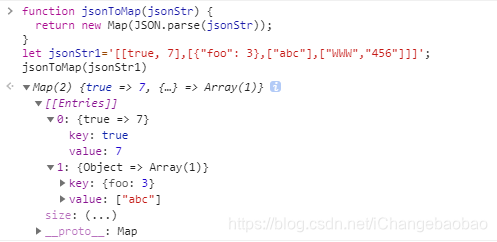
当数组JSON字符串不能一一对应时,落单的将不能设置到Map结构中
function jsonToMap(jsonStr) {
return new Map(JSON.parse(jsonStr));
}
let jsonStr1='[[true, 7],[{"foo": 3},["abc"],["WWW","456"]]]';
jsonToMap(jsonStr1)

上面JSON字符串中["WWW","456"]没有配对,所以在Map中并没有看到
function jsonToMap(jsonStr) {
return new Map(JSON.parse(jsonStr));
}
let jsonStr1='[[true, 7],[{"foo": 3},["abc"]],["WWW","456"]]';
jsonToMap(jsonStr1)
修改结构后,结果如下:

5.2 Set 和 Map 的区别(重点)
5.2.1 不同点:
1、定义不同
Set类似于数组,但是成员的值都是唯一的,没有重复的值。
Map类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
2、操作方法不同
Set 操作方法
Set.prototype.add(value):添加某个值,返回 Set 结构本身。Set.prototype.has(value):返回一个布尔值,表示该值是否为Set的成员。Set.prototype.delete(value):删除某个值,返回一个布尔值,表示删除是否成功。Set.prototype.clear():清除所有成员,没有返回值。
Map 操作方法
Map.prototype.set(key, value):Map设置某个值,返回当前的Map对象,因此可以采用链式写法。Map.prototype.get(key):读取key对应的键值,如果找不到key,返回undefinedMap.prototype.has(key):返回一个布尔值,表示某个键是否在当前 Map 对象之中。Map.prototype.delete(key):删除某个键,返回true。如果删除失败,返回falseMap.prototype.clear():清除所有成员,没有返回值
3、遍历方法不同
Set 遍历方法:Set 结构的实例有四个遍历方法,可以用于遍历成员。
Set.prototype.keys():返回键名的遍历器Set.prototype.values():返回键值的遍历器Set.prototype.entries():返回键值对的遍历器Set.prototype.forEach():使用回调函数遍历每个成员
Set 结构的实例默认可遍历,它的默认遍历器生成函数就是它的values方法。
--------------------------------------------分割线----------------------------------------------------
Map 遍历方法:Map 结构原生提供三个遍历器生成函数和一个遍历方法。
Map.prototype.keys():返回键名的遍历器。Map.prototype.values():返回键值的遍历器。Map.prototype.entries():返回所有成员的遍历器。Map.prototype.forEach():遍历 Map 的所有成员。
Map 结构的默认遍历器接口(Symbol.iterator属性),就是entries方法。
5.2.2 相同点:
1、size属性相同
Set.prototype.size:返回Set实例的成员总数。Map.prototype.size:返回 Map 结构的成员总数。
具体API :
原文链接: