第一步: 在VS code中运行打包命令
npm run build之后会生成一个dist文件

第二步:打开tomcat的webapps目录,将打包后的文件复制到这里
![]()
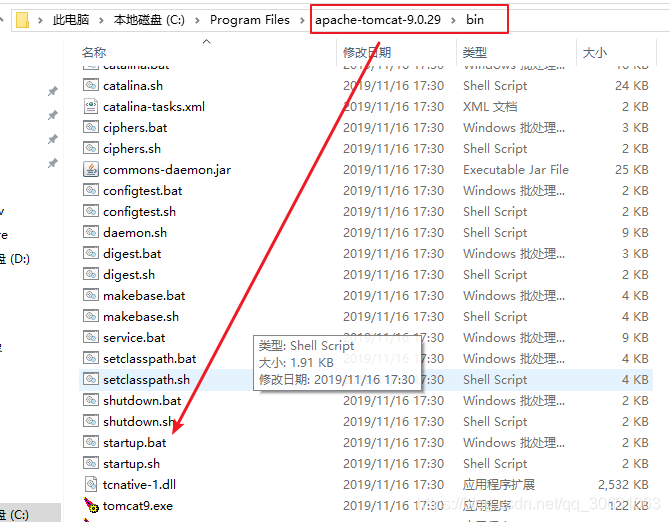
第三步:启动tomcat(双击startup.bat)

启动之后一般tomcat的默认的路径是localhost:8080 我们可以直接通过这个地址打开tomcat
但是我个人在前期修改了tomcat的端口号,我直接通过8080就无法直接访问了,我们来配置文件中查看一下自己的tomcat端口号
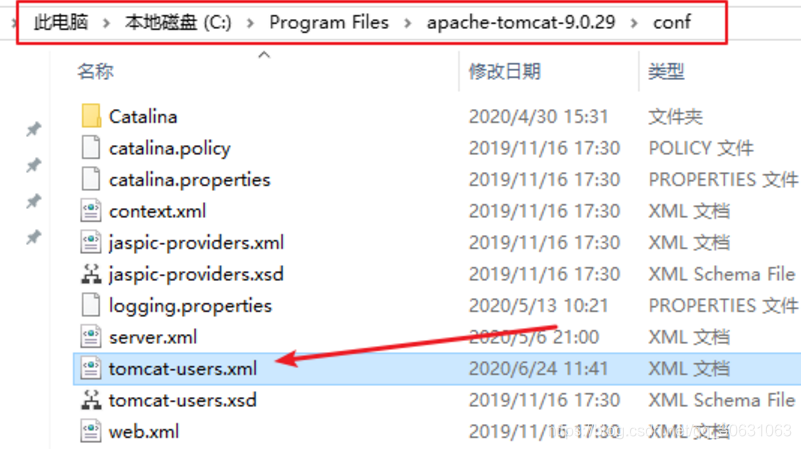
C:\Program Files\apache-tomcat-9.0.29\conf\server.xml

然后进入之后就可看到下面的页面:

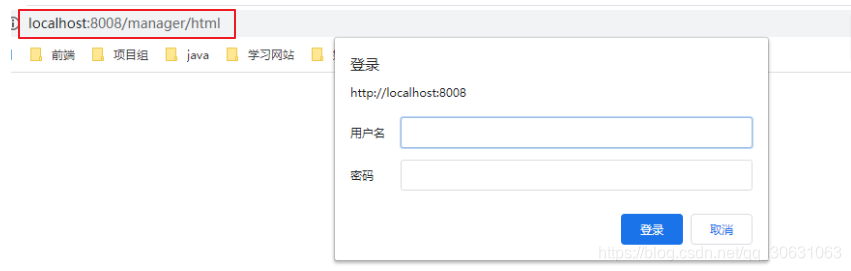
然后我们点击 Manager App 但是奇怪的是你会发现下面一个现象: “需要输入账户密码"

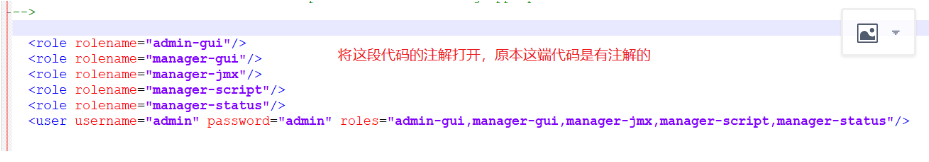
这说明我们需要在配置文件中加入我们的账户和密码


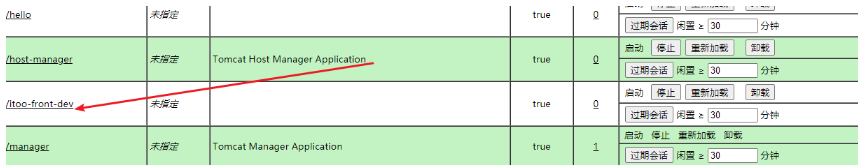
保存文件,重启tomcat,我们可以直接输入 admin admin 即可进入项目管理界面看到我们刚刚复制进来的项目名字:

直接点击文件名,即可进入系统:
注: 查看部分接口是否可以正常走通,若正常走通说明我们打包的项目无措