前言:
从你一个本地的html文件到一个github https可访问的 https://hollowshun.github.io/wh/pc/index.html 页面。
1.前提有github,没有的注册一个(基本操作和gitlab,gitee,差不多一样)
2.你有一个html,或一个项目,或自己写的一个demo。
准备完成进入正题
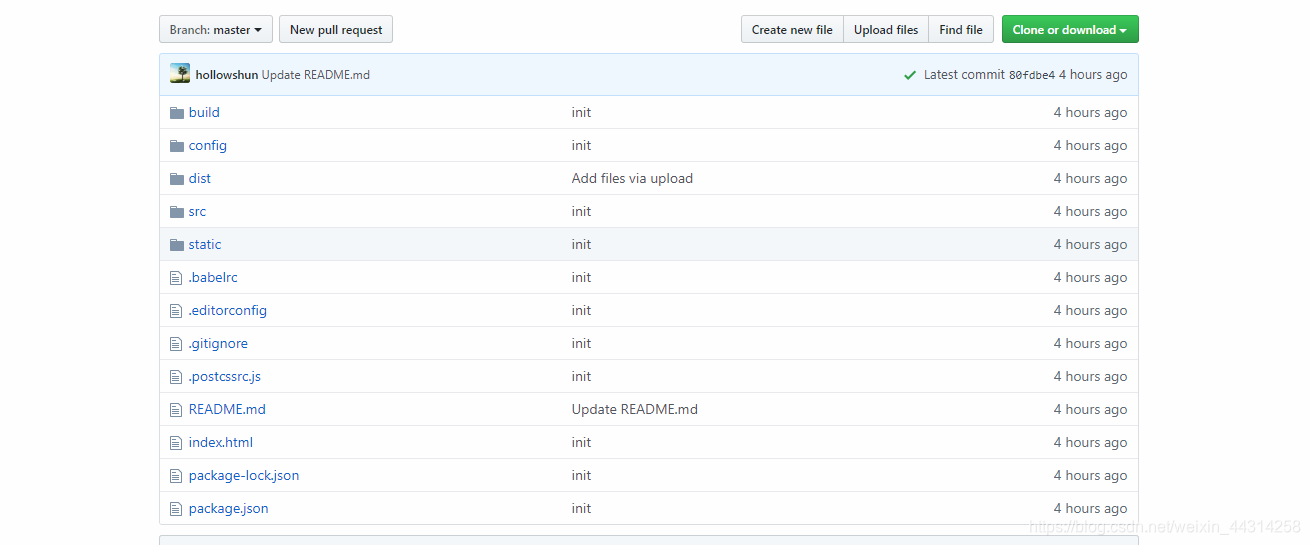
我有一个自己写的demo,先看下我的项目文件目录

没错,就是一个简单的vue搭建的一个通用的官网外壳。下面就来实现怎么用https://xxxl这个地址来访问这个demo。简单暴力,几步搞定,保证一看就会,一试就废(那是不可能的)
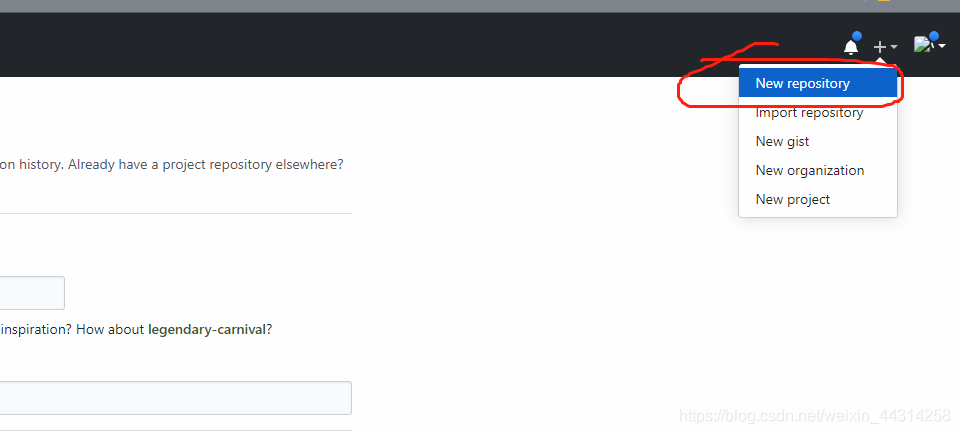
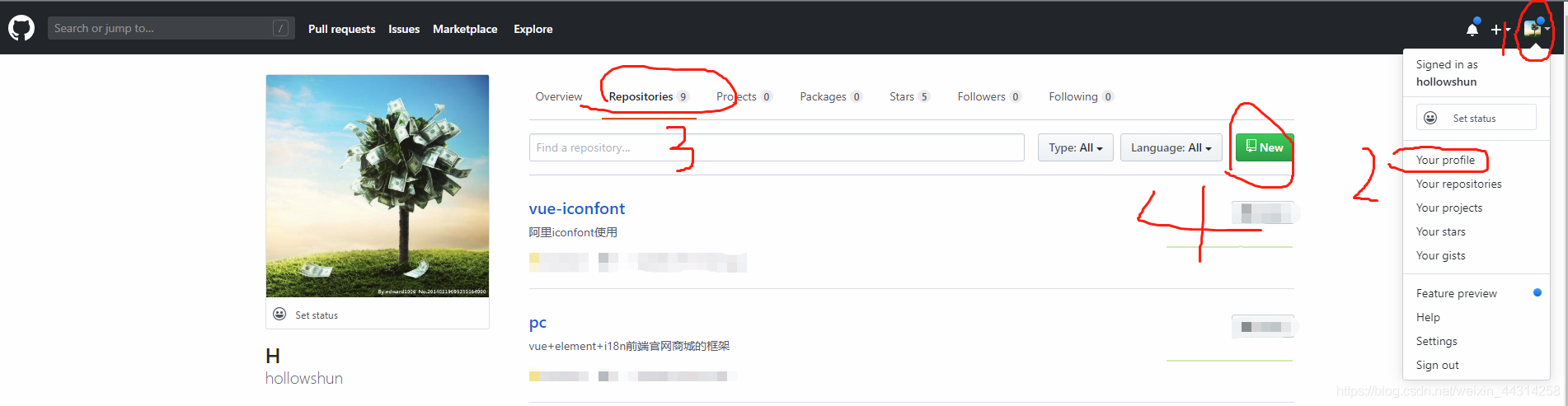
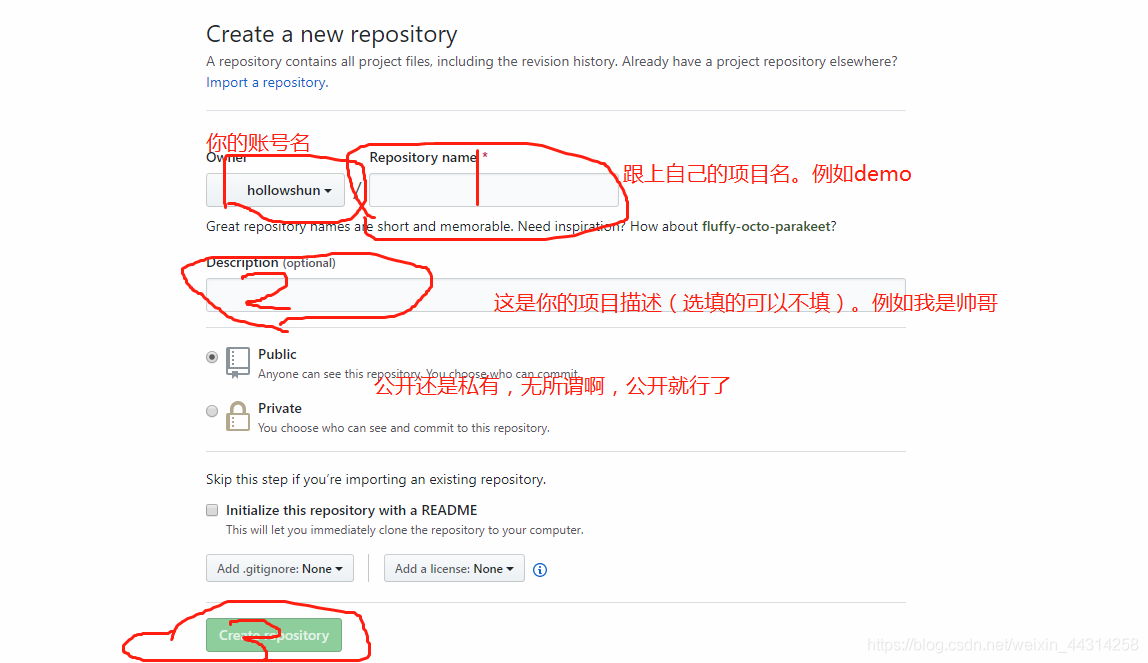
一、打开登录到github上新建一个project
或者(1、2、3、4)新建一个project

二、点击new会看到(然后1、2、3)就行了。(看不懂可以翻译的啊๑乛◡乛๑)

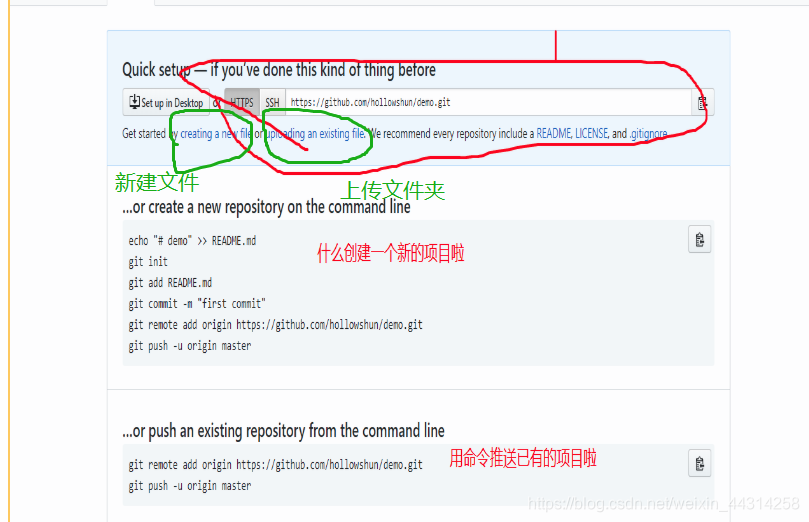
(2.5)、创建成功,可以看到新建文件夹和长传文件夹,有现成的项目dist文件或者index.html直接点击上传文件,拖进去就行,如下图。然后看步奏6,没有现成项目,看步奏3(vue项目为例)

扫描二维码关注公众号,回复:
12654483 查看本文章



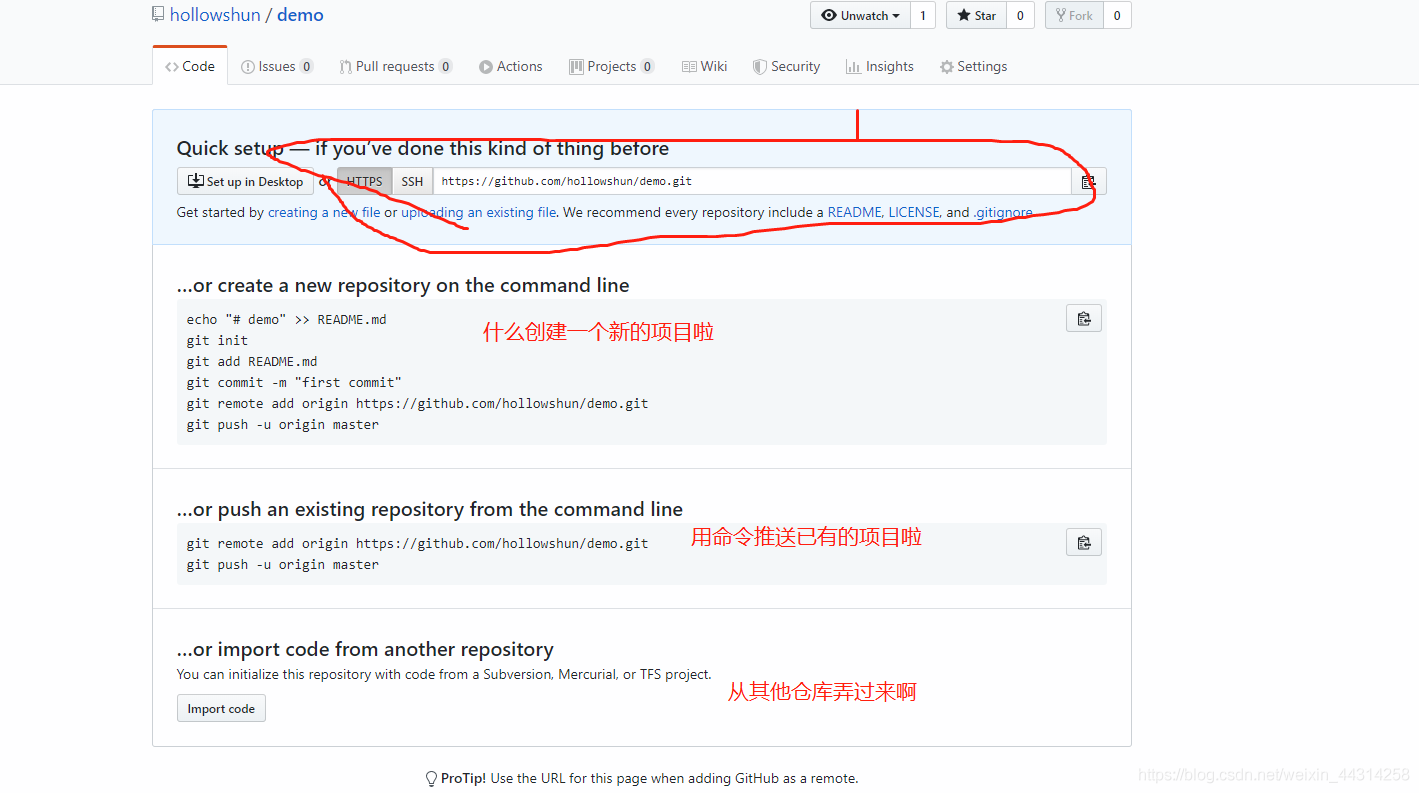
3、创建成功,可以看到一个熟悉的地址,没错git clone 它,当然下面有不同的方式,有现成的项目可以直接导入,迁移过来等,咱没有,就clone了
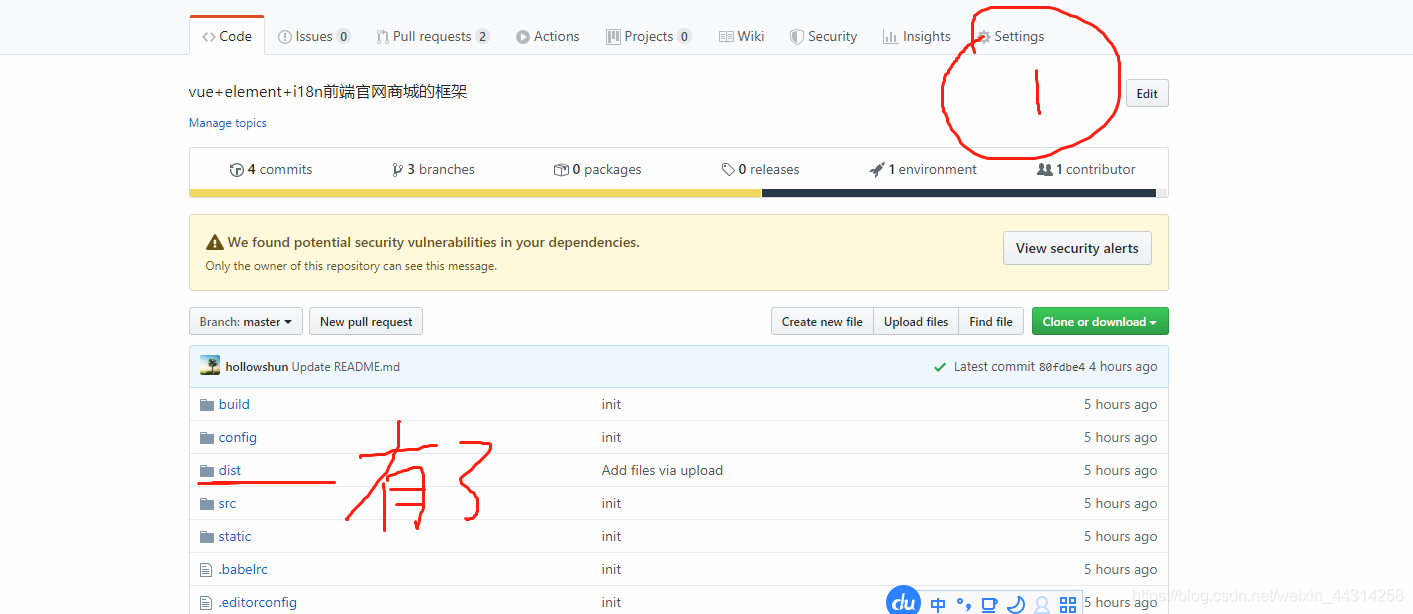
4、然后你就去写你的项目啦,你去init一个vue项目,写完执行 git add . git commit -m "啦啦啦" git push origin master,顺便在npm run build 一下(等会要访问打包后的index.html)。至此你会看到,图一那样,你的项目就上传到github上了。
5、先在本地打开你的dist里的index.html,看看在浏览器中能不能打开,正常运行,不能的话明你打包错了,请移步到
https://blog.csdn.net/weixin_44314258/article/details/103491418
改下你的打包路径,确保本地dist里的index.html能在浏览器中打开
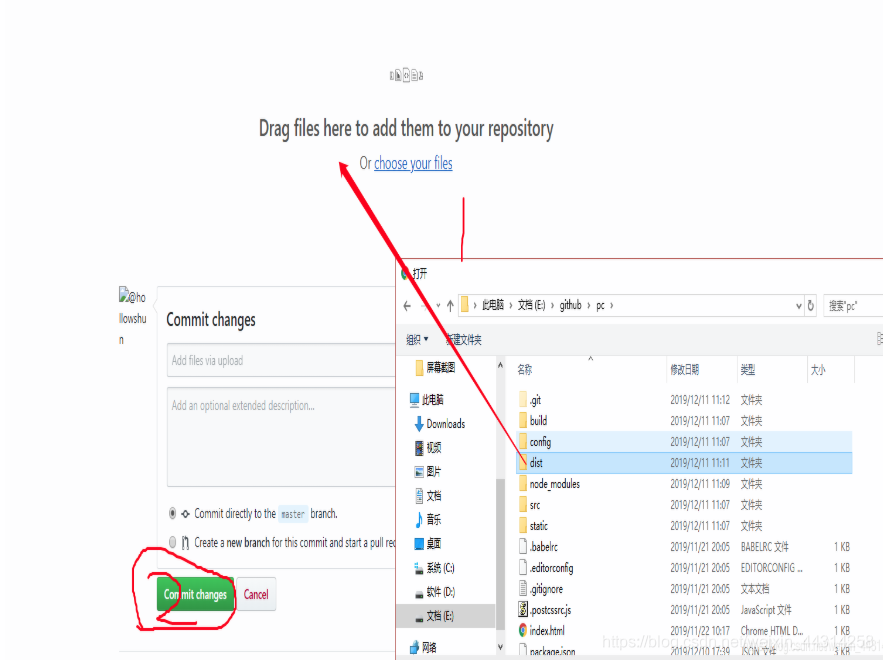
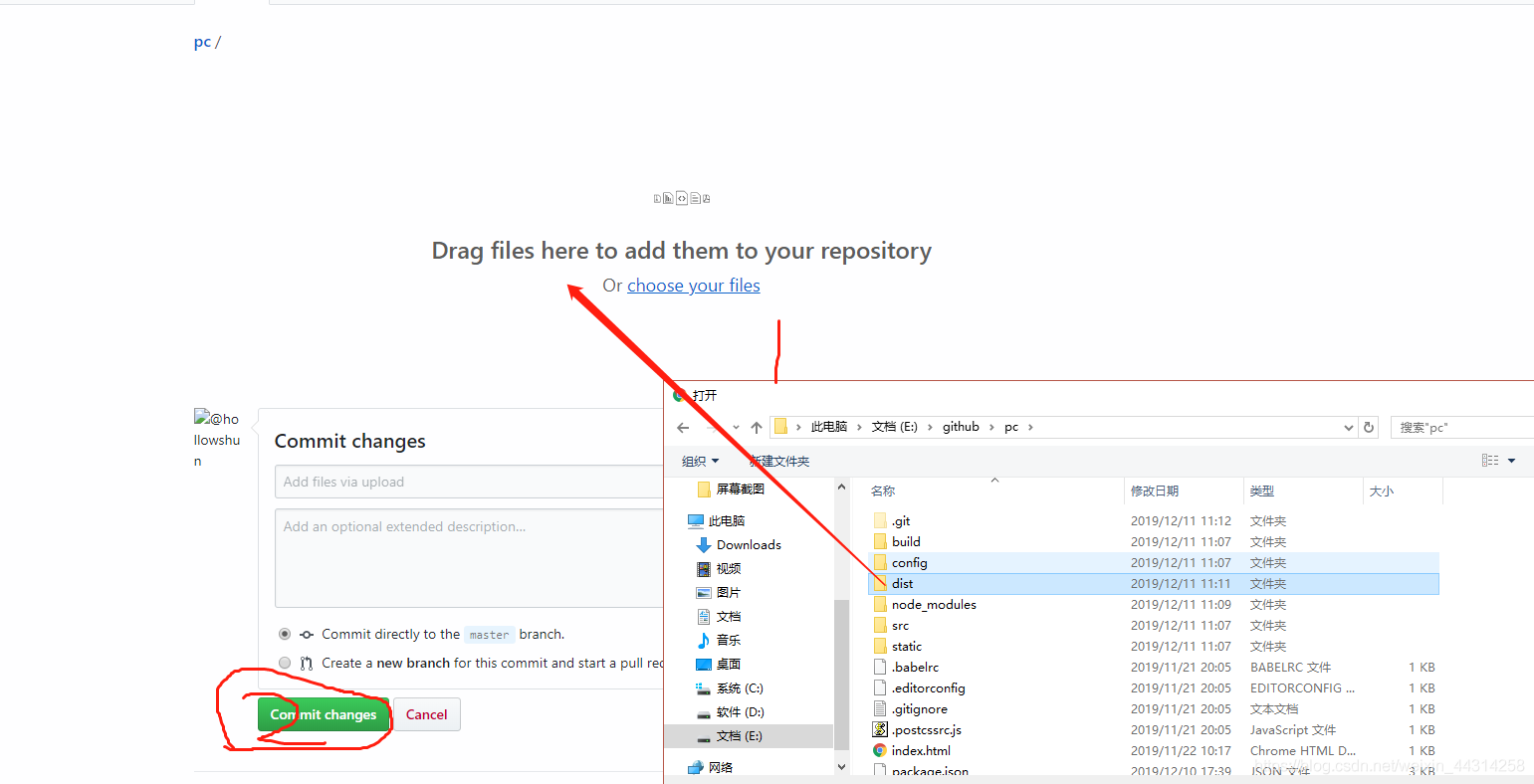
6、这时你仓库里是不会有dist文件的,这是单独上传的,push是不会push打包文件的,要单独上传dist文件

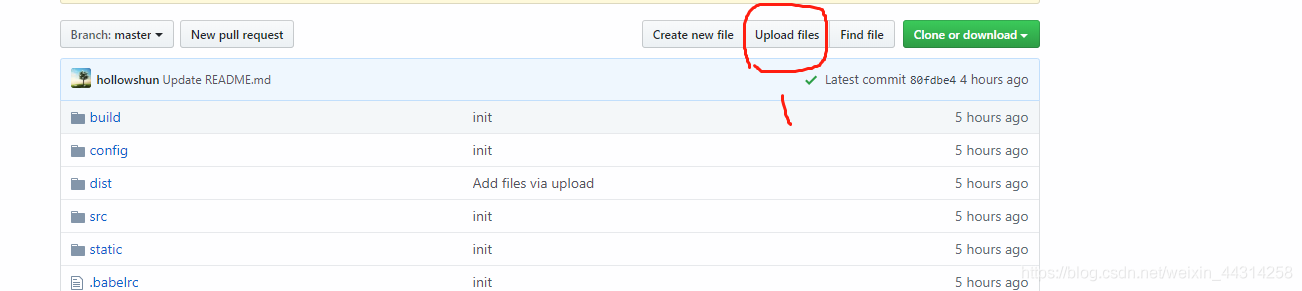
现成的upload files点击一下,直接把刚刚build的dist文件拖进去就行了,然后点击commit确认就行了,这个时候你就发现有仓库里dist文件了

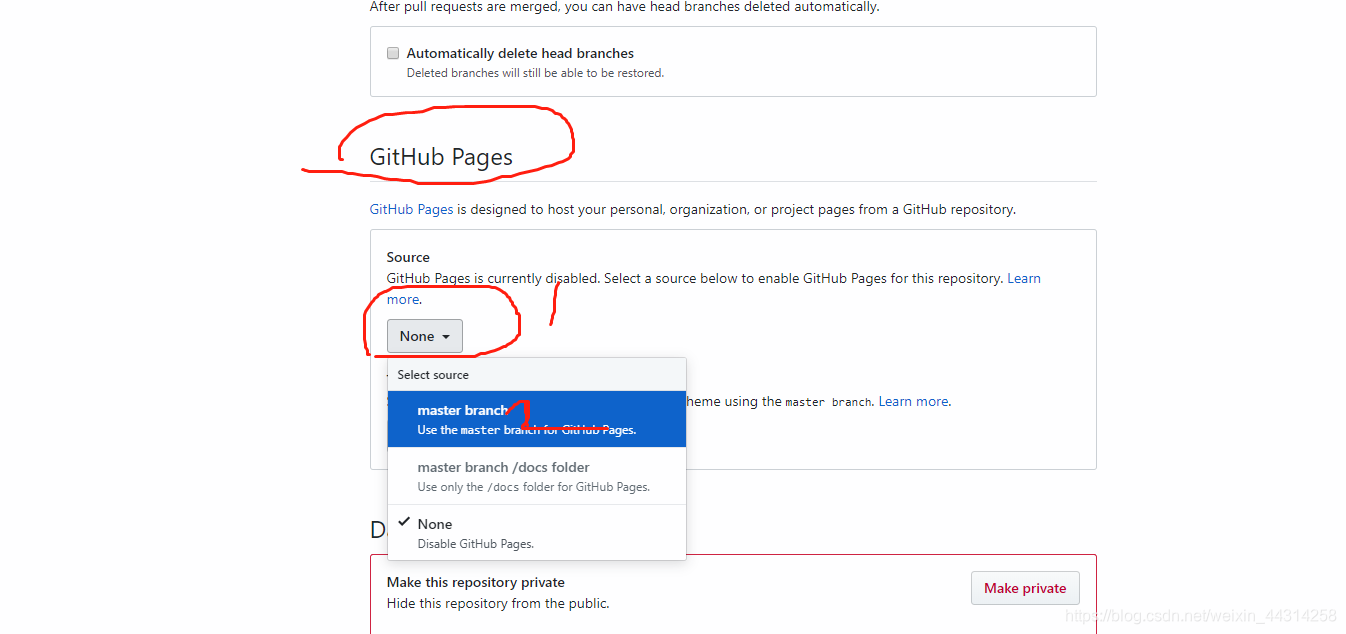
6、点击settings后往下滑
找到 下图,选择你的页面,none改成master分支

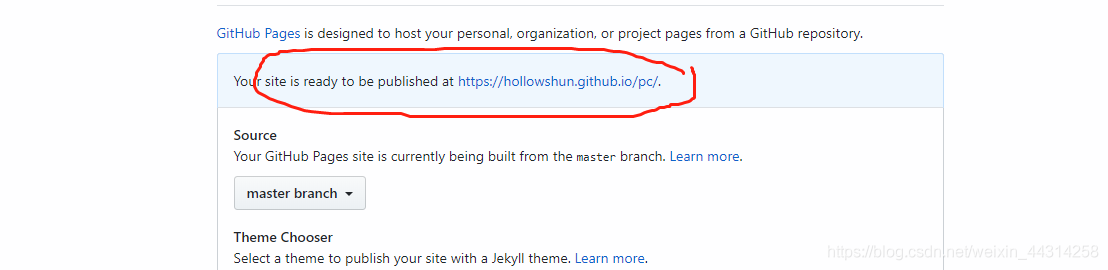
等刷新好再回来一看,说你的项目已经发布到 (一个链接 )上了,

点击链接进去,显示空白,哈哈,这次不是打包出错,因为这只是你的项目的地址,后面加上你的dist/index.html,再进去就好了。