一、封装组件
作为入门,这是一个非常简单的demo,但核心的接收使用者的输入@Input(),以及返回数据给使用者@Output()都实现了,所以有一定的借鉴意义。
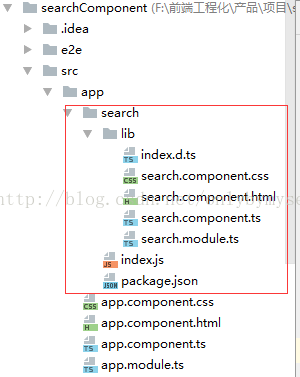
目录结构:(部分目录不是框架中自动生成,二是后期添加,按照步骤进行即可。)
具体代码:
html:(search.component.html)
<input type="text" class="form-control"
#info placeholder="{
{information}}" >
<button type="button" class="btn btn-default"
(click)="query(info.value);">查询</button>
css:(search.component.css)
.form-control{
float: left;
width: 70%;
}
.btn btn-default{
background-color: #41ABE9;
}
import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
@Input() information: string;
@Input() url: string;
dataUrl: string;
@Output() editData = new EventEmitter<any>();
constructor() { }
ngOnInit() {
}
query(info: string) {
this.dataUrl = this.url + '/' + info;
this.editData.emit(this.dataUrl);
}
}@Output是输出。即引用组件化的人可以拿到editData的返回值。
扫描二维码关注公众号,回复:
11939097 查看本文章


module:(search.module.ts)
import {SearchComponent} from './search.component' ;
import {CommonModule} from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
SearchComponent
],
imports: [
CommonModule,
FormsModule,
HttpModule,
],
providers: [],
exports: [SearchComponent],
})
export class SearchModule { }
至此组件完成,可以通过在app.component.html中引入如下看看效果:
<h1>
{
{information}}
{
{dataUrl}}
</h1>
<div style="width: 300px;padding-left: 5px">
<app-search [information]="information" [url]="url" (editData)="query($event)"></app-search>
</div>对应app.component.ts中需要定义:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '输入班级名称';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
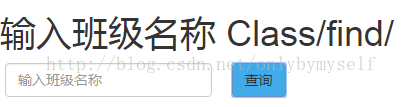
}点击查询后效果如:
二、发布,供大家引用
1、注册npm账号:
地址:https://www.npmjs.com
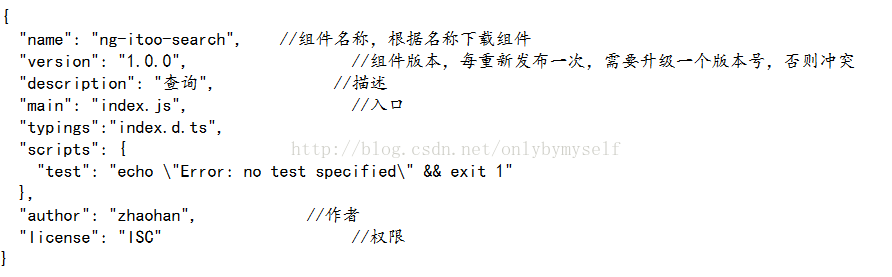
2、手动或者命令创建package.json文件
内容包括:
3、手动或命令创建index.js文件
在添加内容前,我们调整组件的目录结构,如最上图所示,这是规范的目录结构,调整好后,添加index.js内容:
export * from './lib/search.module';4、手动或命令创建index.d.ts文件
export {SearchModule} from './search.module';5、Ctrl+Shift+右击(在search组件目录下)
运行:npm login
输入账号、密码、邮箱
登录成功后:运行npm publish
至此发布完成。
三、引用者调用:
1、Ctrl+Shift+右击(项目根目录)
cnpm install ng-itoo-search
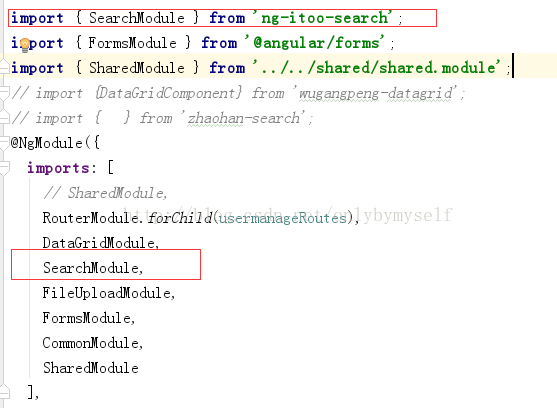
2、引入到项目中
自己的Module中
3、自己的Html中:
<app-search [information]="information" [url]="url " (editData)="query($event)"></app-search>
注意:
框中的url和ts中保持一致即可,并非必须写url,自己定义。
OK,现在完整的一个组件就开发、发布完成了。这样就可以让其他开发人员引用了。通过这样的封装,既可以实现代码的复用,又会减少项目打包的体积......是Angular的一大优点。