1.什么是web?

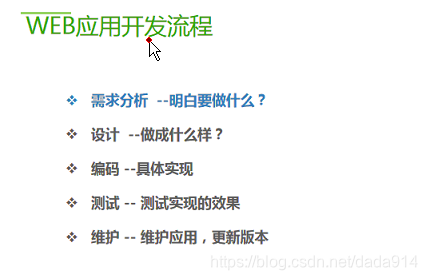
2.web开发流程

- 需求分析
-
了解客户需求,产出文档:需求分析文档(功能分析、功能的业务流程、功能实现的页面流程。)
-
分析出有多少张页面?
-
产出项目的线框图
-
产出低保真的原型图
-
产出高保真的原型图(近似真实项目界面)
-
给客户看,客户确定满意度。

2.设计
- 根据原型图或线框图,UI做效果图的设计;
- 后端人员给功能和业务流程,设计数据库。
- 前端可以思考项目工程架构。技术栈的选择。制定项目开发标准。
3.编码
- 前端根据需求分析文档和UI的效果图,就可以写页面;
- 后台就可以写服务器代码和数据库代码。
4.测试
- 开发环境的测试=生产环境的测试;
5.维护
- 测试无bug后,就交给客户或运营部去实施网站运维。
- 在运营中,如果发现要改变需求,重新去进行前四步。
3.网站分类


4.网站的功能
功能是一种直接分析出来应该有什么功能,功能在业务中,是存在数据的操作,如登录时,进行查询用户是否存在,如果存在就成功登录。功能会和后台的数据交互,实现增删改查。
功能:在网页上是可见的,因为网页是功能的载体。必须在页面中显示出这些功能的入口和出口,以及业务流程的展示过程。
通过分析功能的业务流程,就可以分析出多少张页面,以及页面该展示哪些内容,和展示的方式。
最终根据分析,绘制原型图。
5.网页的布局和内容

6.PS基础及切片
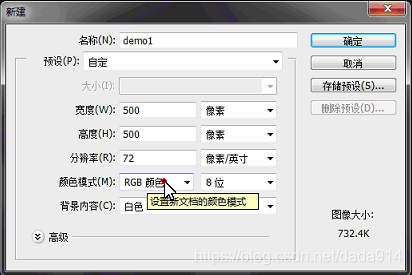
1.新建(网页只支持RGB颜色)

设计源文件的默认格式:.psd(具有图层的管理功能)
RGB颜色: Red,green,blue 三原色;
2.抠图
磁性套索工具(选择频率大小控制锚点)进行边框勾勒,修改选区,套索工具:shift+,Alt-所需要修改的区域,Ctrl+J:选区中的内容,保存到新图层;
3.切片
打开需要切片的psd原件,然后显示需要切片的图层,隐藏其余图层,选择左边工具栏切片工具内的切片工具选项,开始切片。选择切好的图片,右键“编辑切片选项”,给它重命名;选择文件菜单下的“存储为web所用格式”,选择对应的格式后,点击存储(注意存储名字不能为中文)。
4.常用的3种网页文件格式
.jpg:一般用于照片、高清大图,可以存储更多色彩;
.png:常用的图片都可以是png,存储的色彩数量比jpg少, 背景支持透明;
.gif:背景透明、动图。