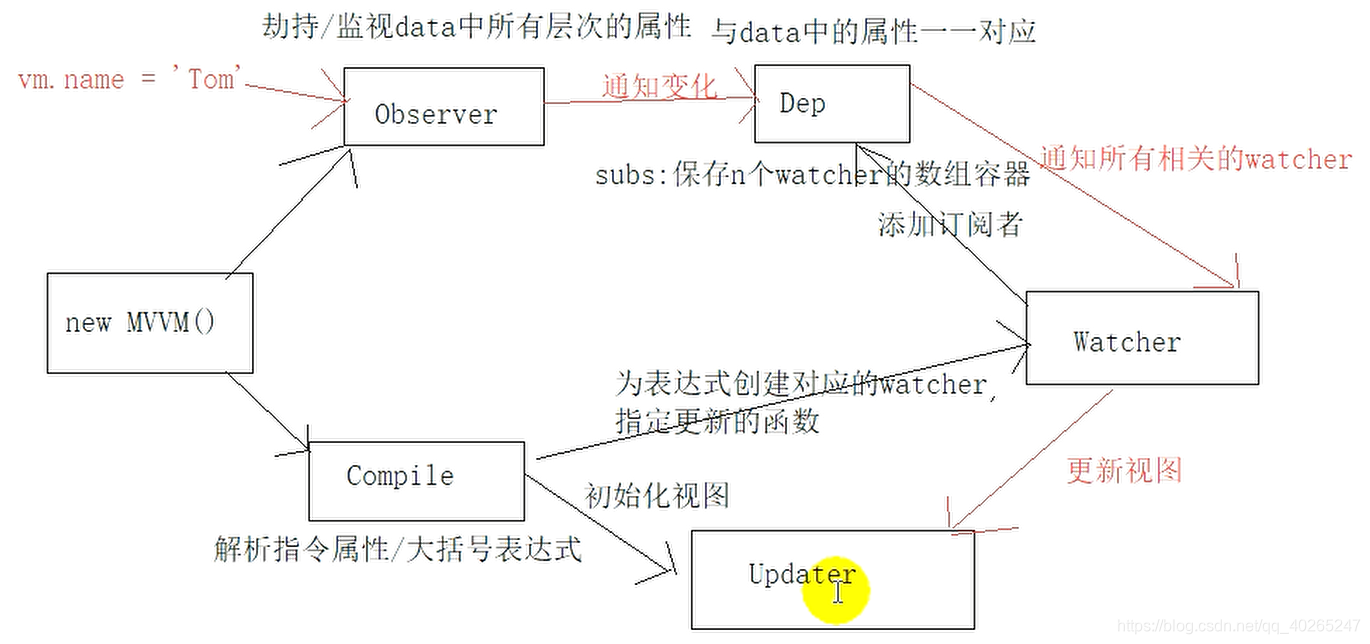
流程总览
对Vue实例中的属性实现数据代理–>利用observer对象并监视其变化–风吹草动–>代理至me._data[key] = newVal;(注意此时只没有更新)–>触发observer中的set方法–_data数据更新为新值–>notify对应属性的watcher --> 执行其回调函数更新视图
/*
相关于Vue的构造函数
*/
function MVVM(options) {
this.$options = options; // 将选项对象保存到vm
var data = this._data = this.$options.data; // 将data对象保存到vm和data变量中
var me = this; //将vm保存在me变量中
Object.keys(data).forEach(function (key) {
//遍历data中所有属性
//1. 对指定属性实现代理
me._proxy(key);
});
//2. 对data进行监视
observe(data, this);
//3. 创建一个用来编译模板的compile对象
this.$compile = new Compile(options.el || document.body, this)
}
数据代理
1.通过一个对象代理对另一个对象中属性的操作(读/写)
2.通过vm对象来代理data对象中所有属性的操作
3.好处: 更方便的操作data中的数据
4.基本实现流程
1). 通过Object.defineProperty()给vm添加与data对象的属性对应的属性描述符
2). 所有添加的属性都包含getter/setter
3). 在getter/setter内部去操作data中对应的属性数据
利用构造函数进行实例化,const vm = new Vue(参数),参数中data项是保存在_data中。用vm.name代理vm._data.name读写操作
实现:
MVVM.prototype = {
//MVVM的原型 也就相当于类
$watch: function (key, cb, options) {
new Watcher(this, key, cb);
},
// 对指定属性实现代理
_proxy: function (key) {
var me = this; // 保存vm
// 给vm添加指定属性名的属性(使用属性描述)
Object.defineProperty(me, key, {
configurable: false, // 不能再重新定义
enumerable: true, // 可以枚举
get: function proxyGetter() {
// 当通过vm.name读取属性值时自动调用
return me._data[key]; // 读取data中对应属性值返回(实现代理读操作)
},
set: function proxySetter(newVal) {
// 当通过vm.name = 'xxx'时自动调用
me._data[key] = newVal; // 将最新的值保存到data中对应的属性上(实现代理写操作)
}
});
}
};
模板解析
基本流程:
1.将el的所有子节点取出, 添加到一个新建的文档fragment对象中
node2Fragment: function (el) {
var fragment = document.createDocumentFragment(),
child;
// 将原生节点取出到fragment PS:一个节点只能同时有一个父节点
while (child = el.firstChild) {
fragment.appendChild(child);
}
return fragment;
}
2.对fragment中的所有层次子节点递归进行编译解析处理
-对表达式文本节点进行解析:textNode.textContent = value
①根据正则对象var reg = /\{
\{
(.*)\}\}/;匹配出的大括号表达式字符串: 子匹配/RegExp.$1 (.*)是子匹配,匹配结果放RegExp.$1
②从data中取出表达式对应的属性值
③将属性值设置为文本节点的textContent
-对元素节点的指令属性进行解析:解析完指令都被移除,页面审查看不到
(1)一般指令解析
①得到指令名和指令值(表达式)
②从data中根据表达式得到对应的值
③根据指令名确定需要操作元素节点的什么属性
v-text---textContent属性; v-html---innerHTML属性; v-class--className属性
④将得到的表达式的值设置到对应的属性上
⑤移除元素的指令属性
(2)事件指令解析
①从指令名v-on:click="test"中取出事件名click
②根据指令的值(表达式)test,从methods中得到对应的事件处理函数对象
③给当前元素节点绑定指定事件名和回调函数的dom事件监听 elementNode.addEventListener(事件名, 回调函数.bind(vm))
④指令解析完后, 移除此指令属性
3.将解析后的fragment添加到el中显示
PS:事件指令解析最终绑定监听:
// 绑定指定事件名和回调函数的DOM事件监听, 将回调函数中的this强制绑定为vm
node.addEventListener(eventType, fn.bind(vm), false);
非事件指令解析会绑定一个Watcher
bind: function (node, vm, exp, dir) {
/*实现初始化显示*/
// 根据指令名(text)得到对应的更新节点函数
var updaterFn = updater[dir + 'Updater'];
// 如果存在调用来更新节点
updaterFn && updaterFn(node, this._getVMVal(vm, exp));
// 创建表达式对应的watcher对象
new Watcher(vm, exp, function (value, oldValue) {
/*更新界面*/
// 当对应的属性值发生了变化时, 自动调用, 更新对应的节点
updaterFn && updaterFn(node, value, oldValue);
});
数据绑定
1.数据绑定(model==>View):
1). 一旦更新了data中的某个属性数据, 所有界面上直接使用或间接使用了此属性的节点都会更新(更新)
2.数据劫持
1). 数据劫持是vue中用来实现数据绑定的一种技术
2). 基本思想: 通过defineProperty()来监视data中所有属性(任意层次)数据的变化, 一旦变化就去更新界面
3.四个重要对象
1). Observer
* 用来对data所有属性数据进行劫持的构造函数
* 给data中所有属性重新定义属性描述(get/set)
* 为data中的每个属性创建对应的dep对象
2). Dep(Depend)
* data中的每个属性(所有层次)都对应一个dep对象
* 创建的时机:
* 在初始化define data中各个属性时创建对应的dep对象
* 在data中的某个属性值被设置为新的对象时
* 对象的结构
{
id, // 每个dep都有一个唯一的id
subs //包含n个对应watcher的数组(subscribes的简写)
}
* subs属性说明
* 当一个watcher被创建时, 内部会将当前watcher对象添加到对应的dep对象的subs中
* 当此data属性的值发生改变时, 所有subs中的watcher都会收到更新的通知, 从而最终更新对应的界面
3). Compile
* 用来解析模板页面的对象的构造函数(一个实例)
* 利用compile对象解析模板页面
* 每解析一个表达式(非事件指令)都会创建一个对应的watcher对象, 并建立watcher与dep的关系
* complie与watcher关系: 一对多的关系
4). Watcher
* 模板中每个非事件指令或表达式都对应一个watcher对象
* 监视当前表达式数据的变化
* 创建的时机: 在初始化编译模板时
* 对象的组成
{
vm, //vm对象
exp, //对应指令的表达式
cb, //当表达式所对应的数据发生改变的回调函数
value, //表达式当前的值
depIds //表达式中各级属性所对应的dep对象的集合对象
//属性名为dep的id, 属性值为dep
}
5). 总结: dep与watcher的关系: 多对多
* 一个data中的属性对应对应一个dep, 一个dep中可能包含多个watcher(模板中有几个表达式使用到了属性)
* 模板中一个非事件表达式对应一个watcher, 一个watcher中可能包含多个dep(表达式中包含了几个data属性 如a.b)
* 数据绑定使用到2个核心技术
* defineProperty()
* 消息订阅与发布
4.双向数据绑定
1). 双向数据绑定是建立在单向数据绑定(model==>View)的基础之上的
2). 双向数据绑定的实现流程:
* 在解析v-model指令时, 给当前元素添加input监听
* 当input的value发生改变时, 将最新的值赋值给当前表达式所对应的data属性

new Vue()实例化会对_data中属性进行数据代理->Observer对象通过数据劫持给每个属性创建一个身份id唯一的Dep,并添加set/get方法
defineReactive: function(data, key, val) {
// 创建与当前属性对应的dep对象
var dep = new Dep();
// 间接递归调用实现对data中所有层次属性的劫持
var childObj = observe(val);
// 给data重新定义属性(添加set/get) 操作_data时触发
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function() {
// 建立dep与watcher的关系
if (Dep.target) {
dep.depend();
}
// 返回属性值
return val;
},
set: function(newVal) {
if (newVal === val) {
return;
}
val = newVal;
// 新的值是object的话,进行监听
childObj = observe(newVal);
// 通过dep
dep.notify();
}
});
}
属性监视定义完事->Compile对象中进行模板解析初始化视图,并给非指令解析指令添加对应表达式的Watcher对象->实例化Watcher对象时调用自身get()>getVMVal()
getVMVal: function () {
var exp = this.exp.split('.'); //这造就一Wathcher可以对应多个Observer
var val = this.vm._data;
exp.forEach(function (k) {
val = val[k]; //取_data的数据,触发Observer中的get方法
});
return val;
}
-> 放入对应属性的Dep对象的subs数组中

更新:Vue视图中被监听属性的值发生改变即数据代理的set方法被触发->me._data[key] = newVal; -> 触发Observer中的set方法->更改为新值并notify该属性对象Dep的subs数组中所有的Watcher->执行其当初定义的回调函数-> 更新视图(将node的属性node.textContent;node.innerHTML;node.className;node.value等赋值为新值)
notify: function() {
// 通知所有相关的watcher(一个订阅者)
this.subs.forEach(function(sub) {
sub.update();
});
}
PS:有点像观察者
附录
1.[].slice.call(lis): 将伪数组转换为真数组 //call是为lis分配另一个对象的方法[].slice
2.node.nodeType: 得到节点类型 元素节点:1 属性节点:2 文本节点:3
3.Object.defineProperty(obj, propertyName, {}): 给对象添加/修改属性(指定描述符)
configurable: true/false 是否可以重新define
enumerable: true/false 是否可以枚举(for..in / keys())
value: 指定初始值
writable: true/false value是否可以修改存取(访问)描述符
get: 函数, 用来得到当前属性值
set: 函数, 用来监视当前属性值的变化
4.Object.keys(obj): 得到对象自身可枚举的属性名的数组
5.DocumentFragment: 文档碎片(高效批量更新多个节点)
var fragment = document.createDocumentFragment()
6.obj.hasOwnProperty(prop): 判断prop是否是obj自身的属性
PS:
document: 对应显示的页面, 包含n个elment 一旦更新document内部的某个元素界面更新
documentFragment: 内存中保存n个element的容器对象(不与界面关联), 如果更新framgnet中的某个element, 界面不变
.children() 只包含元素节点
.childNodes() 所有子节点(包含换行符文本节点)