上一篇文章讲了移动端的自适应,那么接下来我们移动端常见的上拉加载内容是怎么写的呢?下面我将叙述我的一种方法。
可能大家到百度去搜上拉刷新就会出来一堆zepto,iscroll这些插件等等,一点进去看就懵逼了,原来是啥呀?哥,咱总不能一直靠别人的插件生存吧。
ok,进入正题。
首先:
咱们这个所谓的上拉刷新会用到这么几个概念:scrollTop,scrollHeight和clientHeight。当然还有其他的什么scrollleft等等,这些事必须烂熟于心的,如果这些都没搞清楚的小童鞋就自己去百度吧。
那么怎么样才能让咱们的js知道我们当前页面的东西看完了要加载内容了呢?
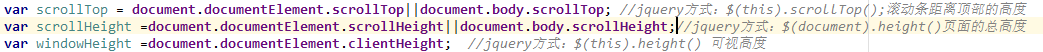
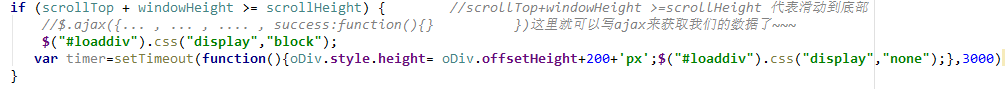
其实js语法很简单,如图:
首先我们得到要用到的三个变量:
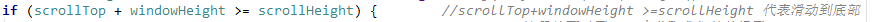
再来就是写触发加载的条件了:
这样咱们的触发条件就ok了,但本人是一个强迫症,人家网站加载都有提示呢,比如正在加载呀或者直接放一个canvas动画呀等等,所以咱怎么能少?不行,得弄一个
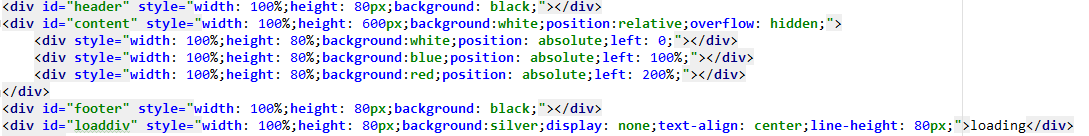
首先我的布局是这样的:
布局效果图:
这里我就采用了上一篇自适应当中说到的流式布局,应为只是为了做测试嘛。
ok看到最下面那个div没?,咱们先让他隐藏(说到隐藏,可能大家知道还有一个属性叫visibility,为啥不用它呢?因为visibility虽然会让元素隐藏,但是还是存在于dom中的,这是一个小细节,给大家提一下),然后当触发我们加载条件的时候让他显示:
铛铛,是不是感觉还可以呀,这里因为只是个测试demo,所以做的简单,其实用canvas画一个加载效果是最好的。
然后触发条件后肯定就是利用ajax拿数据然后显示出来啦,顺便再把这个loaddiv隐藏掉就ok了:
这里加timeout是为了模仿咱们从后台取数据的一个时间延迟哈。然后因为懒得放在服务器上运行,嘻嘻,就直接让咱们的内容高度+200,就代表内容出来了。
到这里呢,这个上拉加载内容就说的差不多了,过几天再更新一篇webapp常见的侧滑功能吧。