背景:
项目的移动端需要弄一个上滑加载更多的效果,达到分页效果。。
我的第一想法去网上找个插件直接弄上,想法是好的,现实是残酷的。。网上找的不是乱七八糟的
就是一些有名的插件太大了,我一个小功能显得太臃肿。。而且关键页面早就弄好了,用上插件各种
不兼容,重新调页面那就工程太大了。所以自己写个简单上滑。。
原理:
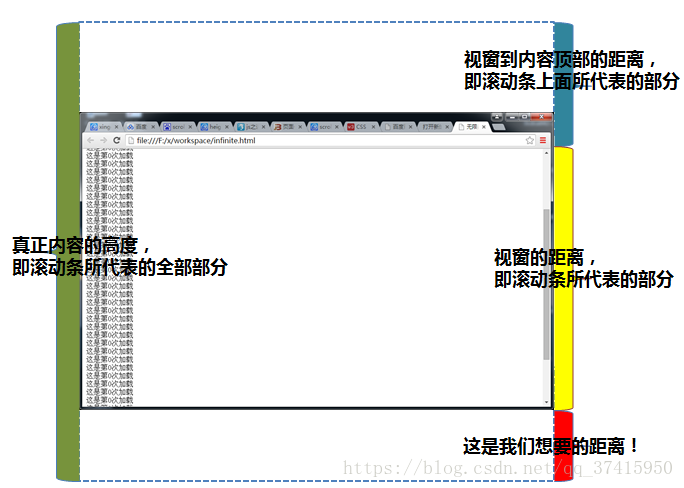
scrollHeight即真实内容的高度;
clientHeight比较好理解,是视窗的高度,就是我们在浏览器中所能看到内容的高度;
scrollTop是视窗上面隐藏掉的部分。
1 如果真实的内容比视窗高度小,则一直加载到超过视窗,
2 如果上滑红色部分没有了 那不就是到底部了么???(最直接的判断不就是 :scrollTop+可视部分(设备高度)==文档(真是高度))
就是滑到了底部了。
代码:
<script > /*第一种*/ $(function(){ $(window).scroll(function(){ var scrollH = document.documentElement.scrollHeight; var clientH = document.documentElement.clientHeight; if (scrollH == (document.documentElement.scrollTop | document.body.scrollTop) + clientH){ //加载新数据 alert("加载新数据"); } }); }); /*第二中 */ //获取当前浏览器中的滚动事件 $(window).off("scroll").on("scroll", function () { var scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight; //获取当前浏览器的滚动条高度 if (scrollHeight <= ($(window).scrollTop() + $(window).height())) { //判断当前浏览器滚动条高度是否已到达浏览器底部,如果到达底部加载下一页数据信息 $("#loadingImg").css('visibility','visible'); setTimeout(function () { //模拟ajax for(m=0;m<5;m++){ $(".order-list").append(appendStr); } },1000) } }); </script>样式和业务逻辑自己写下吧。。。。职场小白有错欢迎指出 谢谢