HTML部分:
<div id="box1" class="box1" ondragover="dragOver(event)" ondrop="drop(event)"></div>
<div id="box2" class="box2" ondragover="dragOver(event)" ondrop="drop(event)">
<img id="img" src="1.jpg" width="400px" ondragstart="dragStart(event)" draggable="true"/>
</div>CSS样式表部分:
*{
margin: 0px;
padding: 0px;
}
div{
height: 400px;
width: 400px;
float: left;
}
.box1{
background-color: grey;
}
.box2{
background-color: lightblue;
}JS部分:
function dragStart(e) {
e.dataTransfer.setData("id",e.target.id);//将img的id写入
}
function dragOver(e) {
e.preventDefault();//阻止拖拽结束的浏览器默认行为,默认行为会把文件作为链接打开。
}
function drop(e) {
var id = e.dataTransfer.getData("id");//得到img的id
var img = document.getElementById(id);//通过id得到img
var div = document.getElementById(e.target.id);//通过拖拽的目标的id得到要放入的div
div.appendChild(img);//将img加入div
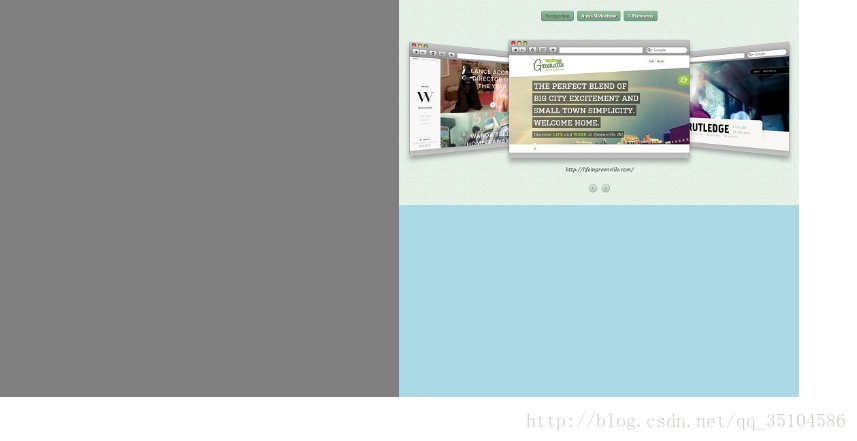
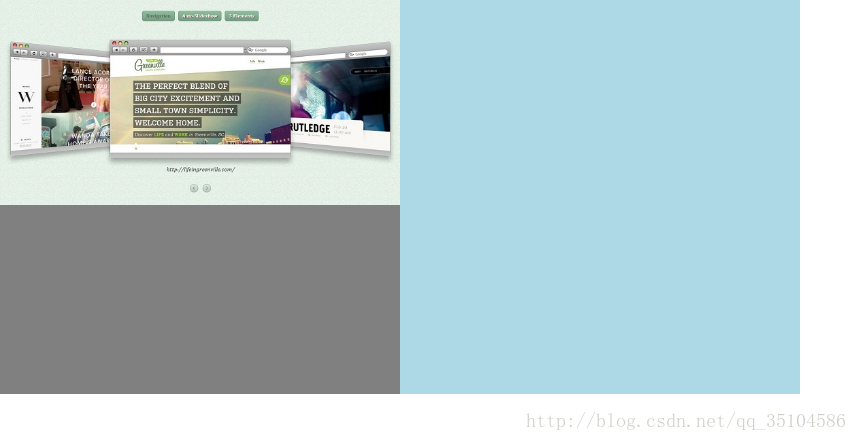
}页面加载后

将图片拖拽至右边