这节主讲 Canvas 绘制贝塞尔曲线,首先我们要了解 什么是贝塞尔曲线?
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线, 是应用于二维图形应用程序的数学曲线。
一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。
贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具如PhotoShop 等。在Flash4 中还没有完整的曲线工具,而在Flash5 里面已经提供出贝塞尔曲线工具。
贝塞尔曲线于1962,由法国工程师皮埃尔·贝塞尔(Pierre
Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau演算法开发,以稳定数值的方法求出贝兹曲线。
啊,行了!视力不好就不要继续往下读了,来看图片吧!
一次贝塞尔曲线:

简单说就是一条直线。
二次贝塞尔曲线:

解释图:

红色的曲线才是形成的贝塞尔曲线。
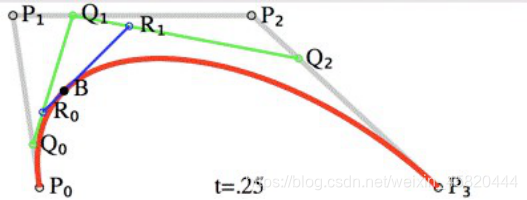
三次贝赛尔曲线:

解释图:

红色的曲线才是贝塞尔曲线,可以看到它的弧度跟三条直线有关。
我这么通俗的解释应该都看懂了,让我们瞧瞧 Canvas 是如何绘制贝塞尔曲线的。
绘制二次贝塞尔曲线:
quadraticCurveTo(cp1x, cp1y, x, y):
参数1 和 2 控制: 控制点坐标;
参数3 和 4 控制: 终点坐标。

我们来做一个小小的案例:
<html>
<head>
<title>Canvas 基础</title>
<style>
canvas{
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//开始代码draw();
ctx.beginPath();
ctx.moveTo(10,200);//起始点
var cp1x =40, cp1y =100;//控制点
var x =200, y =200;// 结束点
//绘制二次贝塞尔曲线
ctx.quadraticCurveTo(cp1x, cp1y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(10,200,10,10);
ctx.rect(cp1x, cp1y,10,10);
ctx.rect(x, y,10,10);
ctx.fill();
}()
</script>
</html>
通过我们的仔细观察,不难看出,起点、终点固定,曲线的弧度完全是由控制点决定的,如图:
聪明如你,我们来看三次贝塞尔曲线:
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y):
参数1 和 2 控制: 控制点坐标;
参数3 和 4 控制: 控制点2的坐标;
参数5 和 6 控制: 终点的坐标。 结合案例:
结合案例:
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//开始代码draw();
ctx.beginPath();
ctx.moveTo(40,200);//起始点
var cp1x =20, cp1y =100;//控制点1
var cp2x =100, cp2y =120;//控制点2
var x =200, y =200;// 结束点
//绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(40,200,10,10);
ctx.rect(cp1x, cp1y,10,10);
ctx.rect(cp2x, cp2y,10,10);
ctx.rect(x, y,10,10);
ctx.fill();
}()
</script>
</html>
看下控制点2的效果:

给贝塞尔曲线染色:
fillStyle = color 设置图形的填充颜色;
strokeStyle = color 设置图形轮廓的颜色。
注:
1.color 可以是表示 css 颜色值的字符串、渐变对象或者图案对象。
2.默认情况下,线条和填充颜色都是黑色。
3.一旦您设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillStyle 或strokeStyle 的值。
就比如:
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//开始代码draw();
for(var i =0; i <6; i++){
for(var j =0; j <6; j++){
ctx.fillStyle ='rgb('+ Math.floor(255-42.5* i)+',0,'+ Math.floor(255-42.5* j)+')';
ctx.fillRect(j *50, i *50,50,50);
}
}
}()
</script>
</html>
效果图如下:

渐变的颜色块,好看吗?
我们来做一个更有趣的!假设这些块快颜色是随机的,就好像:

那你得这样:
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//开始代码draw();
for(var i =0; i <6; i++){
for(var j =0; j <6; j++){
ctx.strokeStyle =`rgb(${
randomInt(0,255)},${
randomInt(0,255)},${
randomInt(0,255)})`;
ctx.strokeRect(j *50, i *50,40,40);
}
}
function randomInt(from, to){
return parseInt(Math.random()*(to -from+1)+from);
}
}()
</script>
</html>
我在底部定义了函数 randomInt 意为随机整数,请不要遗漏了它。
然后我在想,有没有透明属性呢?
当然,rgba 不算吗?
oh no!我指定是 Canvas 透明属性。
transparency( 透 明 度 )
globalAlpha = transparencyValue
这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。
这个知识点并不重要,但直接跳过的话应该不合适吧?
先弄几个小方块出来吧!
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//开始代码draw();
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
ctx.fillStyle="green";
ctx.fillRect(80,80,75,50);
}()
</script>
</html>
我们得到了这样三个图案:

加上透明度,就在
在哪都可以,加在不同的地方所起到的影响各不相同

什么?你说看不清代码
问我要啊!代码又不要钱
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//开始代码draw();
ctx.globalAlpha=0.2;
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
ctx.fillStyle="green";
ctx.fillRect(80,80,75,50);
}()
</script>
</html>
所以我们很容易就看出了:
当透明度放在顶部时,影响全局,对整张 Canvas 画布生效;
当透明度放在某一块儿元素之下时,仅对其及以下元素生效,对其之前的元素均不生效;
当透明度放在函数尾部时,没有任何意义。代码不是按行收费的,为了优化请删掉它。
Canvas 的路还有很长,别担心我陪你一同度过。如果前 3 章你都看完了,恭喜你已经可以看懂这个了:
“ 链接在此 ”

假设你还参悟不透,那就看看第四章,反正又不要钱!我是 “ 我不是费圆 ”,一个勤快的程序员。
 前端的学习不是一蹴而就,不积跬步无以至千里,不积小流无以成江海。持续不断的努力才能让你我有所收获,专业的知识还得到机构去学习,培训机构的设立有其存在的必然性,你钱花对了吗?
前端的学习不是一蹴而就,不积跬步无以至千里,不积小流无以成江海。持续不断的努力才能让你我有所收获,专业的知识还得到机构去学习,培训机构的设立有其存在的必然性,你钱花对了吗?
推荐阅读:
Canvas基础教程1
Canvas基础教程2
结尾动画——线条花环