就是类似于这种,很多前端萌新都做过TodoList,这是必须经历的过程。由于我也是刚刚学习vue不久,所以在这里记录一下使用vue框架制作TodoList效果
一、增加列表项
拿到一个项目,
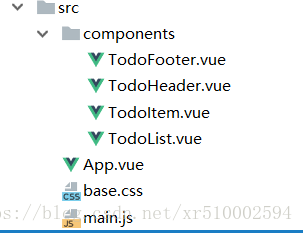
1. 首先,要先分析组件,拆分组件,要清晰
2. 完成静态组件搭建,拆分好页面和样式
3. 动态组件,初始化显示,实现交互
引入组件三步操作,这里就不详细说了,1.import 2.comonents{} 3.<TodoHeader/>

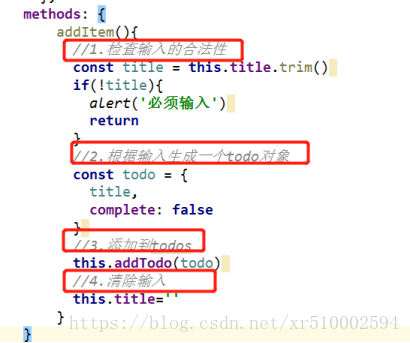
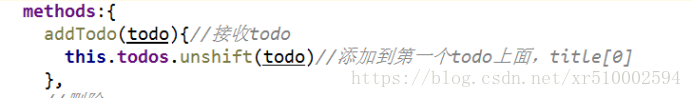
很重要的四步,另外在App.vue中定义了addTodo的方法,因为数据在App.vue中,所以这个方法要在App.vue中声明,并在组件标签中传递给子组件,子组件通过props属性接收,
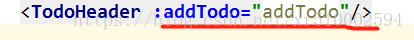
在这里传递给子组件,强制绑定
子组件TodoList.vue通过props接收一下
一、删除
删除最重要的就两步
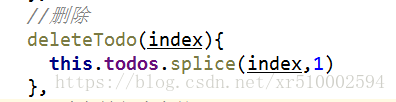
在App.vue中定义方法,
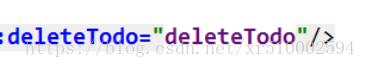
在TodoList中接收
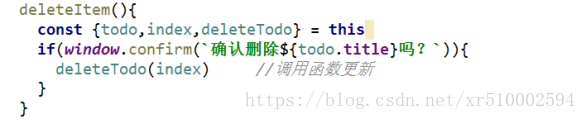
最终在TodoIitem中使用deleteItem()方法
一、删除选中,全选
删除勾选和选中所有,在App.vue中强制绑定并传递给子组件
<TodoFooter :todos="todos" :deleteCompeteTodos="deleteCompeteTodos" :selectAllTodos="selectAllTodos"/>并在App.vue中设置方法
在TodoFooter中需要一些计算属性来渲染
因为footer中的isAllCheck需要获取和监听check,所以在计算属性中要声明get()和set()

关于后面的存储,data中的初始数据就不要了,主要存储是两步1、读取 2、监视
这上面有我完整的项目老徐的github
另外送大家一段话:
风平浪静的人生是中年以后的追求
当你尚在年少,你受的苦,吃的亏
担的责,扛的罪,忍的痛
到最后都会变成光,照亮你的人生路!
加油,少年!