0x01 :架构设计
我们小组采用最流行的架构,分为应用层、服务层、数据层。
应用层:
基于HTML/HTML5/JS/CSS3开发web前端页面,兼容主流浏览器。
服务层:
使用servlet处理和响应用户请求。
数据层:
使用SQL Server作为数据库存取数据。
通过分层,把一个庞大的系统切分为不同的部分,便于分工开发和维护;各层之间相互有一定的独立性,在网站的开发中可以根据不同的需求进行相应的调整。逻辑上分层之后,在物理部署上也可以根据需求制定不同的策略,刚开始可以部署在同一台物理机上,但是随着业务的发展,必然要对不同的模块进行分离部署。
0x0201 :开发框架
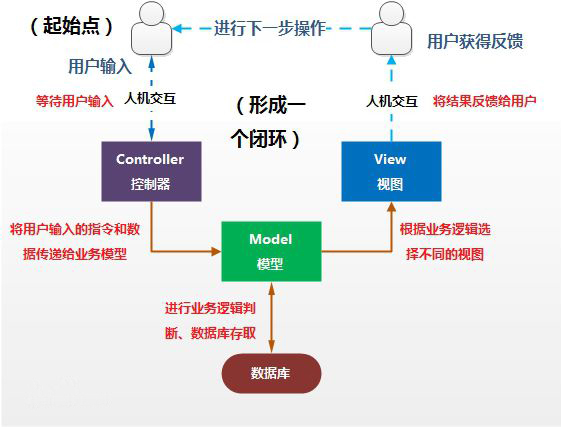
我们小组采用MVC开发框架
-
Model(模型)表示应用程序核心(比如数据库记录列表)。
-
View(视图)显示数据(数据库记录)。
-
Controller(控制器)处理输入(写入数据库记录)。
概念图如下图所示

0x0202 :前端页面设计
| 前端设计特点是面向群体一般比较繁杂,从功能上是展示数据,收集数据——传送到后端(用户操作数据,用户行为轨迹数据等等)。我们将一般业务性和交互设计体验置于同等重要的地位——既满足了用户的需求,又设计精致,带给用户完美的体验。我们团队的前端设计主要根据以往自身对其他网站的用户体验,打造一个前端界面。使用Bootstrap作为框架构造前端界面,使得网站能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备。 |
1.1改进的原型(5分)
1.1.1 改进说明(1分)
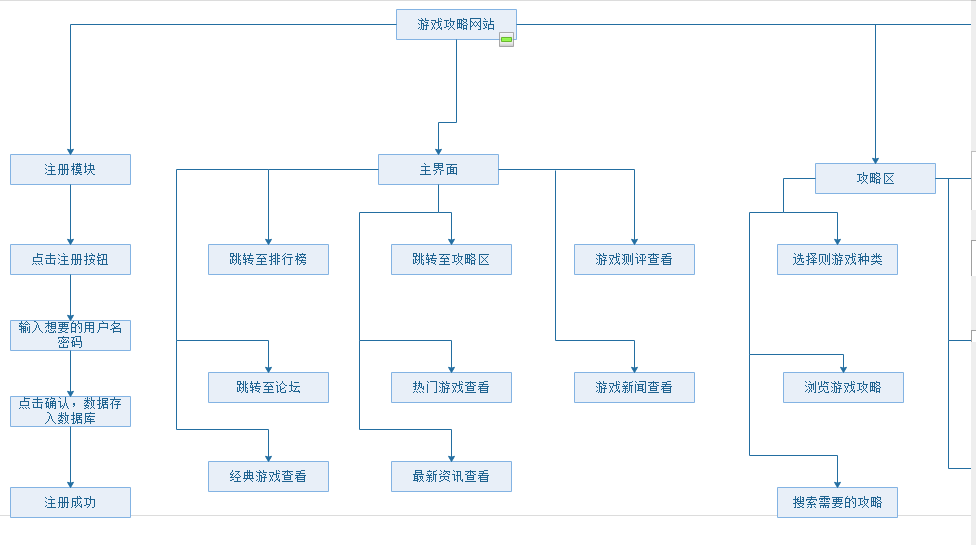
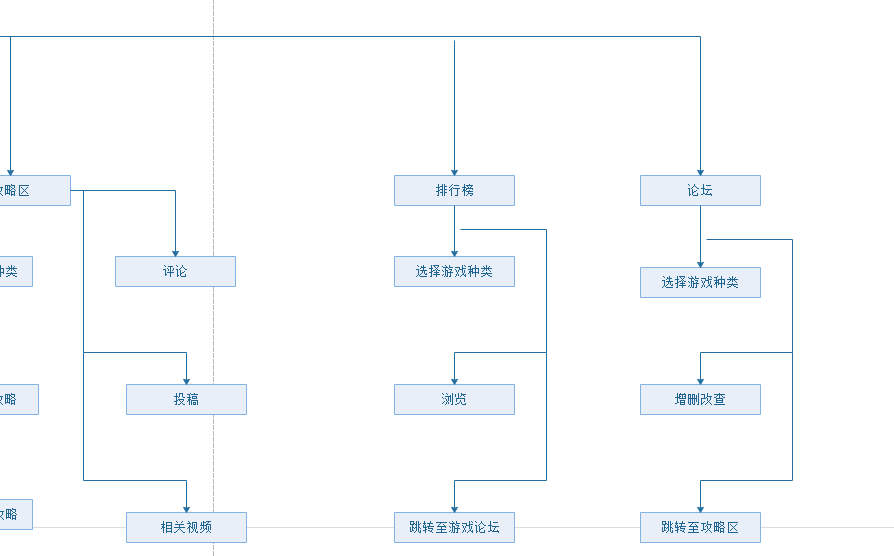
限于时间,本小组首先争取完成网址的主要页面
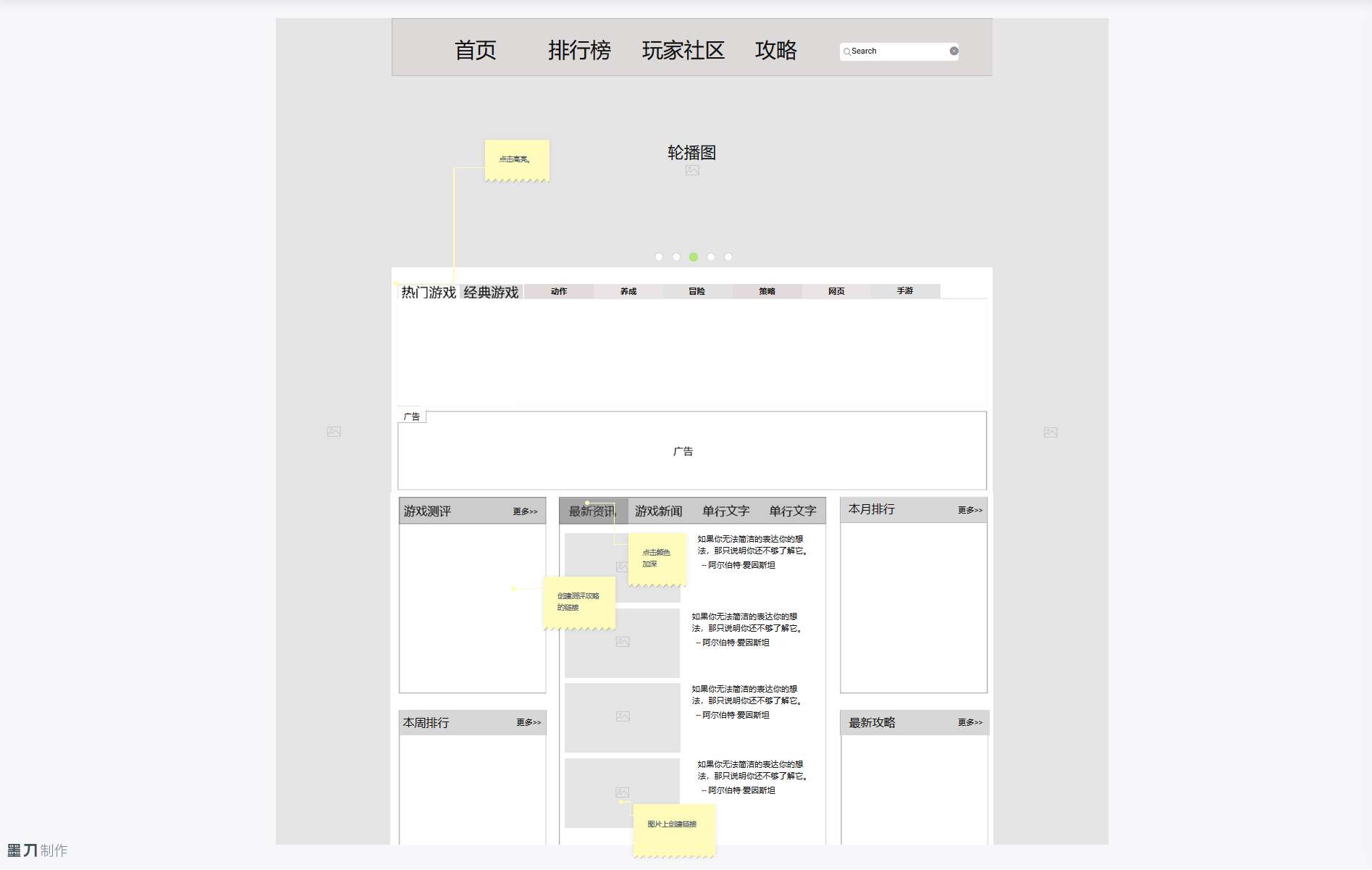
- 在默认登录界面进行了改进,丰富了原有内容,细化了游戏分类
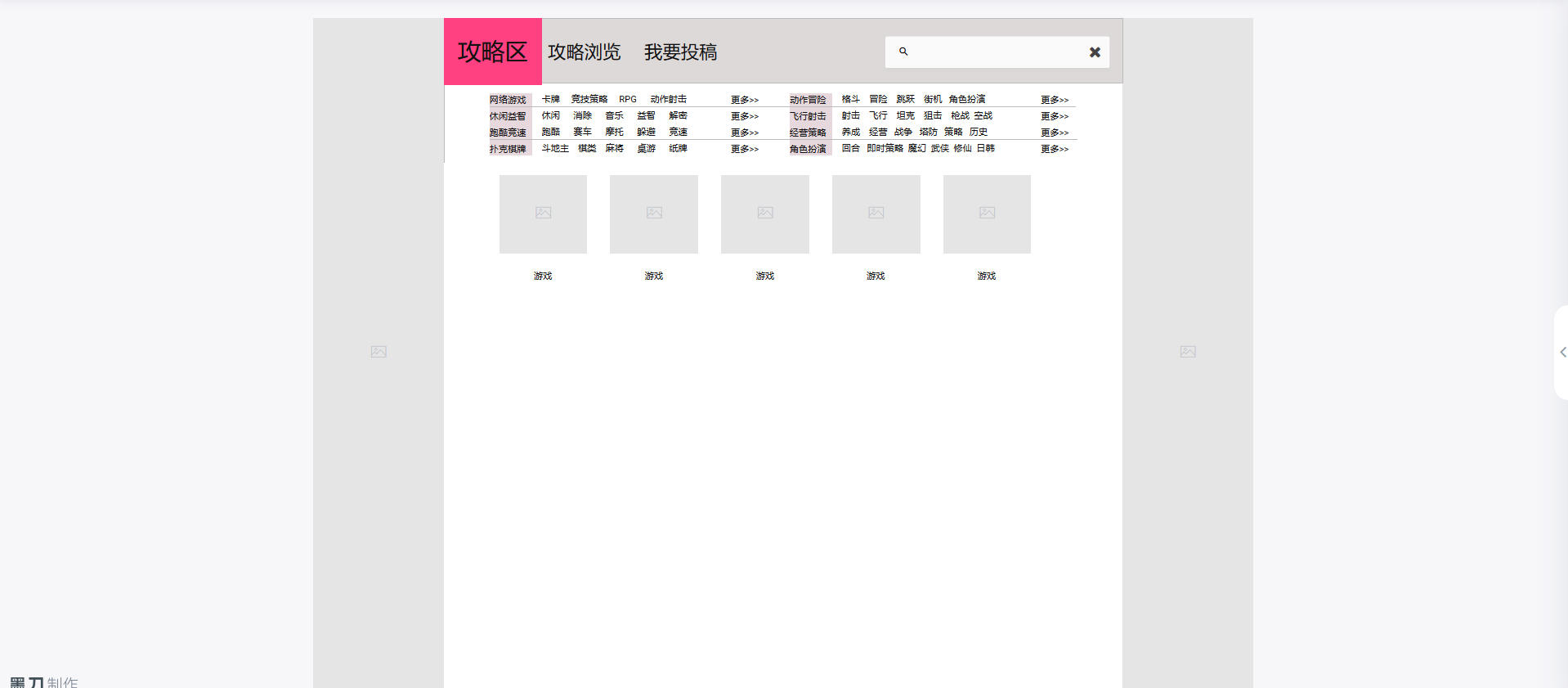
- 攻略区细化了游戏分类
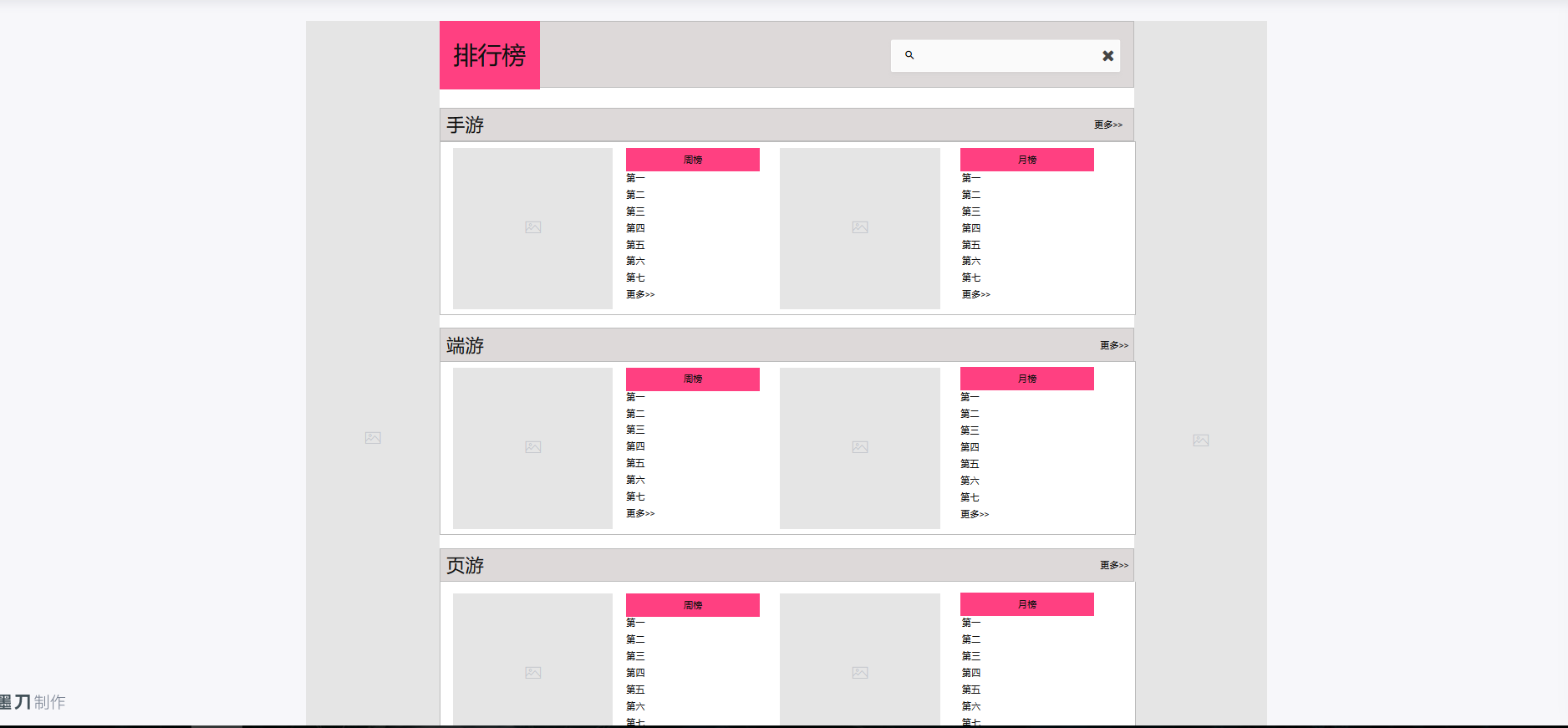
- 排行榜将原轮播图改为列表,并分出周榜月榜,分类更详细,更方便浏览
1.1.2 高保真原型(1分)



1.1.3 高保真原型下载地址(3分)
原型文件网址: https://free.modao.cc/app/jPGovDbBYrwx7UhIhSorylk1XOMbqpJ
1.2.1 改进说明
主要增加了需求规定和运行环境。
1.2.2需求规格说明书下载地址
https://pan.baidu.com/s/1M3B9u404TL2U0zmVGwq4Kw
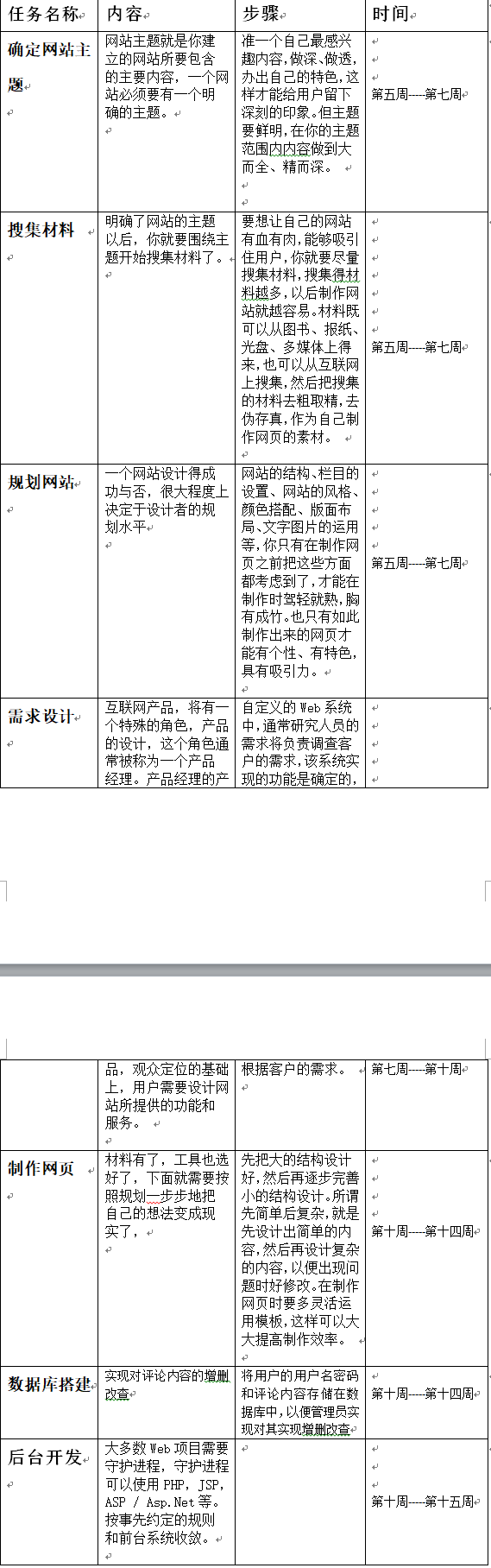
2.2 任务分解WBS(5分)
(1)请给出团队项目的WBS;


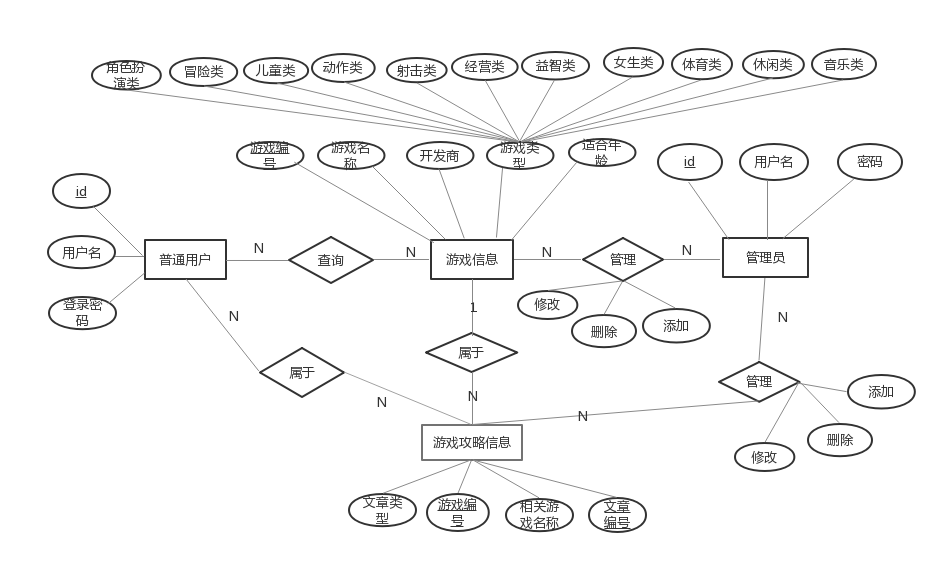
(2)完成团队项目的数据库设计,并提供相应ER图

(3)团队成员估计各自任务所需时间

3.1 测试计划
百度网盘链接:链接:https://pan.baidu.com/s/1pyvNe-DBDmBXYw23QvbrAw 密码:bx3f
0x01 :架构设计
我们小组采用最流行的架构,分为应用层、服务层、数据层。
应用层:
基于HTML/HTML5/JS/CSS3开发web前端页面,兼容主流浏览器。
服务层:
使用servlet处理和响应用户请求。
数据层:
使用SQL Server作为数据库存取数据。
通过分层,把一个庞大的系统切分为不同的部分,便于分工开发和维护;各层之间相互有一定的独立性,在网站的开发中可以根据不同的需求进行相应的调整。逻辑上分层之后,在物理部署上也可以根据需求制定不同的策略,刚开始可以部署在同一台物理机上,但是随着业务的发展,必然要对不同的模块进行分离部署。