HTML5 引入了大量新的输入类型。这些新输入类型可以提示浏览器,屏幕键盘应显示什么类型的键盘布局。用户无需切换键盘,就能更轻松地输入所需信息,并且只看到该输入类型的相应按键。
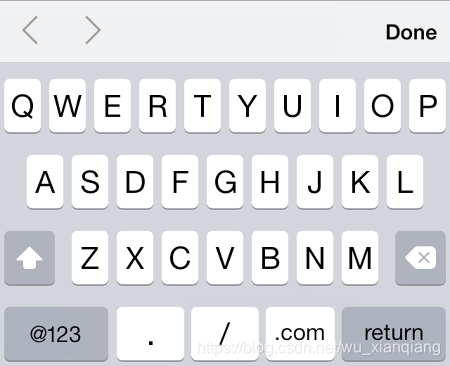
type为url用于输入网址。其开头必须是有效的 URI 架构,例如 http://、 ftp:// 或 mailto:。如下:

type为tel用于输入电话号码。它不 执行特定的验证语法,因此,如果要确保特定的格式,可以使用模式属性。如下:

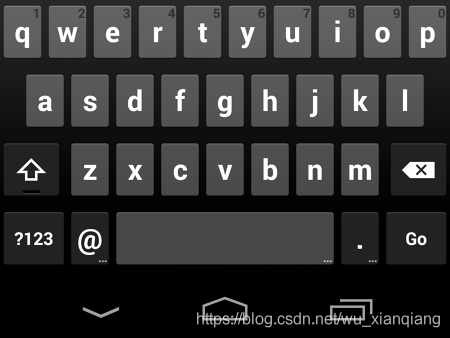
type为email用于输入电子邮件地址,并提示键盘上应默认显示 @。如果需要用户提供多个电子邮件地址,则可以添加 multiple 属性。如下:

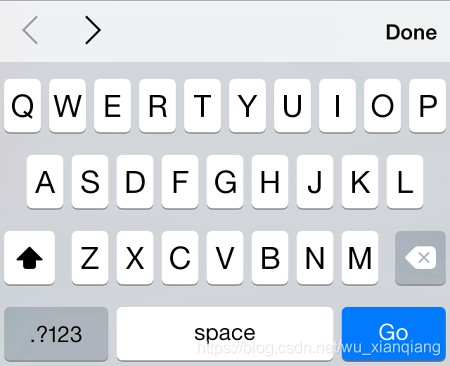
type为search一个文本输入字段,其样式与平台的搜索字段一致。如下:

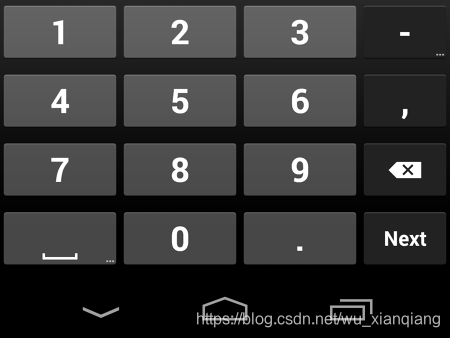
type为number用于数字输入,可以是任意合理的整数或浮点值。如下:

type为range用于数字输入,但与 number 输入类型不同,其值没那么重要。它以滑块控件的形式显示给用户。如下:

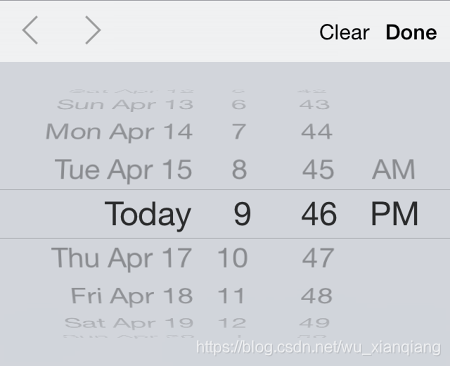
type为datetime-local用于输入日期和时间值,提供的时区为本地时区。如下:

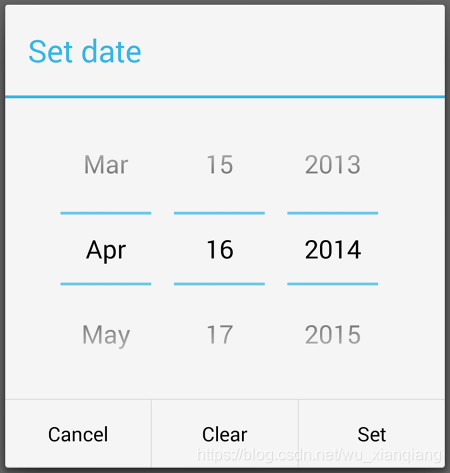
type为date用于只输入日期,不提供时区。如下:

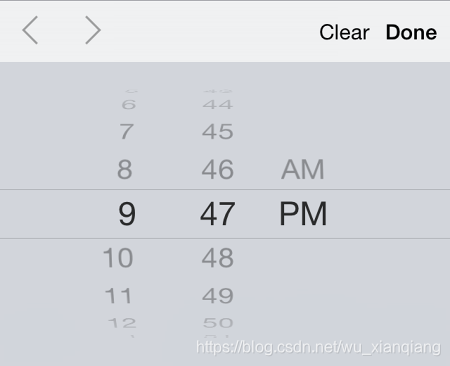
type为time用于只输入时间,不提供时区。如下:

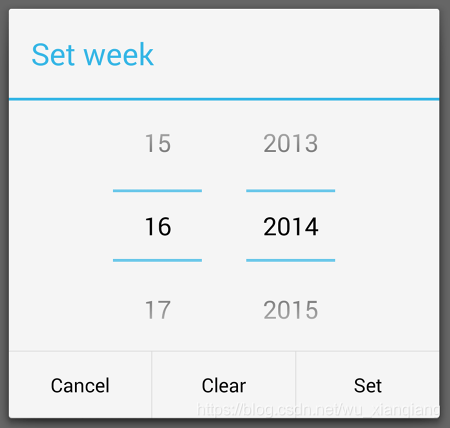
type为week用于只输入星期,不提供时区。如下:

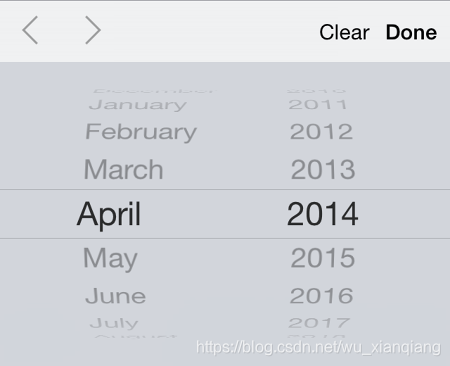
type为month用于只输入月份,不提供时区。如下:

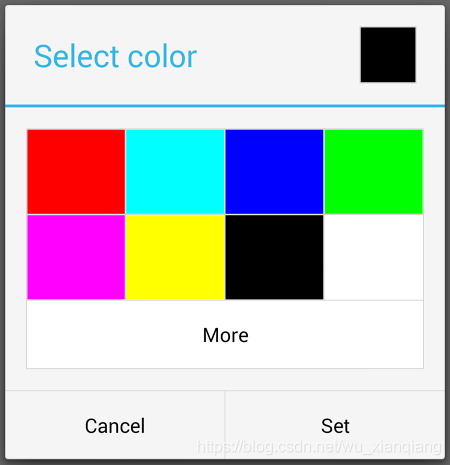
type为color用于选取颜色。如下: