前言
最近在拉勾上投了字节跳动的前端工程师岗位,也没指望字节跳动能够看上我,不料刚投完简历4个小时
字节跳动的HR小哥哥就给我打了电话,让我参加线上笔试,
做了一下笔试题,觉得还是有一定难度的,接下来给大家看一下面试题,希望可以帮助到大家
面试题1
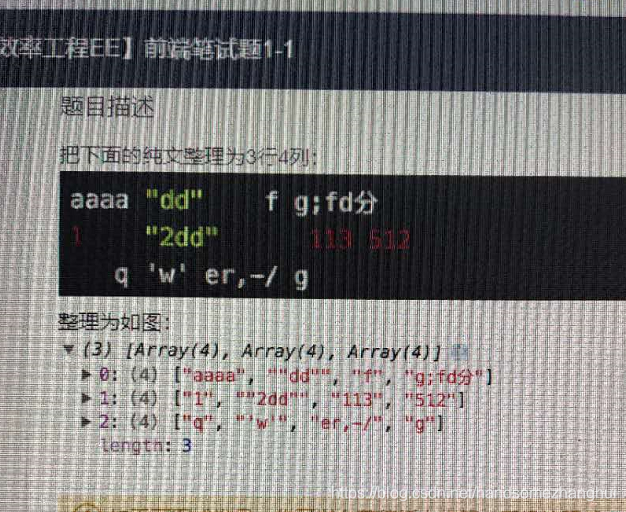
把下面的纯文整理为3行4列
aaaa "dd" f g;fd分
1 "2dd" 113 512
q 'w' er, -/ g
整理结果如下

面试题2
阐述一下对原码/反码/补码的理解,相互之间的转换方法
这个题比较考验内力(基本功)
面试题3
日常信息流开发过程中,经常需要显示文章发表的时间与当前时间的关系状态。
比如:刚刚、1分钟之前、一个小时之前等。要求实现-一个函数,输入为一个日期时间戳日期,
输出为输入日期与当前时间的关系:1分钟(59秒)以内显示刚刚
其他显示XXX前,比如: 1分钟前、2小时前、!一天前
能够实现该函数后,让其稍加改造,如:输入日期与当前时间相差超过2天就显示该日期等
我觉得我答的有问题,无所谓了就当是长经验了
面试题4
请实现一个观察者模式,拥有四个方法on, of, once和trigger
const Event = {
on() {
} //绑定
off() {
} //解绑
once() {
} //绑定一次trigger() {} //触发事件
}
function echo(msg) {
console.log(msg);
var. event= new Event();
event.on('test', echo);
event.trigger('test', 123); //输出123
event.off('test', echo); //删除某个事件回调event.off('test'); //删除所有事件回调
event.once('test', echo);//只触发一次
这个题有点超纲触及到我的知识盲区了
面试题5
分别使用正则和非正则实现1234567890.12格式化为:1,234,567,890.12。
面试题6
请写出程序运行结果
var x = 1;
var bar = function(param) {
console.log(this.x)
};
var obj1 = {
x: 1
};
var obj2 = {
x: 2
};
var obj3 = {
x: 3
};
var func = bar.bind(obj1);
func();//1
func = bar.bind(obj1).bind(obj2);
func();//1
func = bar.bind(obj1).bind(obj2).bind(obj3);
func();//1
面试题7
题目描述
页面中有个table,然后里面有很多项,这个table的数据是异步加载进来,然后渲染出来的,想要实现点击td就输出td标签内的内容。
个人答案:使用事件委托,给table添加点击事件,让td执行,拿到event.target.innerHTML
其实我忽略了table的数据是异步加载出来的,
应该写异步事件 当table全部加载完成后给table再添加点击事件 这个处理逻辑是没错的
面试题8
这题关于CSS的
完成以下布局,尽可能列出你能想到的方案,页面解构包括页头,主体内容,页脚
当主体内容高度超过浏览器窗口时,页脚隐藏,
当主体内容高度不能填充浏览器窗口时 页脚需停留在页面底部

谢谢大家观看