1、盒模型
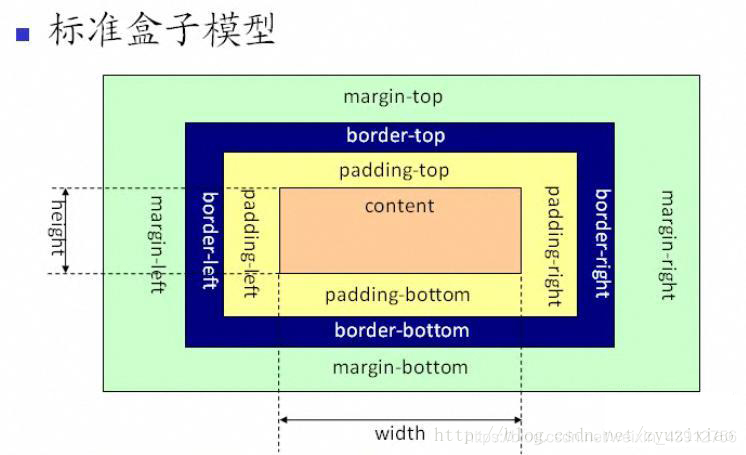
- 标准盒子模型:box-sizing: content-box (height只包括content高度)

- IE盒模型:box-sizing: border-box (height = padding + border + content), 为了设置padding和border时不撑开盒子

2、 什么是outline
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
- 在浏览器里,当鼠标点击或使用Tab键让一个链接或者一个radio获得焦点的时候,该元素将会被一个轮廓虚线框围绕。这个轮廓虚线框就是 outline
3、border和outline的区别是什么
- border 可应用于几乎所有有形的 html 元素,而 outline 是针对链接、表单控件和 ImageMap 等元素设计
- outline 的效果将随元素的 focus 而自动出现,相应的由 blur 而自动消失。这些都是浏览器的默认行为,无需 JavaScript 配合 CSS 来控制
- outline 是不占空间的,不会像 border 那样影响元素的尺寸或者位置,既不会增加额外的 width 或者 height
参考:CSS轮廓(outline)属性详解及 outline 与 border 的区别