v-if
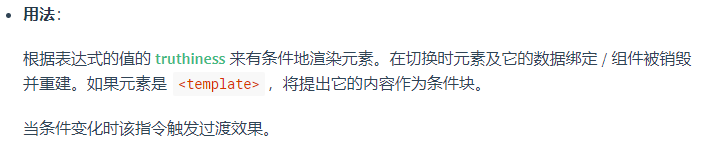
来看看官方文档对于v-if的定义

v-show
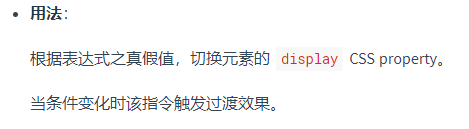
来看看官方文档对于v-if的定义

<div id='app'>
<h1 v-if='false'>{
{
message}}<h1>
<h1 v-show='true'>{
{
message}}</h1>
<div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"我喜欢刘亦菲"
}
})
</script>
看一下运行效果

可以看出来,使用v-if的h1标签根本没有出来
在来更改一下布尔值
<div id='app'>
<h1 v-if='true'>{
{
message}}<h1>
<h1 v-show='false'>{
{
message}}</h1>
<div>
可以看到v-show控制的h6标签虽然没有显示,但是仍然出现在了dom树上

区别
- v-if在渲染的时候相当于就没有创建这个dom节点,这个元素压根不存在
- v-show在渲染的时候相当于在在渲染出这个dom节点的情况下,给元素添加了一个css属性display:none
- 当需要在显示和隐藏之间切换很频繁时:v-show
- 只有一次切换时:v-if