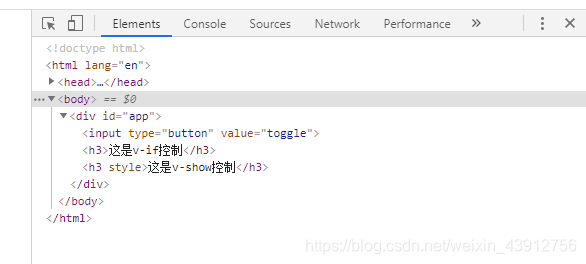
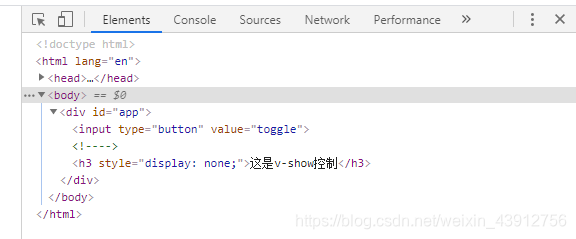
v-if
- 每次都会重新删除或创建元素
- 有较高的切换性能消耗
v-show
- 每次不会重新进行DOM元素的操作,只是切换了元素的display:none样式
- 有较高的初始渲染消耗
总结
- 如果元素涉及到频繁的切换,最好使用v-show
- 如果元素可能永远也不会显示出来被用户看到,则推荐使用v-if
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<h3 v-if="flag">这是v-if控制</h3>
<h3 v-show="flag">这是v-show控制</h3>
<script>
var vm = new Vue ({
el: '#app',
data: {
flag: true
}
})
</script>
</div>