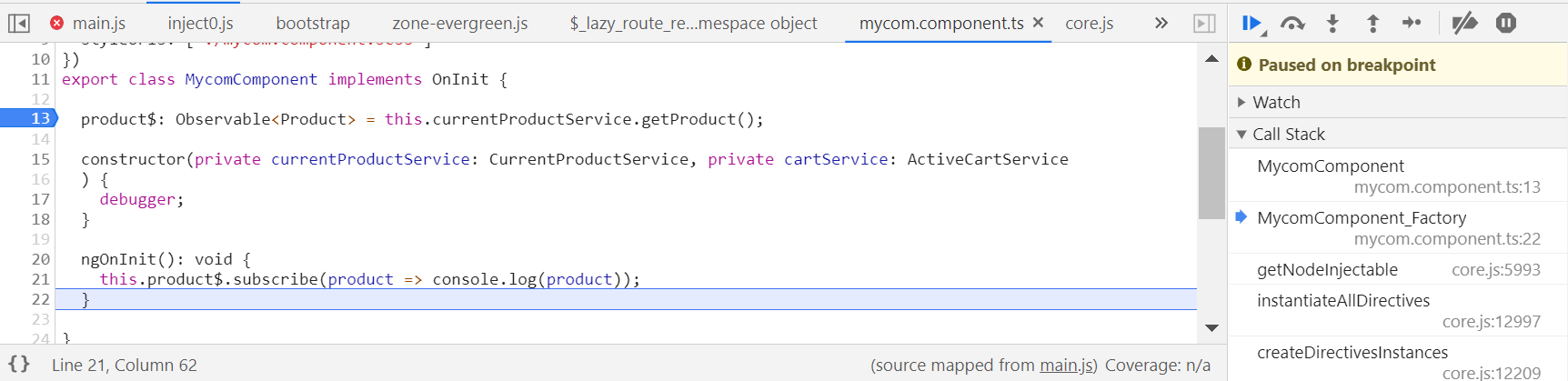
如图,该Component类第13行属性初始化逻辑,以及第17行构造函数里的断点,到底哪一行代码先执行?

在调试器里观察:

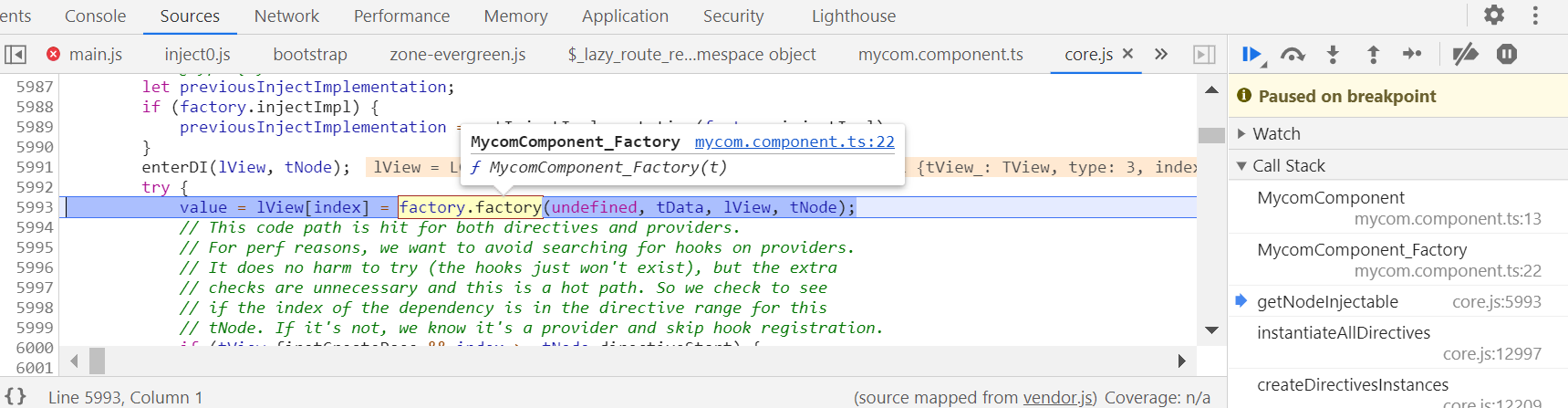
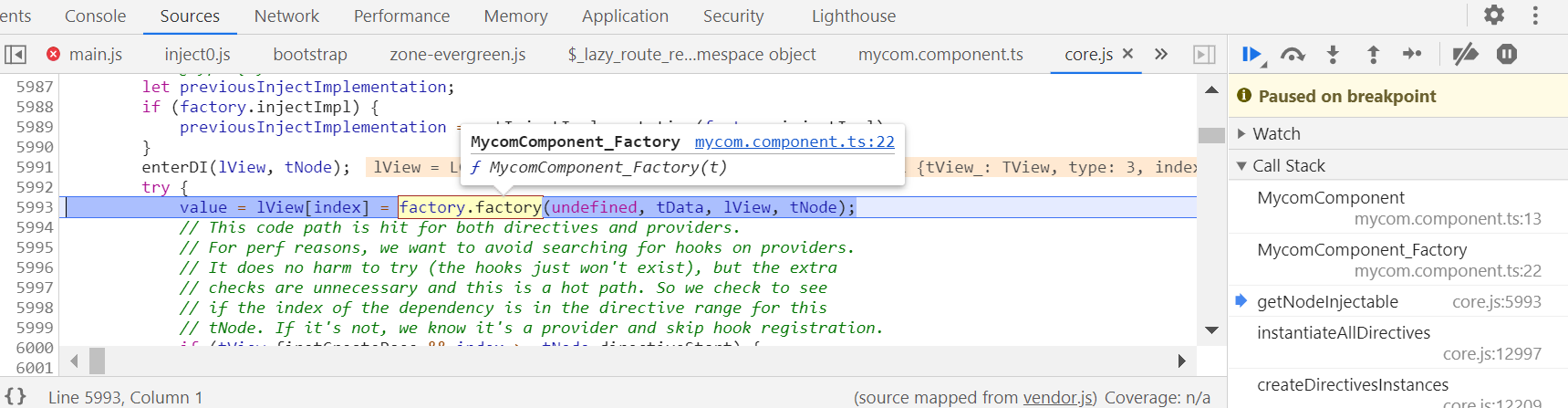
首先执行custom Component factory函数,创建Component实例:

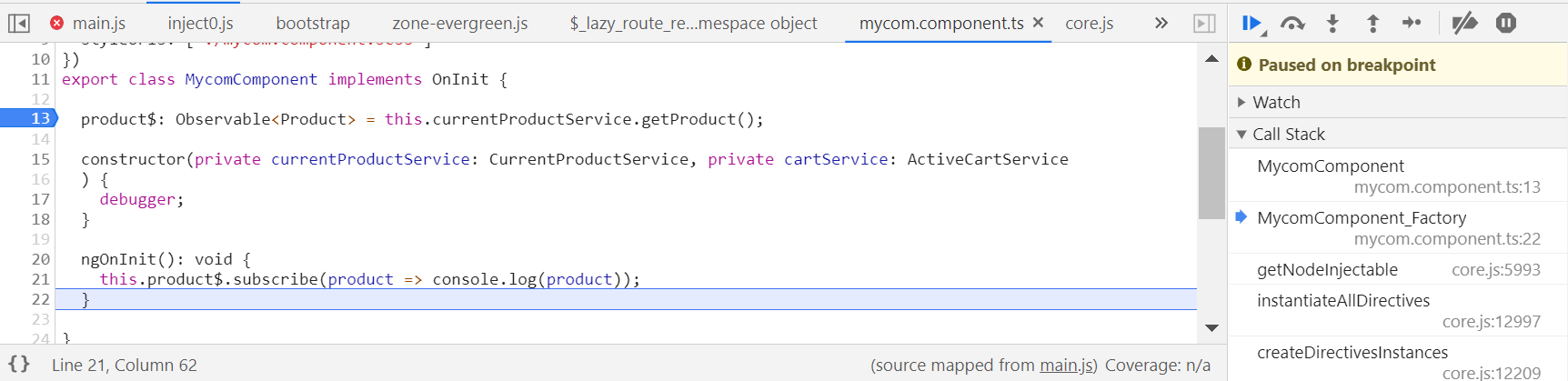
第13行代码首先被执行:

注意此时的this:

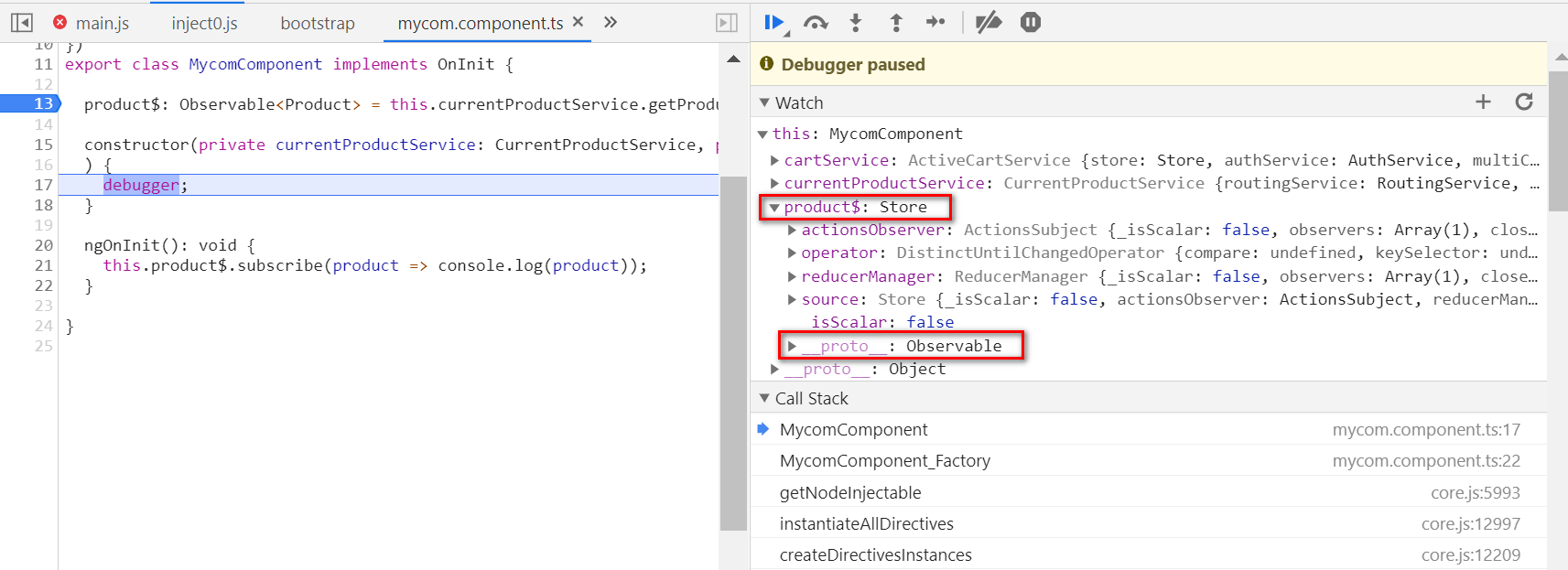
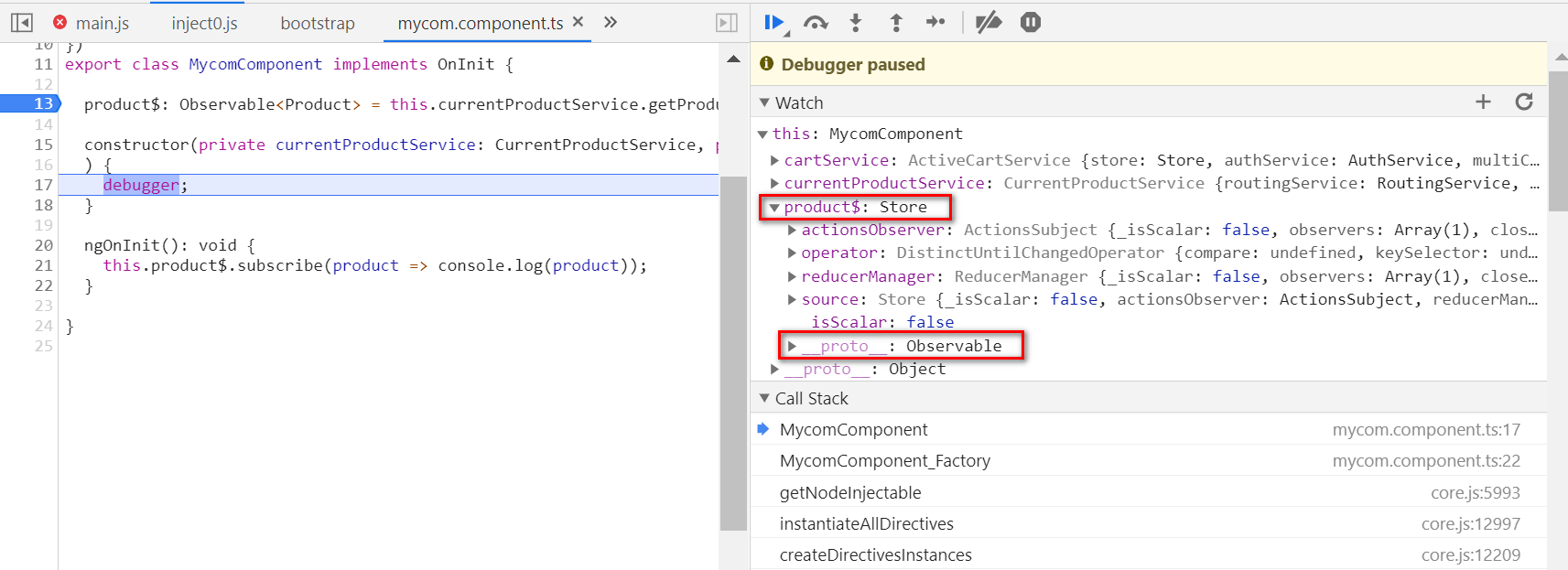
然后构造函数才被执行,此时this.product$已经可用了,原型为Observable:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

如图,该Component类第13行属性初始化逻辑,以及第17行构造函数里的断点,到底哪一行代码先执行?

在调试器里观察:

首先执行custom Component factory函数,创建Component实例:

第13行代码首先被执行:

注意此时的this:

然后构造函数才被执行,此时this.product$已经可用了,原型为Observable:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":
