上篇博客里写到在Jenkins里执行newman生成测试报告,现在来看怎么在Jenkins里配置邮件来发送接口测试报告呢
1.下载Email Extension Plugin 插件
在右侧点击 Manage Jenkins—插件管理,搜一下Email Extension Plugin,点击安装

安装完成重启Jenkins
在地址栏 /restart
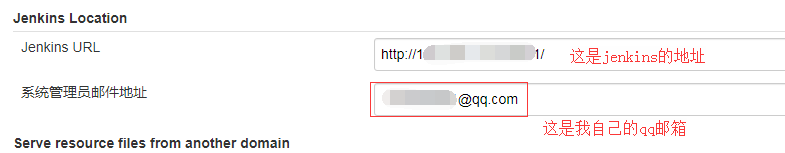
2.在系统配置里配置邮件
点击Manage Jenkins—Configure System,进入系统配置页面
配置系统管理员邮件地址

往下滑,配置邮件通知

其中,我这边用的是qq邮箱,所以一定要去qq邮箱里打开SMTP服务授权,并获取密码
所以在上面是填写的获取的密码,并不是qq密码
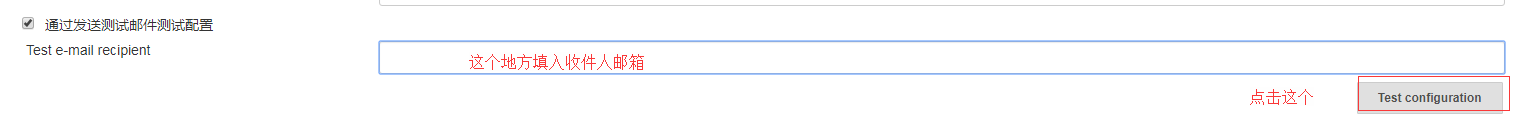
配置完成之后,勾选通过发送测试邮件测试配置

显示success才说明成功
然后点击保存。
3.在自己构建的任务里添加email配置
进入自己的任务,比如上个博客里写的newman任务
在构建后操作里选择Editable Email Notification

Project Recipient List:收件人列表

点击Advanced Settings
在Add Tringger里选择发送邮件的方式,我选择的是Always

邮件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${PROJECT_NAME}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)<br/></td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建情况总览:</font></b>${TEST_COUNTS,var="fail"}<br/>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre cols="160" rows="80"
style="font-family: Courier New">${BUILD_LOG,maxLines=250}</pre>
</td>
</tr>
</table>
</body>
</html>
这里面用到的系统变量
${PROJECT_NAME} :显示项目的全名
${BUILD_NUMBER}:显示当前构建的编号
${BUILD_STATUS}:显示当前构建的状态(失败、成功等等)
${BUILD_URL}:显示当前构建的URL地址。
${PROJECT_URL}:显示项目的URL地址。
点击Build Now
可以点击查看控制台输出

我运行的还是postman的接口测试,马赛克了接口地址
收到邮件截图为:


HTML模板参考:https://blog.csdn.net/wfanking/article/details/102497478
样式可以在网上找其他模板,也可以不用html格式的邮件,直接把生成的html测试报告当附件发出来就行了
以上,就是记录的Jenkins自动发送邮件的博客内容
