我们公司用的敏捷开发框架是jeecg,这个框架只需要在他界面上配置表单 就可以生成一系列的增删改查,但是最近有业务需求,要进行关联表操作,而且我还有个移动端项目 要对接这个接口,所以我要知道这个生成的接口该如何对接,怎么传参数?
这里怎么操作关联表我不多赘言,因为我也不是很懂,反正有点小麻烦。然后你去后台发网络请求,看添加怎么搞、更改怎么搞。
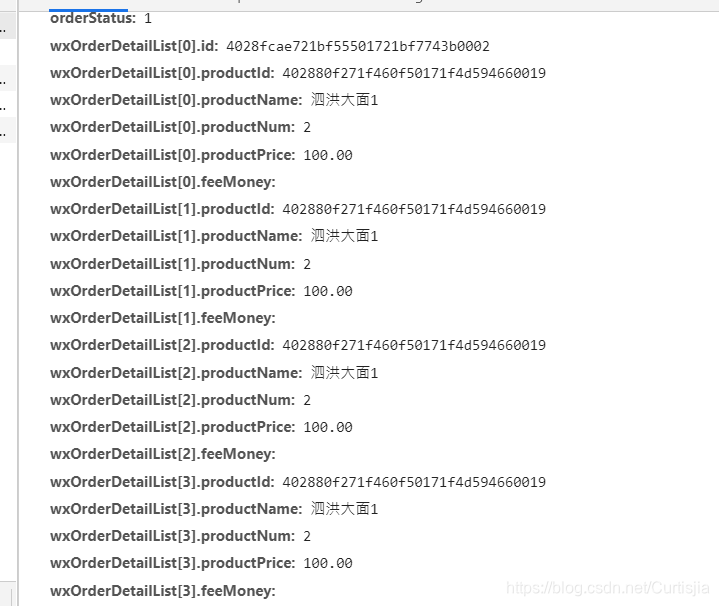
入正题,我们通过网络请求可以看到,他需要主表字段,附表是弄成一个list,他自动生成的时候会有个page包,从那里看会更直观。
使用ajax发请求,编辑data对象:
$(".pay").click(function() {
var data = {
};
data['userOpenId'] = openid;
data['receiverName'] = addressInfo.reciverName;
data['province'] = addressInfo.province;
data['city'] = addressInfo.city;
data['district'] = addressInfo.district;
data['road'] = addressInfo.road;
data['address'] = addressInfo.address;
data['paymentMethod'] = '微信支付';
data['orderMoney'] = totalAllPrice;
data['paymentMoney'] = totalAllPrice; //支付金额为总价金额,等后面再改!!!!!!!!!!
data['orderStatus'] = 2;
for (var i = 0; i < shopInfo.length; i++) {
data['wxOrderDetailList[' + i + '].productId'] = shopInfo[i].id;
data['wxOrderDetailList[' + i + '].productName'] = shopInfo[i].productName;
data['wxOrderDetailList[' + i + '].productNum'] = shopInfo[i].productNum;
data['wxOrderDetailList[' + i + '].productPrice'] = shopInfo[i].productPrice;
}
console.log(data);
$.ajax({
url: 'rest/wxOrderMasterController.do?doAdd',
type: 'POST',
dataType: "json",
data: data,
success:function(){
console.log("提交成功!");
}
});
})
这个问题困扰了我很久,主表的对象都好传,但是附表的对象怎么给他遍历出来往上传呢?

而且可以看到,它是必须要前台遍历好了,传到后端的。当时想的我真是打脑壳,我找了好些大哥,才解决了。
做个宣传
技术交流群,免费提供jerbrant系列 idea webstorm等工具自动化开启包
技术交流分享②群:272712006
技术交流分享③群:1093476453
bilibili学习教程地址:https://space.bilibili.com/439411741/video
简书地址:https://www.jianshu.com/p/133af2e4fe3f